Всем привет!
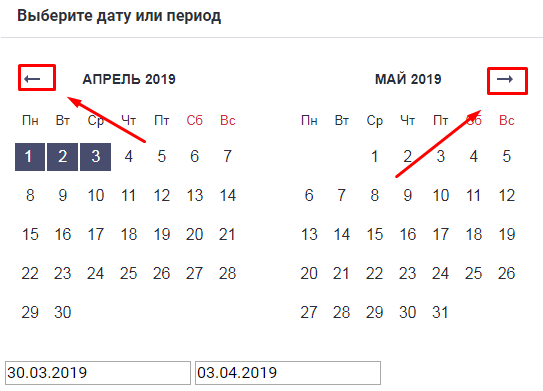
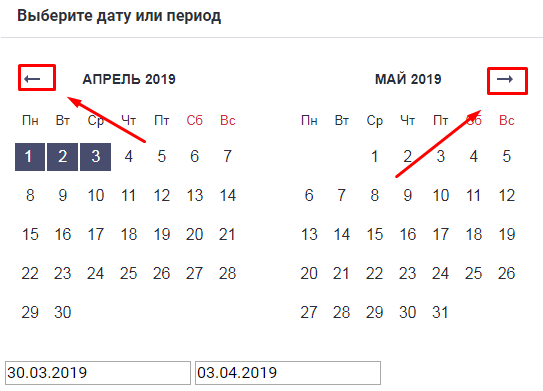
В фильтре сделал выпадающий уровень:
фильтр по дате. Необходимо было сделать, чтобы он пропадал по клику вне области. Эту задачу решил след образом:
$(document).on('click', function(e) {
if (!$(e.target).closest('.js-filter-dropdown').length && !$(e.target).hasClass('js-toggle-dropdown')) {
$('.js-toggle-dropdown').each(function(){
$(this).removeClass('js-toggle-dropdown-active');
});
$('.js-filter-dropdown').each(function(){
$(this).removeClass('js-toggle-dropdown-open');
$(this).fadeOut(300);
});
};
});
Все бы хорошо, но есть проблемы с календарем именно почему-то в местах стрелок:

Использую datepicker из jqueryUi
Если на них нажимать то всплывающее окно тоже пропадает. В любом другом месте, будь то календарь или нет - все ок. В чем может быть дело?