@import "~bootstrap/dist/css/bootstrap.css";
<table сlass="table table-dark">
<div>
<table class="table">
<thead>
<tr>
<!--<th scope="col">#</th>-->
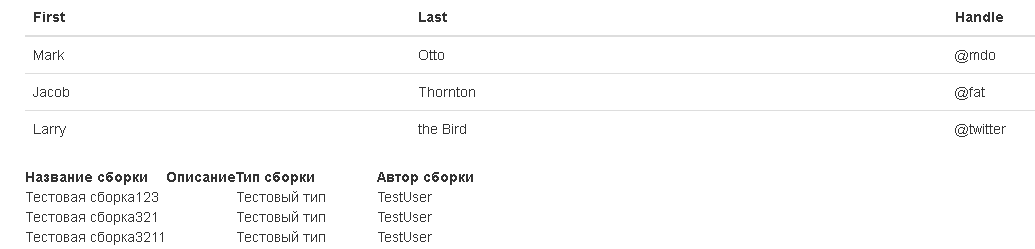
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<!--<th scope="row">1</th>-->
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<!--<th scope="row">2</th>-->
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<!--<th scope="row">3</th>-->
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
<div>
<table сlass="table">
<thead class="thead-dark">
<tr>
<th scope="col">Название сборки</th>
<th scope="col"> Описание</th>
<th scope="col">Тип сборки</th>
<th scope="col">Автор сборки</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let assembly of assemblies">
<td>
{{assembly.name}}
</td>
<td>
{{assembly.destription}}
</td>
<td>
{{assembly.type.name}}
</td>
<td>
{{assembly.owner.login}}
</td>
</tr>
</tbody>
</table>
</div>
"options": {
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css"
integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt"
crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
</head>
<body>
<app-strategies-start></app-strategies-start>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
</body>
</html>