Как вариант указать z-index «ниже» основной плашки.
А так я кажется это уже видел тут, с месяц чтоль назад. Все никак?)
UPD: А квест действительно интересный, я так-то очень давно с такой ерундой давно не сталкивался. Мой вариант с z-index имеет место быть с доработками. А вообще он скорее непригоден, так как я забыл про тень, которая будет накинута не от таба, а на таб.
А вариант
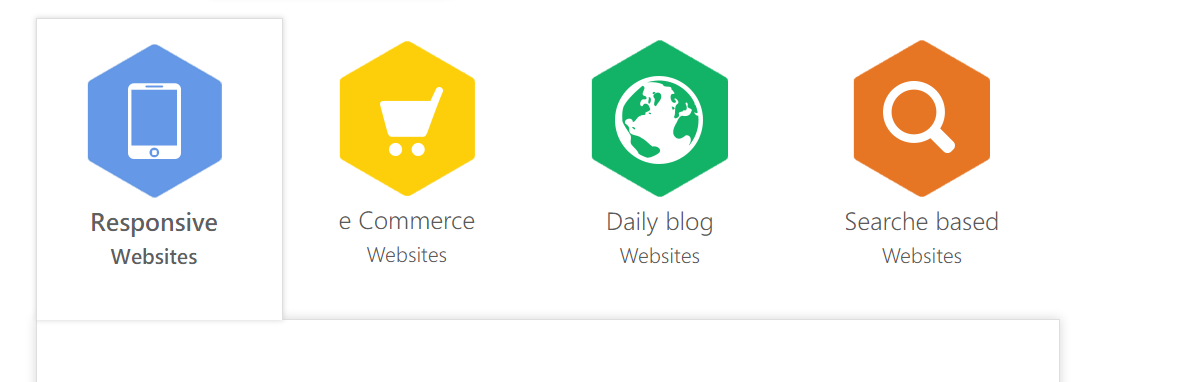
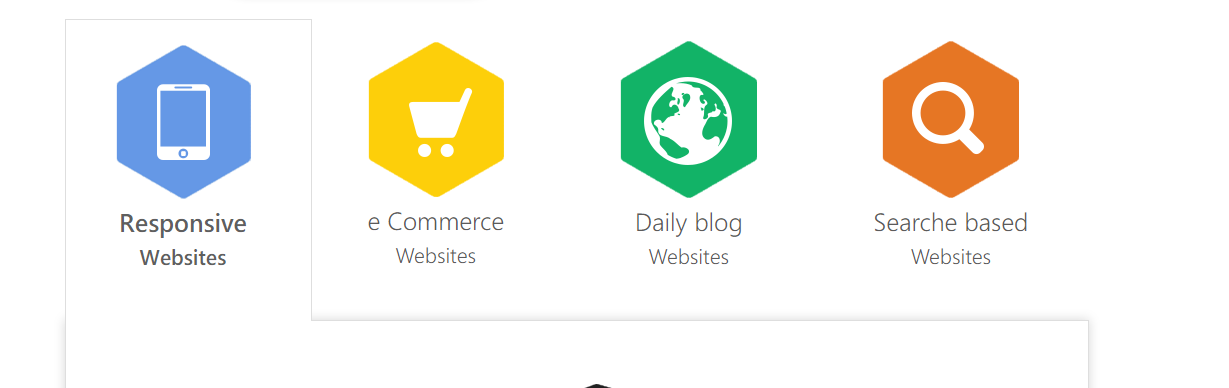
Дмитрий плох тем, что при изменении параметров тени для одного объекта, визуально мы отрываем его от другого, создавая другую глубину. Это хорошо
заметно на размытии в 15px и более (см третий таб).
А в целом классово верным решением будет border-image или все-таки svg, как я отвечал по ссылке на предыдущий вопрос тематики. И с двумя вариантами придется помудохаться.