Всем привет, я пытаюсь научиться анимации по скроллу и хочу попробовать для этого ScrollMagic совместно с GSAP, но у меня не получается даже скомпилировать свой файл. Я использую laravel.mix для webpack, в качестве сборщика проекта.
Я попробовал поискать ответ в интернете и единственное, что я нашел: нужно, что бы gsap подключался до scrollmagic, собственно, у меня так и есть вроде как..
Что я делаю не так? И как это исправить, что бы все заработало?
Мой javascript выглядит так:
import {TimelineMax} from 'gsap';
import ScrollMagic from 'ScrollMagic';
import 'scrollmagic/scrollmagic/uncompressed/plugins/debug.addIndicators';
import 'scrollmagic/scrollmagic/uncompressed/plugins/animation.gsap';
let tl = new TimelineMax();
let firstMan = document.getElementById('first-man');
tl.to(firstMan, 1, {x:'-100', y:'70'});
let controller = new ScrollMagic.Controller();
let scene = new ScrollMagic.Scene({
duration: '100%', // resposive duration in %
offset: 0, // offset trigger position by 100px
triggerElement: '#firstTrigger', // what will trigger scene
triggerHook: 0
});
scene.addIndicators({name: 'bla bla'});
scene.setTween(tl);
scene.addTo(controller);
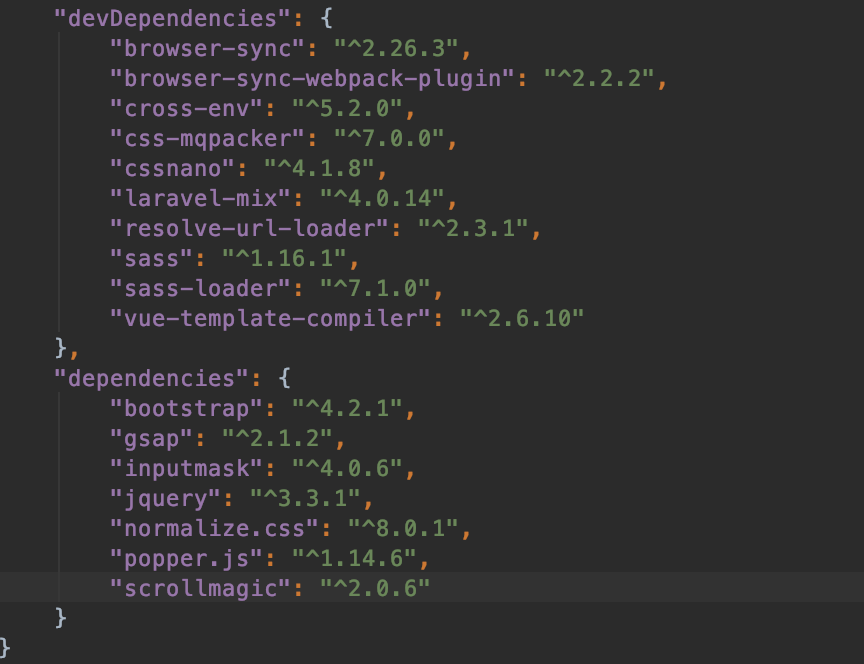
Так выглядят мои зависимости для проекта:

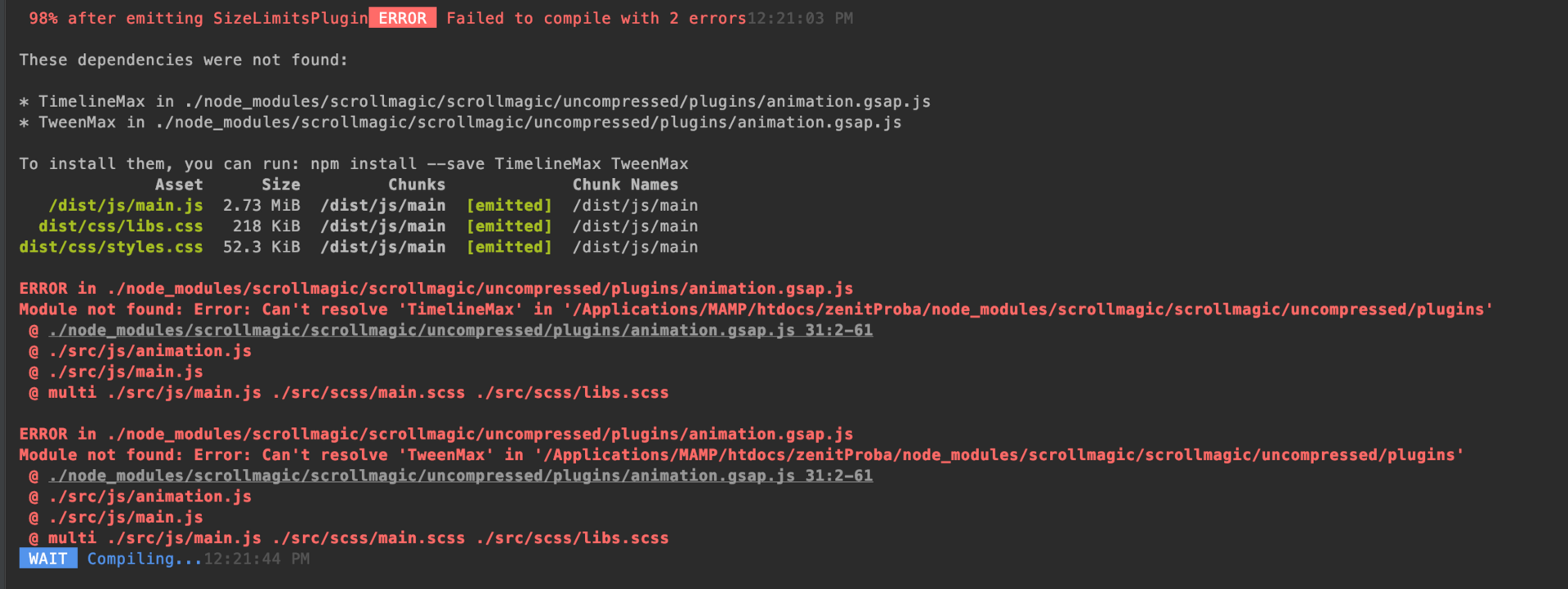
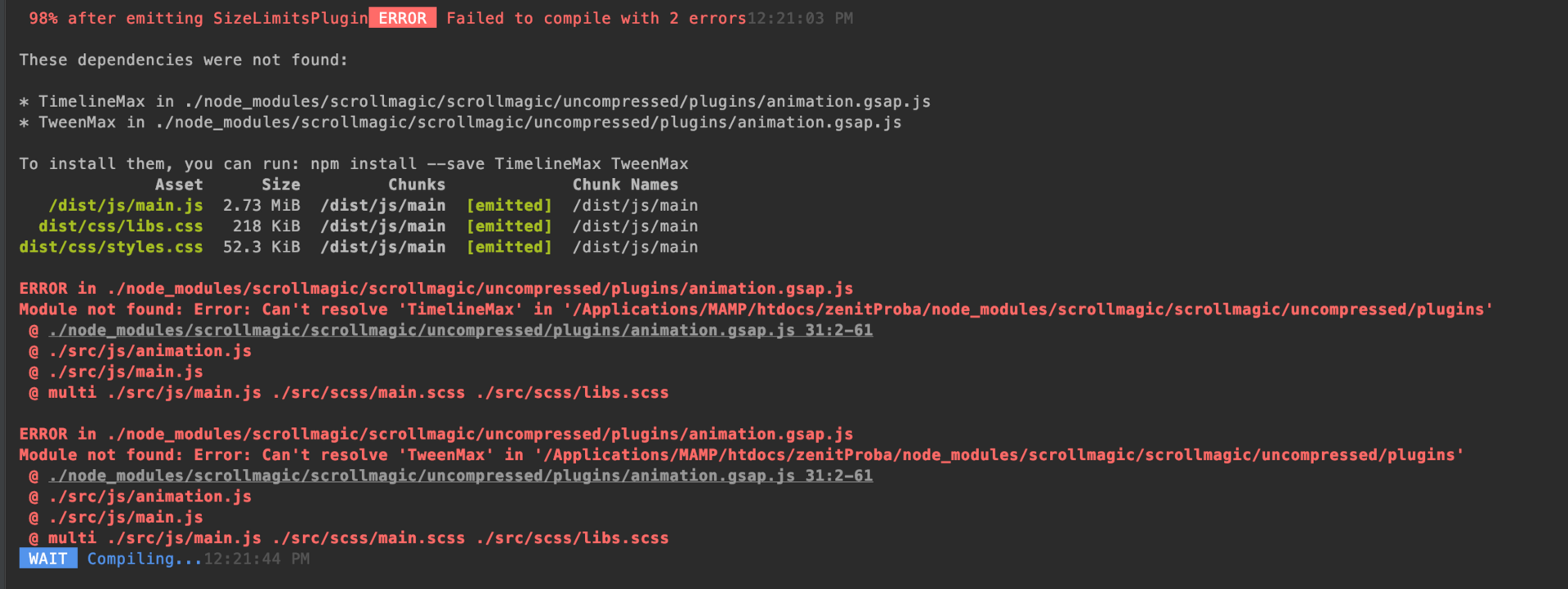
Но когда я пытаюсь запустить этот код, он выдает мне следующую ошибку:

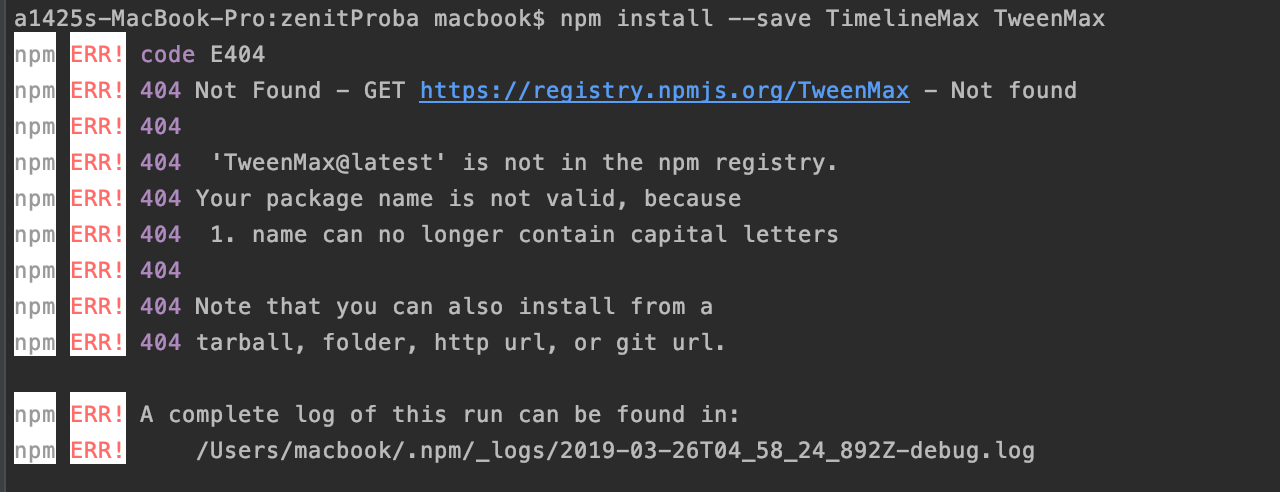
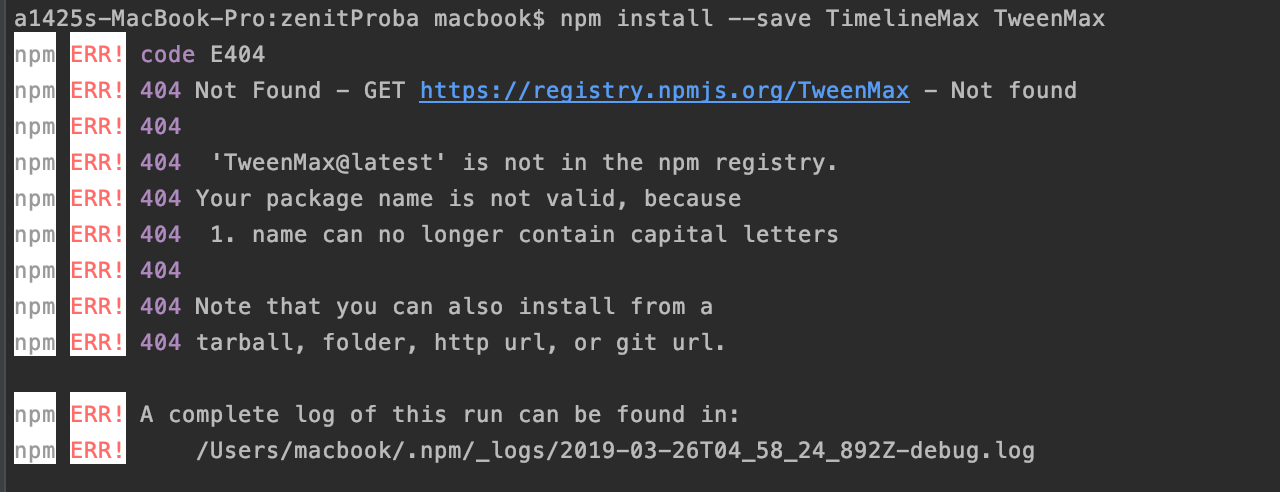
Окей, я попробовал и то, что он попросил: