Столкнулся со следующей проблемой:
-в цикле создаю объект и добавляю его в массив в зависимости от свойства, код ниже:
let points = {
type: 'FeatureCollection',
features: []
}
let dangerPoints = {
type: 'FeatureCollection',
features: []
}
for (let key = 0; key < value.length; key++) {
let point = {
geometry: {
type: 'Point',
coordinates: [value[key].coordinate.lon, value[key].coordinate.lat]
},
type: 'Feature',
properties: {
popupContent: 'Point',
color: value[key].color
},
//id: value[key].sn
}
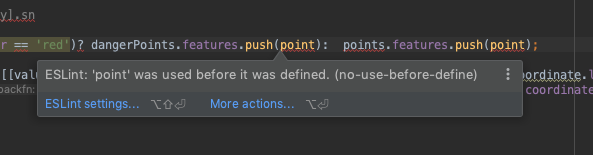
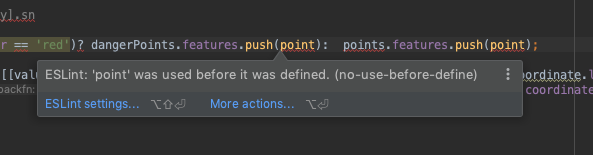
(point.properties.color == 'red')? dangerPoints.features.push(point): points.features.push(point);
}
esLint выдает такую ошибку:

браузер такую:

Если использую конструкцию:
if (point.properties.color == 'red') dangerPoints.features.push(point);
else points.features.push(point);
никаких ошибок нет.
Кто-нибудь знает в чем проблема?