1. ставите курсор после скобки
2. Edit -> Macros -> Start Macro Recording
3. с клавиатуры приводите все в вид, как вы хотите (например, при помощи стрелок и ctrl+d ) и возвращаете курсор на место (стрелками).
4. сохраняете макрос Edit -> Macros -> Stop Macro Recording (или красная кнопка справа внизу) с каким-нибудь осмысленным названием.
5. находите в настройках Keymap раздел по фразе macro и назначаете клавишу (например ctrl+alt+d) на новый макрос.
6. пользуетесь
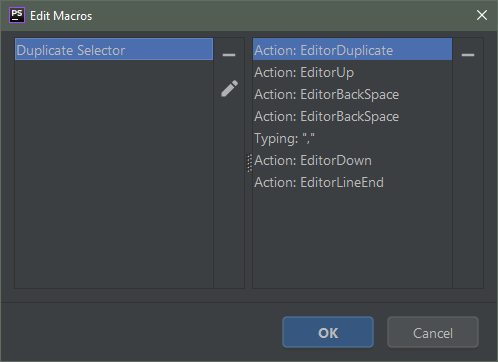
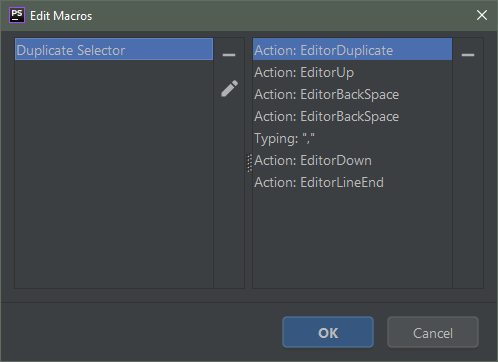
у меня получилось так

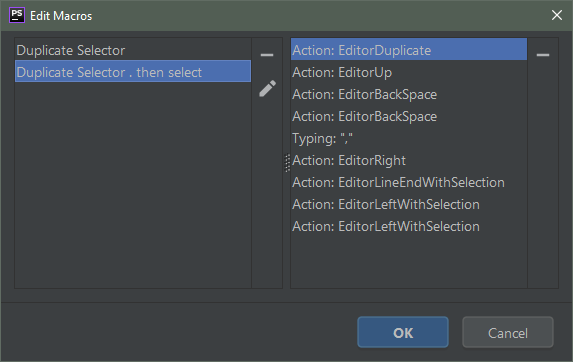
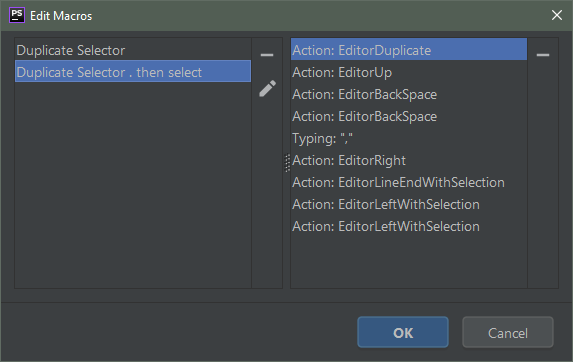
или вот так, с автовыделением продублированного селектора

для универсальности можно в начале вызывать кнопку end, чтобы сделать больше дублей последним макросом, выполнив меньше действий