Есть кнопка "fast up", которая появляется только тогда, когда страница пролистана больше, чем на 500px.
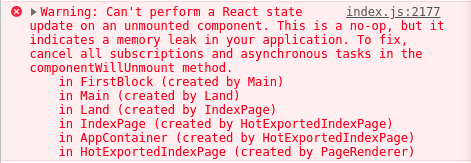
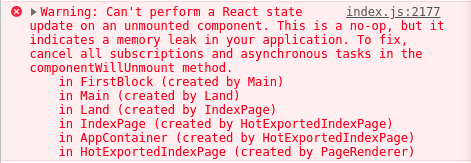
Все работает, но есть неприятный варнинг, который говорит об утечки памяти. Из-за постоянного обновления стейта в componentDidMount .
Как правильно это пофиксить?
Вот код:isFastUpVisible = () => {
if (window.pageYOffset > 500) {
this.setState({fastUpHidden: false})
} else {
this.setState({fastUpHidden: true})
}
}
goToTop = () => {
let timer;
if(window.pageYOffset > 0) {
window.scrollTo(0, window.pageYOffset - 400);
timer = setTimeout(this.goToTop, 20)
} else {
clearTimeout(timer);
window.scrollTo(0,0);
}
}
componentDidMount() {
window.addEventListener("scroll", this.isFastUpVisible);
}
Вот варнинг: