Я получаю данные из CoinCap API о динамике роста и падения крипты.
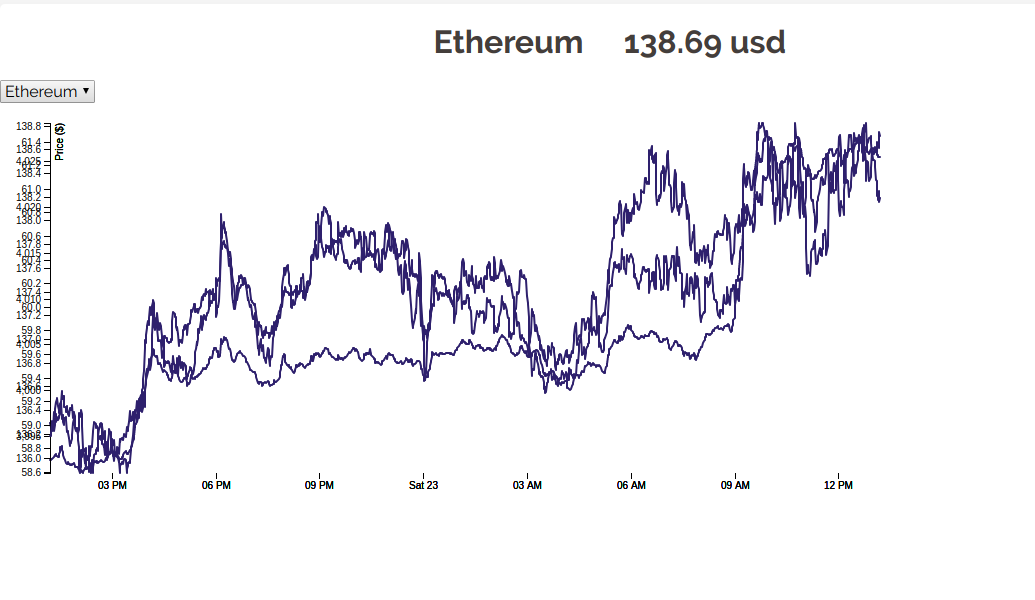
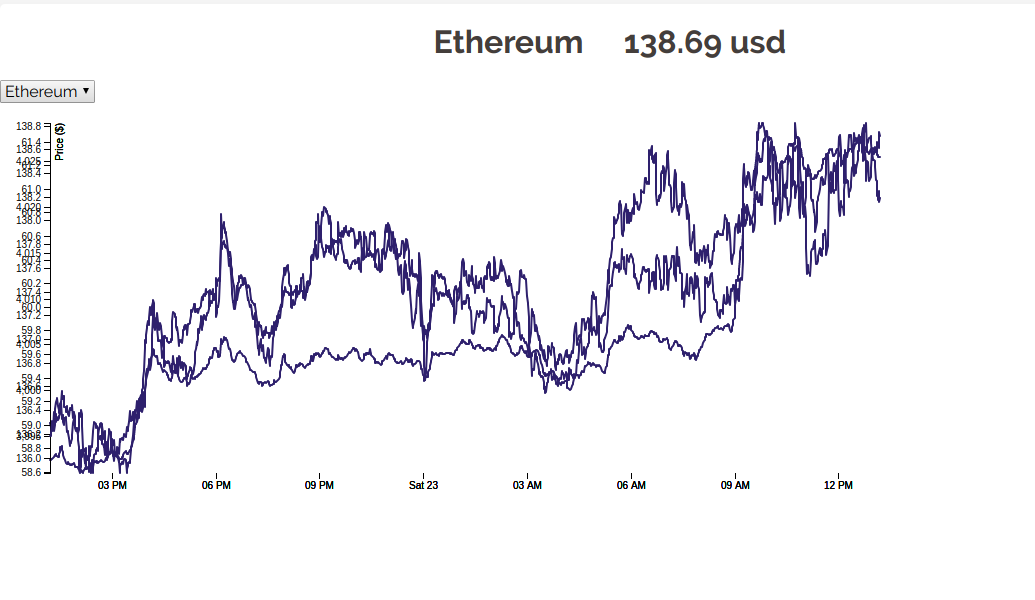
При загрузке сайта мне конкретно отображается график. У меня есть select который изменяет тип криптовалюты.
При изменении select данные приходят корректно, но я так и не понял как перерисовать. Была глупая идея просто каждый раз удалять из
DOM svg-элемент графика через
removeChild(), но идея не показалась хорошей(даже тупой). Как обновить график?
На данном этапе при изменении select график выглядит вот так:

function getDataChart(currancy) {
fetch(
`https://api.coincap.io/v2/assets/${currancy}/history?interval=m1`
).then(res =>
res.json().then(data => {
const result = data.data;
let parsedData = parseData(result);
drawChart(parsedData);
})
);
}
Соответственно функция создания графика
function drawChart(data) {
const svgWidth = 900;
const svgHeight = 400;
const margin = { top: 20, right: 20, bottom: 30, left: 50 };
const width = svgWidth - margin.left - margin.right;
const height = svgHeight - margin.top - margin.bottom;
const svg = d3
.select('svg')
.attr('width', svgWidth)
.attr('height', svgHeight);
const g = svg
.append('g')
.attr('transform', 'translate(' + margin.left + ',' + margin.top + ')');
const x = d3.scaleTime().rangeRound([0, width]);
const y = d3.scaleLinear().rangeRound([height, 0]);
const line = d3
.line()
.x(function(d) {
return x(d.time);
})
.y(function(d) {
return y(d.price);
});
x.domain(
d3.extent(data, function(d) {
return d.time;
})
);
y.domain(
d3.extent(data, function(d) {
return d.price;
})
);
g.append('g')
.attr('transform', 'translate(0,' + height + ')')
.call(d3.axisBottom(x))
.select('.domain')
.remove();
g.append('g')
.call(d3.axisLeft(y))
.append('text')
.attr('fill', '#000')
.attr('transform', 'rotate(-90)')
.attr('y', 6)
.attr('dy', '0.71em')
.attr('text-anchor', 'end')
.text('Price ($)');
g.append('path')
.datum(data)
.attr('fill', 'none')
.attr('stroke', '#1D306C')
.attr('stroke-linejoin', 'round')
.attr('stroke-linecap', 'round')
.attr('stroke-width', 2)
.attr('d', line);
}