Есть блок, верхний блок "фильтр" должен быть зафиксирован при скролле, и при нажатии раскрывается.
Закрепил я этот блок так:
.filter{
position: sticky;
top: 0;
}
Проблема в том, что раскрываемый блок может не влезть в экран, поэтому лишнее обрубается. Поэтому я сделал следующее - блоку который раскрывается задал такие стили:
.content {
max-height: 50vh;
overflow-y: scroll;
}
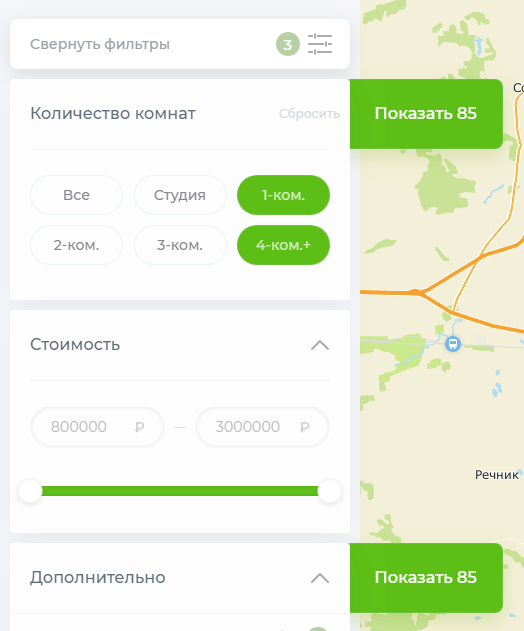
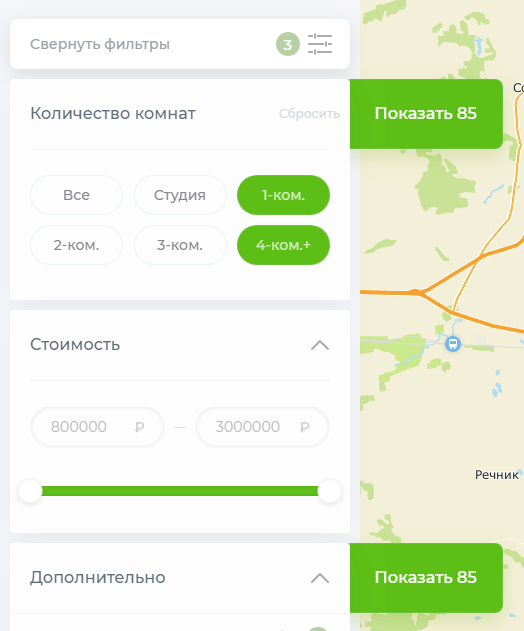
Было так:


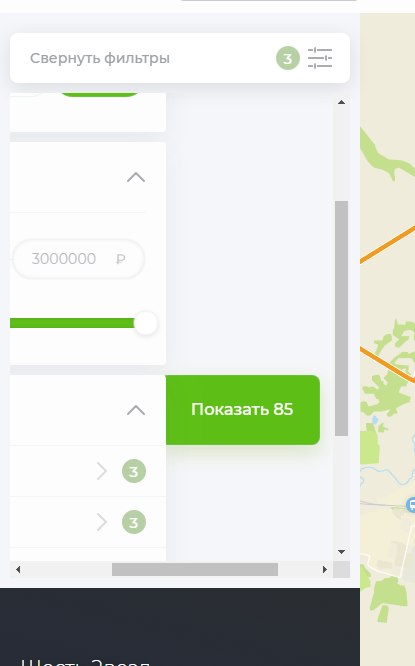
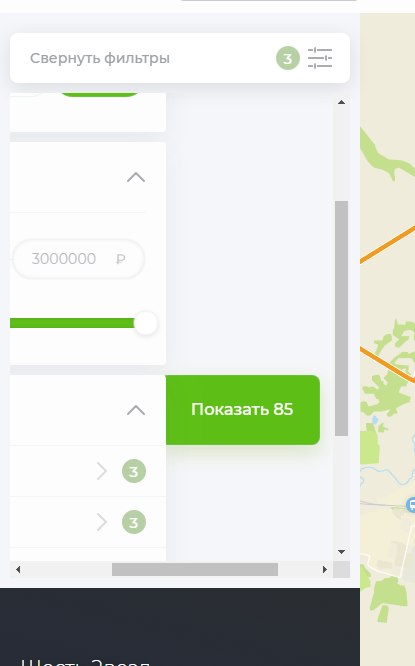
Если хочу скролл сделать, выходит такое:

Помогите решить задачку, пожалуйста