
const {VK, Keyboard } = require('vk-io');
const vk = new VK();
const commands = [];
const {updates, snippets} = vk;
const fs = require("fs");
const request = require('prequest');
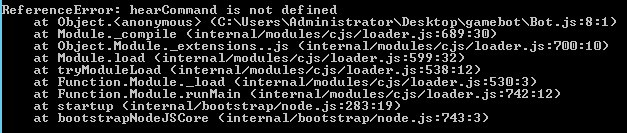
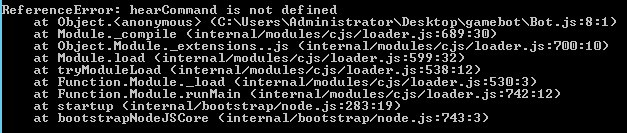
hearCommand('купить', async(context) => {
await context.send('Выберите товар👇')
await context.send({
keyboard: Keyboard.keyboard([
[
Keyboard.textButton({
label: 'Skin - 64п. 40р.',
payload: {
command: 'skin'
},
color: Keyboard.POSITIVE_COLOR
}),
Keyboard.textButton({
label: 'Line - 32п. 15р.',
payload: {
command: 'line'
},
color: Keyboard.POSITIVE_COLOR
}),
Keyboard.textButton({
label: 'Reshade - 64п. 30р.',
payload: {
command: 'reshade'
},
color: Keyboard.POSITIVE_COLOR
}),
],
Keyboard.textButton({
label: 'Меню',
payload: {
command: 'menu'
},
color: Keyboard.DEFAULT_COLOR
}),
Keyboard.textButton({
label: '❌',
payload: {
command: 'cancel'
},
color: Keyboard.NEGATIVE_COLOR
})
],
{
oneTime: true
})
});
});
vk.updates.hear(/^(?:menu)$/i, async (context) => {
await context.send('Меню - https://vk.com/page-179859706_56457773')
});
vk.updates.hear(/^(?:1)$/i, async (context) => {
await context.send('Меню - https://vk.com/page-179859706_56457773')
});
vk.updates.hear(/^(?:2)$/i, async (context) => {
await context.send('Меню - https://vk.com/page-179859706_56457773')
});
vk.updates.hear(/^(?:3)$/i, async (context) => {
await context.send('Меню - https://vk.com/page-179859706_56457773')
});
vk.setOptions({
token: '2709ввв593be38901d2b7603вв47a890d0933a',
apiMode: 'parallel',
pollingGroupId: 179859706
});
updates.startPolling()
.then(() => {
console.log(`Bot started!`);
})