Есть несколько вариантов создание объектов в js
1. через оператор new
let Obj = new Object();
Obj.name = "Ivan";
Obj.functon = function() { return true; }
Минус данного способа заключается в том, что вы можете работать только с одним вновь созданным объектом
2.Литеральная нотация (работает, начиная с 1.3 версии js)
const Obj =
{
name:"ivan",
func: function() { return true;}
}
3. через конструкторы
Конструкторы объектов — это средство для создания объектов, которые можно использовать неоднократно. Конструктор объекта — это, по сути, обычная функция js которой так же можно передавать различные параметры.
function New_obj(id, name)
{
var info = "Ваше имя " + name;
return info;
}
let obj1 = new New_obj(5,"ivan");
let obj2 = new New_obj(2,"sasha");
Таким образом мы создали различные экземпляры объекта. Теперь мы можем работать отдельно с каждым экземпляром объекта new_obj, не боясь того, что, изменяя свойства одного экземпляра, мы затронем свойства другого экземпляра.
Как и в ООП, у new_obj могут быть методы и различные свойства. Свойствам можно присвоить значения по умолчанию, либо значения, переданные пользователем в конструкторе объекта.
function New_obj(id, name)
{
//Значения переданные пользователем
this._id = id;
this._name = name;
//Значение по умолчанию
this.defaultvalue = "MyDefaultValue";
}
4.Ассоциативные массивы
Подобный метод будет полезен упорядочивания большого числа однотипных объектов.
var MyObject = new Object();
MyObject["id"] = 5;
MyObject["name"] = "name";
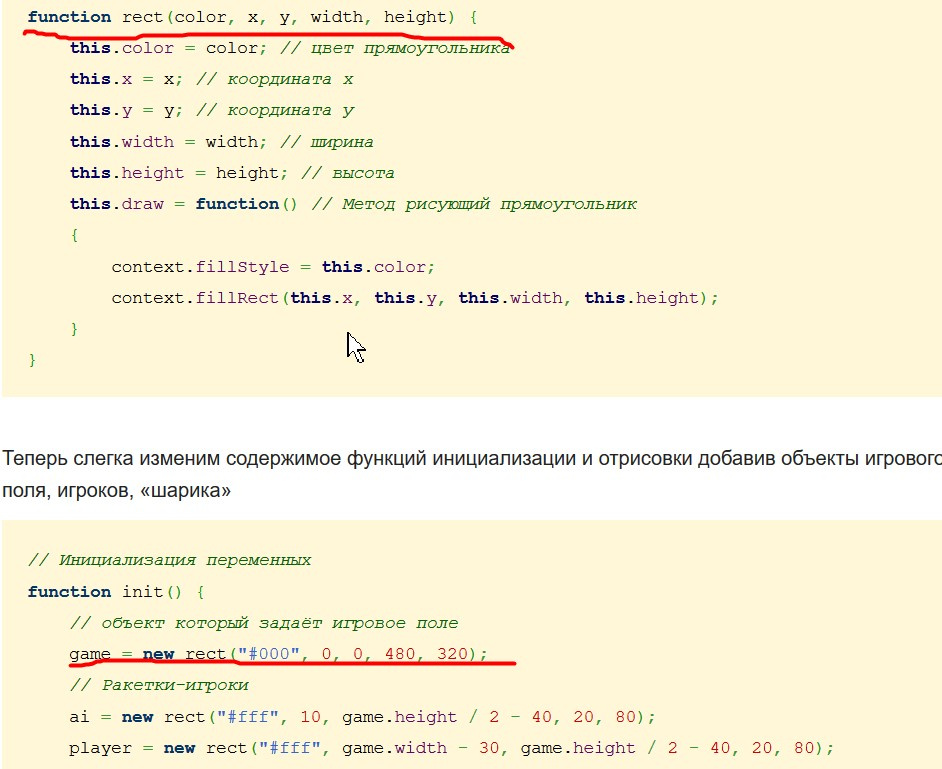
В вашем случае используется конструктор