Здравствуйте, помогите пожалуйста разобраться со следующей проблемой.
Есть код, который формирует текст для автозаполнения textarea, собственно, высоту textarea и заполнение "строками" как в тетради в линию.
var stringMassage = "Здравствуйте, интересует офис с характеристиками: " +
"площадь от " + selectedSquare1 + " до " + selectedSquare2 + " кв. м, " +
"цена до " + selectedPrice + " руб. в месяц, " +
"район " + selectedArea +
classHome +
selectedLayout + "."+
getAddOptions;
(function() {
var n = Math.ceil(stringMassage.length / 50 );
if ($('#question-form-message').width() < 320 ) {
n = Math.ceil(stringMassage.length / 30 );
}
var style = [];
var height = 30* n + 'px';
for (var i = 1; i <= n; i++) {
style.push('url(../assets/img/form-line.png) left '+30*i + 'px no-repeat');
}
style = style.join(', ')
$('#question-form-message').css('height',height);
$('#question-form-message').css('background', style );
$('#question-form-message').css('background-repeat','repeat-x');
}());
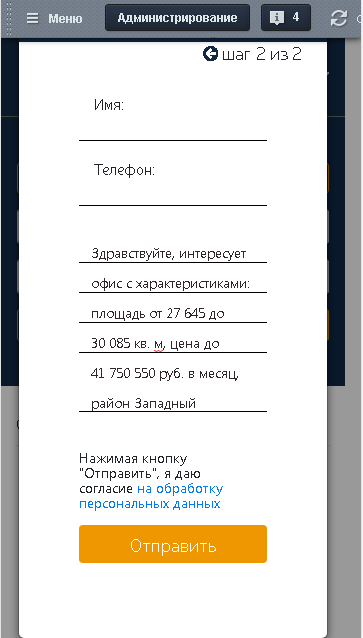
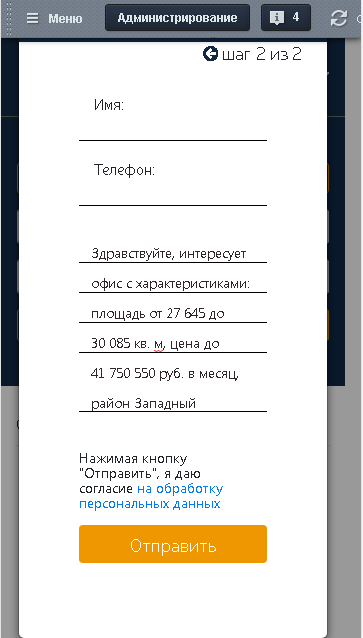
Должно получиться как то так:

Вот сайт -
rent-ofis.ru , модальное окно Оставить заявку, шаг 2.
По итогу, никак не могу понять как сделать так, чтоб textarea полностью принимала размер по контенту, и чтоб под каждым предложением соответственно была линия(как на изображении). Полагаю проблема в самом подходе.