По дефолтному шаблону торговые предложения выводятся так

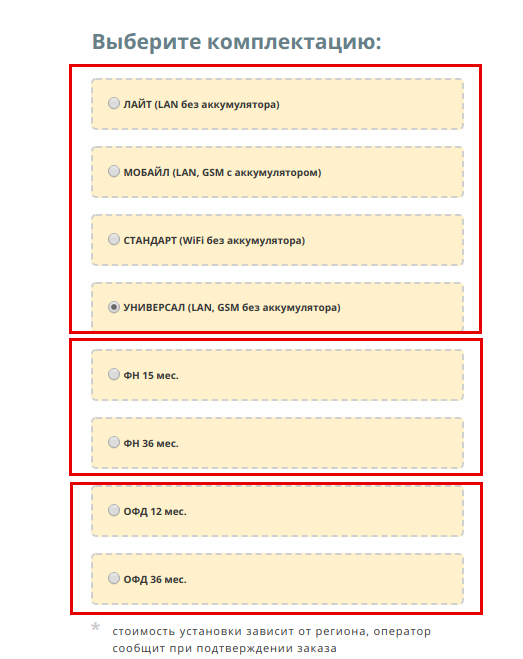
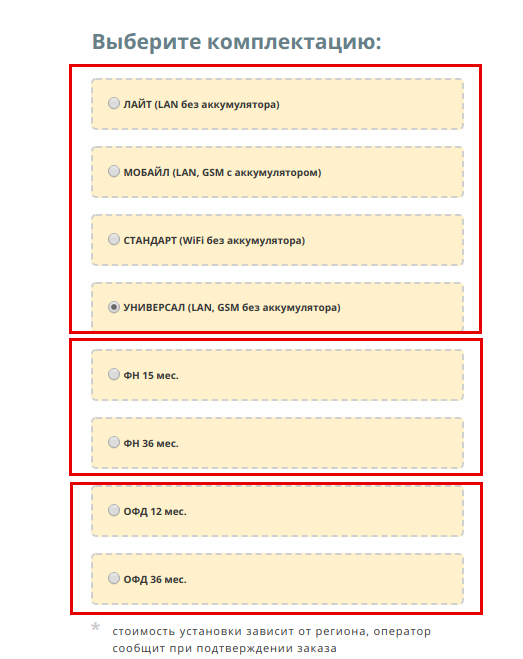
Я пытался вывести как группы радиокнопок, которые визуально выглядеть должны вот так

Но при этом у меня получается чекать любой радиоинпут из всех, а не по группам. Пробовал насильно задать имена радиокнопке не выходит.
<?php if ($haveOffers && !empty($arResult['OFFERS_PROP'])) { ?>
<div id="<?= $itemIds['TREE_ID'] ?>">
<?php
foreach ($arResult['SKU_PROPS'] as $skuProperty) {
if (!isset($arResult['OFFERS_PROP'][$skuProperty['CODE']])) {
continue;
}
$propertyId = $skuProperty['ID'];
$skuProps[] = array(
'ID' => $propertyId,
'SHOW_MODE' => $skuProperty['SHOW_MODE'],
'VALUES' => $skuProperty['VALUES'],
'VALUES_COUNT' => $skuProperty['VALUES_COUNT']
);
?>
<div class="radio" data-entity="sku-line-block">
<?
foreach ($skuProperty['VALUES'] as &$value) {
if ($value['ID']) {
$value['NAME'] = htmlspecialcharsbx($value['NAME']);
?>
<label title="<?= $value['NAME'] ?>"
data-treevalue="<?= $propertyId ?>_<?= $value['ID'] ?>"
data-oneva lue="<?= $value['ID'] ?>">
<input type="radio" name="<?= $propertyId ?>" value="<?= $value['ID'] ?>">
<span class="inb rad-complect">
<?= $value['NAME'] ?>
</span>
</label>
<?php } ?>
<?php } ?>
</div>
<?php } ?>
</div>
<?php } ?>
Но не получается. Может кто нибудь уже переделывал вывод товарных предложений?