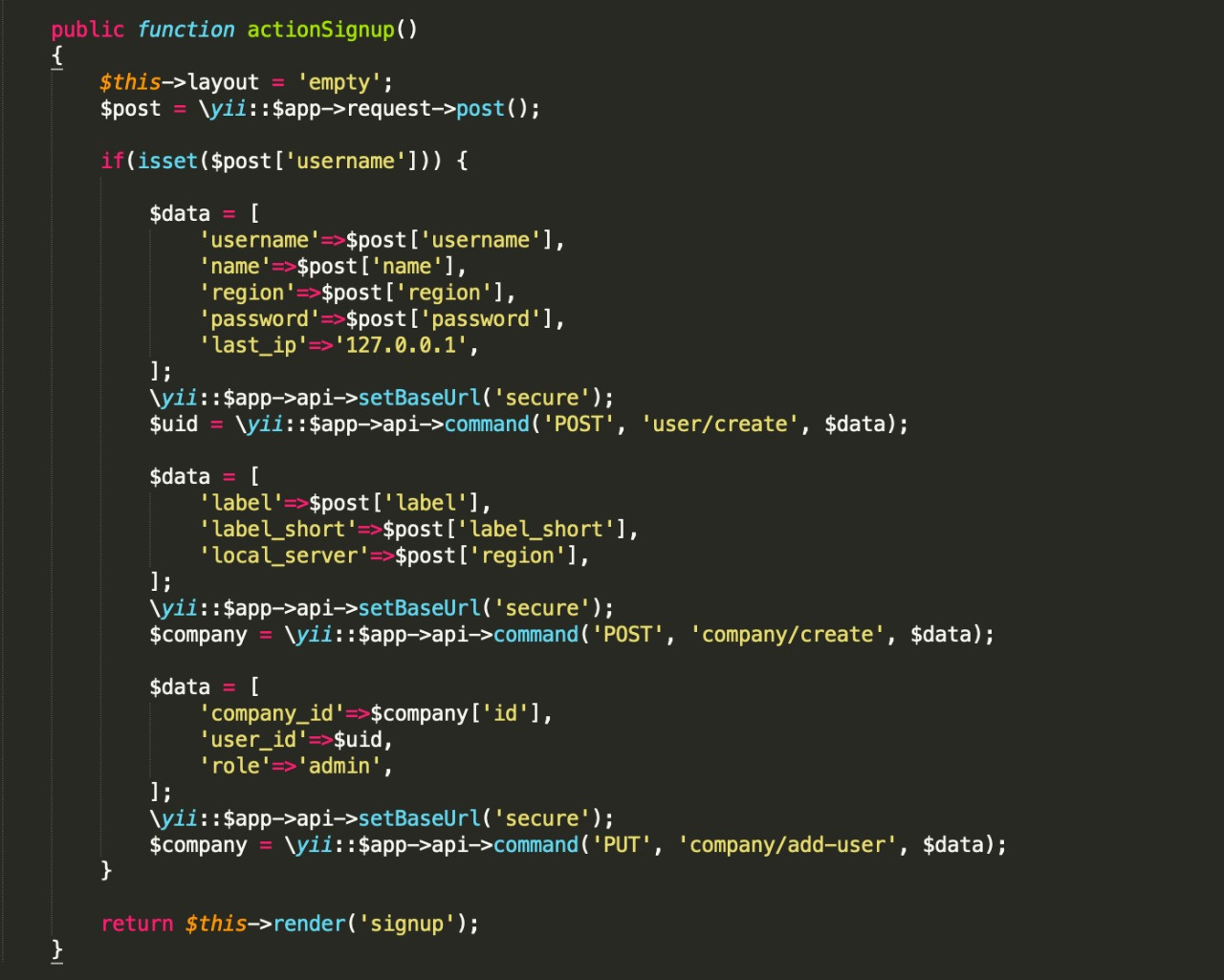
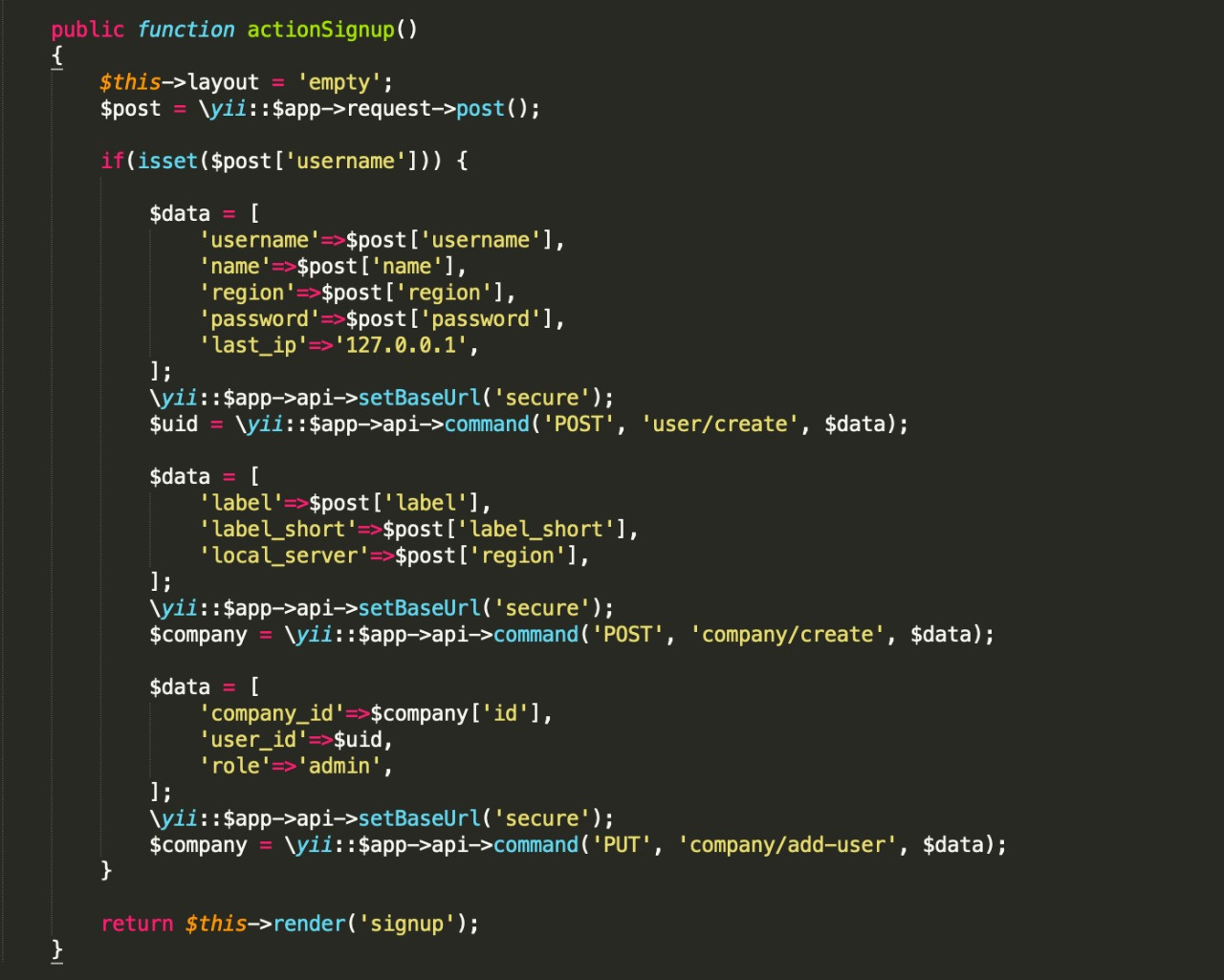
Ребята , всем добрый день. Есть проблема , нужно зарегистрировать нового пользователя с помощью axios по api. Нужно отправить данные на сервер . Есть скриншот как это делается на бэкенде , но на React не могу это реализовать . Как я понял там есть ссылки user/create, company/create, company/add-user. Как вставить эти ссылки в запросе ?
скриншот:

мой код, возможно пропустил какие то поля.
signUp(event) {
event.preventDefault()
const formdata = new FormData()
formdata.append("username", this.state.userRegistration.email)
formdata.append("password", this.state.userRegistration.password)
formdata.append("name", this.state.userRegistration.name)
formdata.append("companyName", this.state.userRegistration.companyName)
formdata.append("region", this.state.userRegistration.selectedValue)
axios
.post("
http://dev.******************.com", formdata)
.then(res => {
if (res.data) {
console.log("success")
this.props.history.push("/settings")
}
})
.catch(error => {
console.log(error)
})
}