зачем PDF, когда можно в SVG. Хотя конечно есть библиотека
jsPDF, но она мне не нравится.
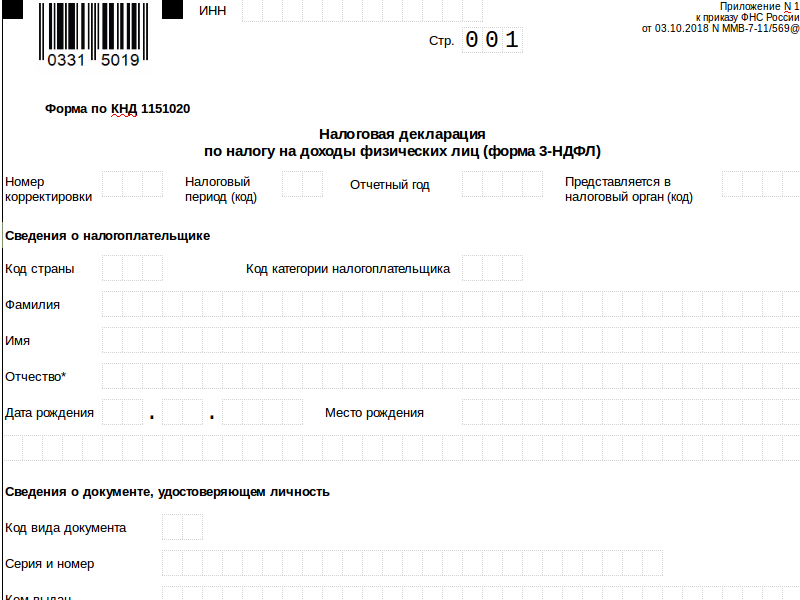
вот пример оформления ячеек - все достаточно просто получаешь массив буковок и рисуешь их с шагом ячейки:
https://rawgit.com/MrRio/jsPDF/master/
прекрасно позиционируется как в jsPDF так и в SVG
var doc = new jsPDF({
orientation: 'p',
unit: 'mm',
format: 'a4'
})
var drawText = (doc,x,y,text,size)=>{
doc.setLineDash([0.2,0.3], 1);
doc.setLineWidth(0.1);
let w=text.length*size/3.7,h=size/2.6;
doc.line(x, y, x+w, y);
doc.line(x, y+h, x+w, y+h);
doc.line(x, y, x, y+h);
doc.setFont('courier');
doc.setFontType('normal');
doc.setFontSize(size);
text.split('').forEach((t,i)=>{doc.text(x+size/26+i*size/3.7, y+h-size/12,t);doc.line(x+(i+1)*size/3.7, y, x+(i+1)*size/3.7, y+h)})
};
drawText(doc,5,5,'1234567',50);
drawText(doc,5,30,'1234567',26);
документация
https://rawgit.com/MrRio/jsPDF/master/docs/index.html