Есть Laravel проект на локалке (XAMPP), делаю GET запрос к стороннему API
следующим кодом:
const headers = new Headers({
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "*",
"Access-Control-Allow-Headers": "Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With",
'Access-Control-Allow-Credentials': true,
'Access-Control-Max-Age': '86400',
'Content-Type': 'application / json; charset=utf8',
'id': id,
'token': token
})
fetch(url, { headers: headers })
.then(response => response.json())
.then(data => {
console.log(data)
})
.catch(error => console.error(error))
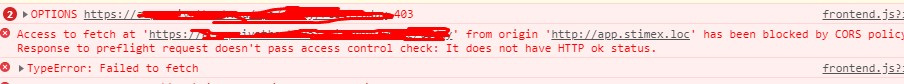
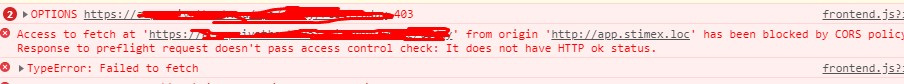
Результат запроса: