Учимся работать с инструментами разработчика.
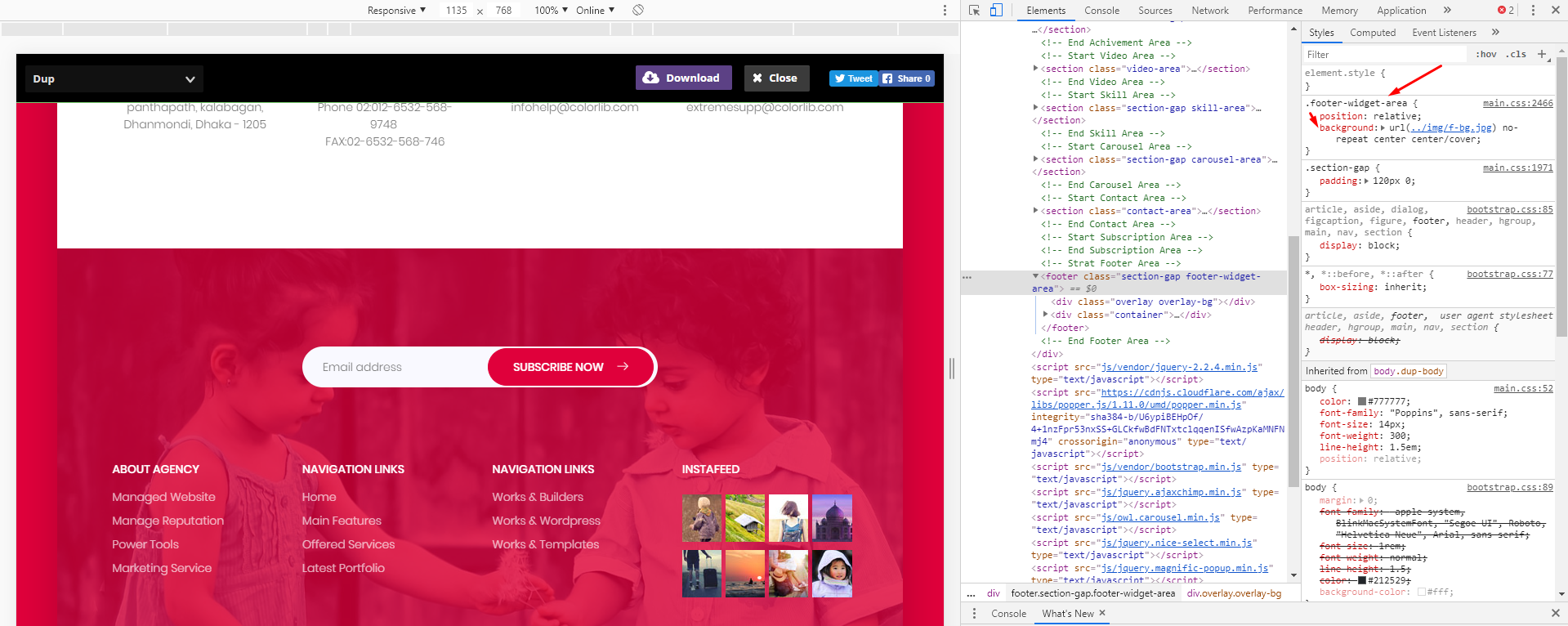
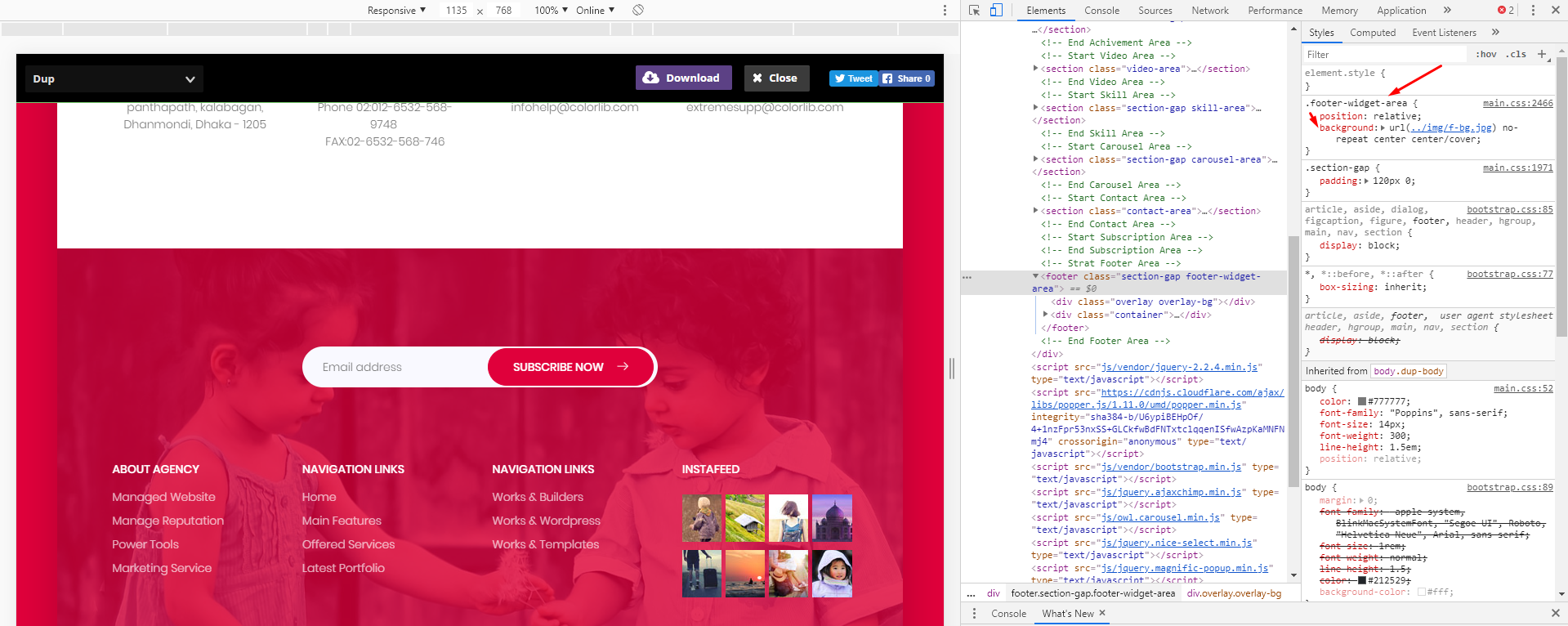
Открываем сайт, выбираем нужный нам элемент (в нашем случае футер), жмём правой клавишей - "посмотреть код".
Нас интересуют Styles, делаем осмотр.

Находим в стилях футера бэкграунд.
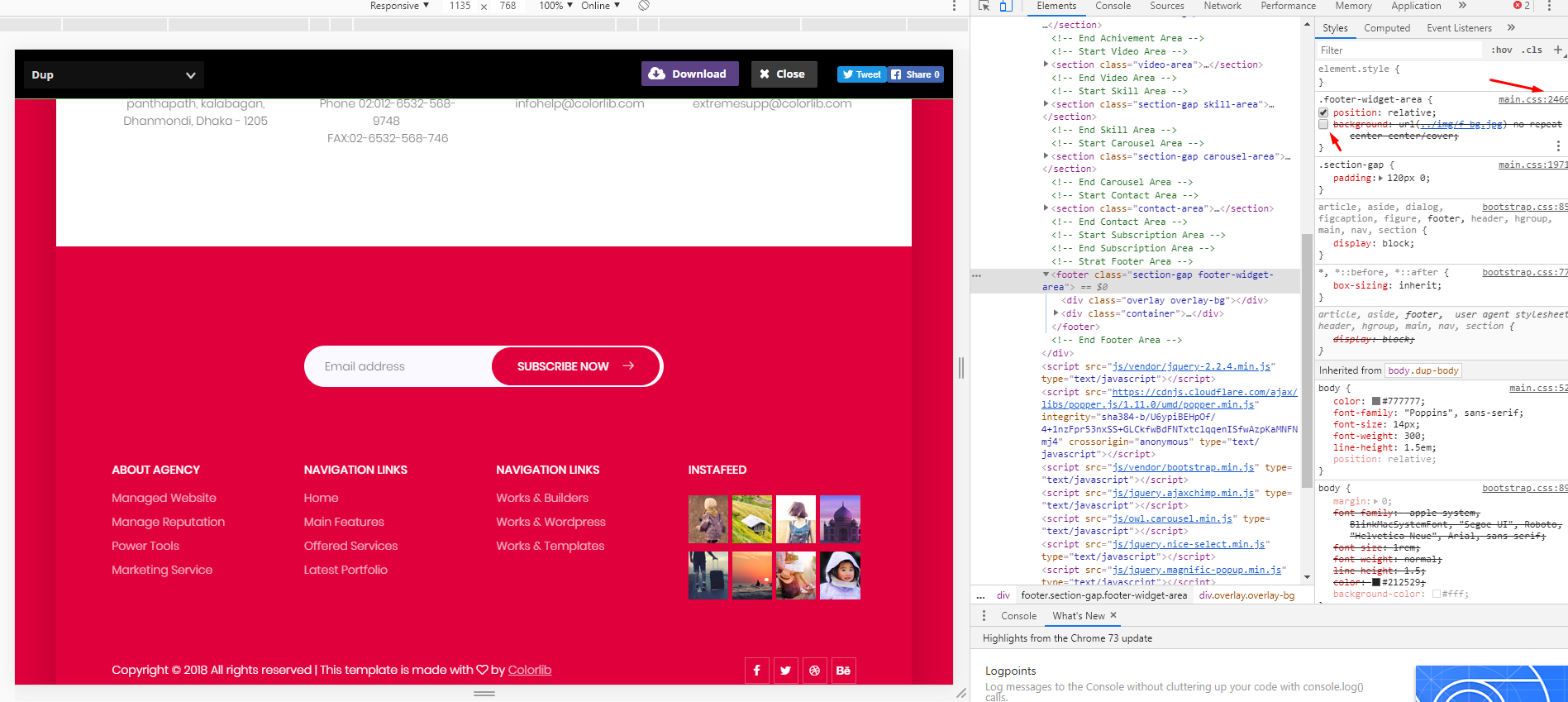
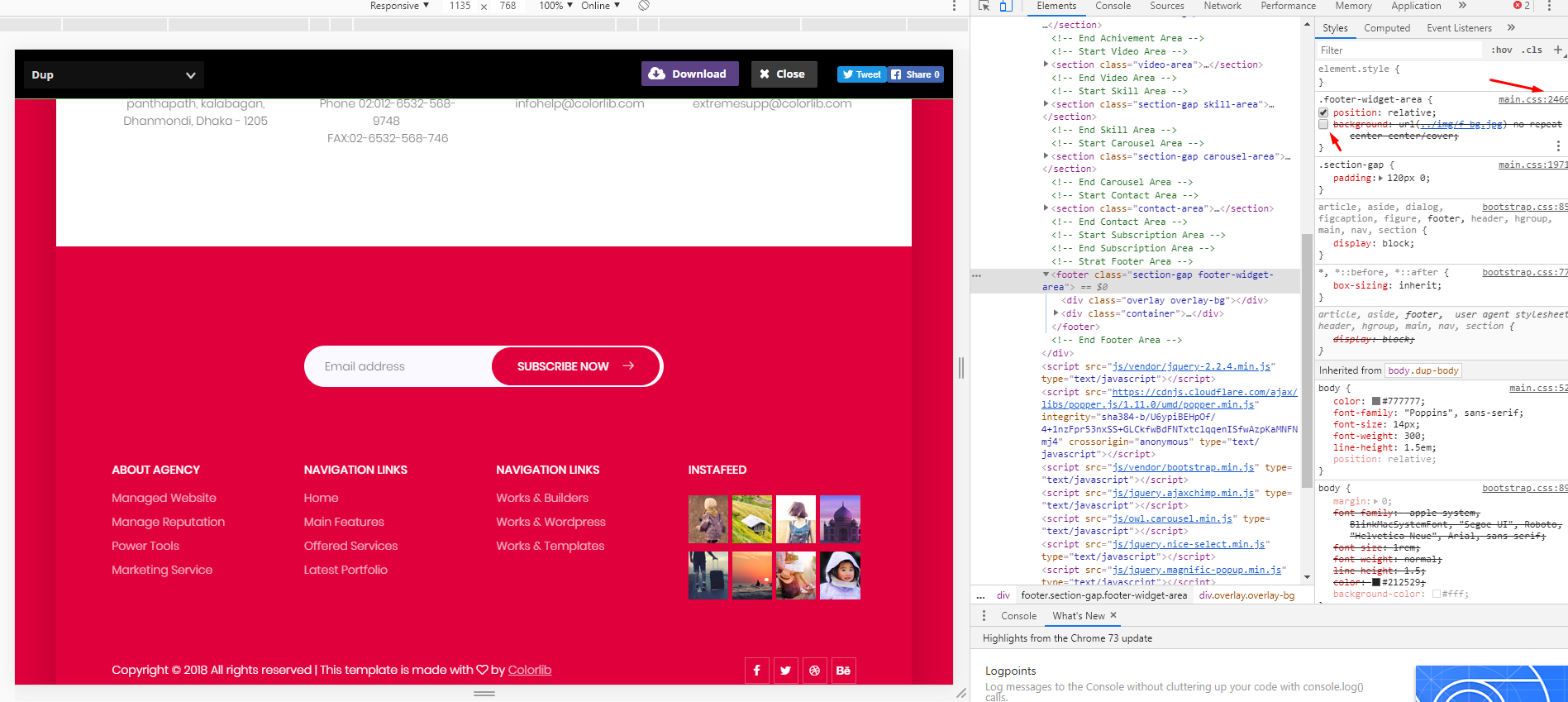
Можно, например, убрать с него чекбокс и сразу увидеть, что изображение пропало.

Значит, нам нужно в указанном файле поправить нужное свойство и даже строка указана :)
Удачи