Всем привет!
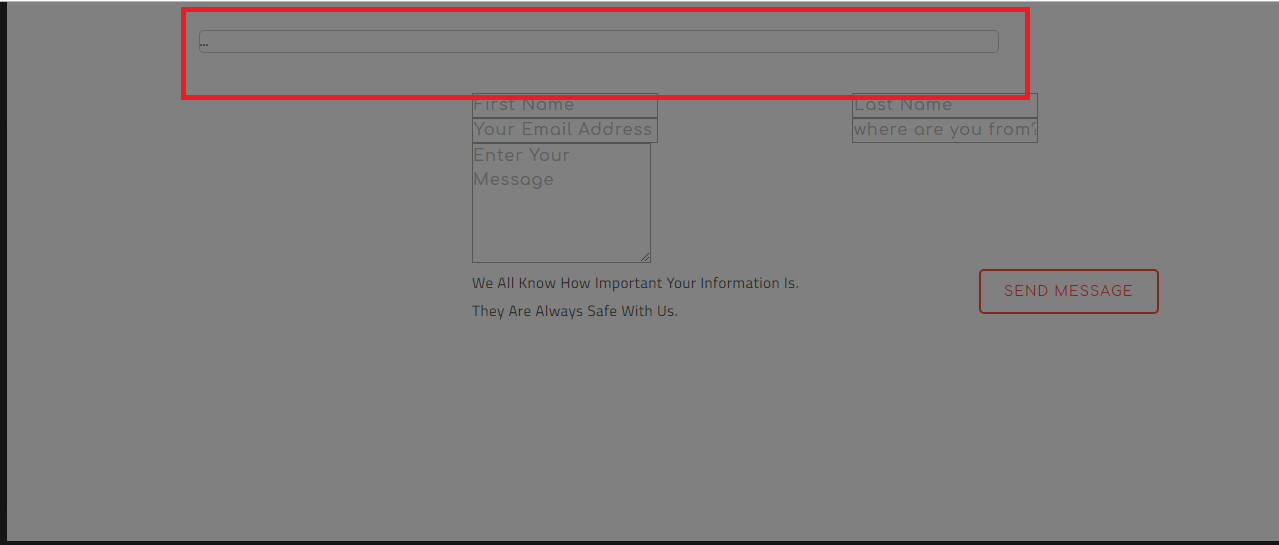
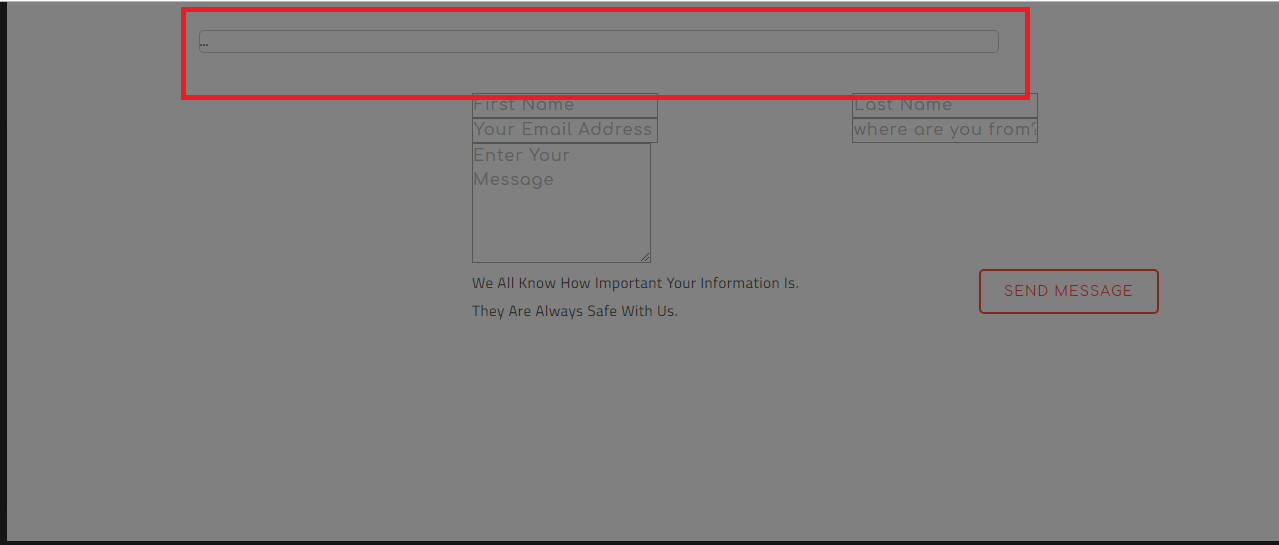
Столкнулся с проблемой, бустрап модал при вызове затемняет все окно и сам модал тоже
Кто сталкивался? Почему так?
Использую стандартную бустрап разметку
<!-- Large modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>