
<style type="text/css">
.warp {
display: flex;
}
</style>
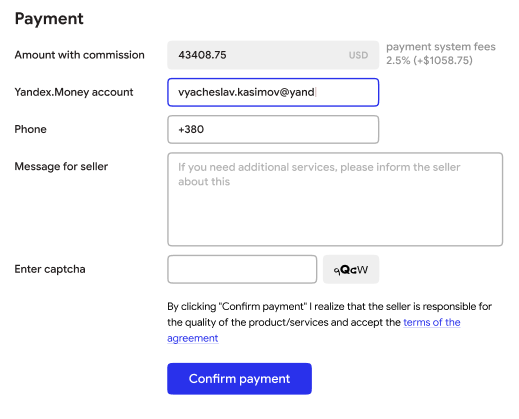
<form method="POST" action="index.php">
<div class="warp">
<div>Цена</div>
<div><input type="text"></div>
<div>комиссия</div>
</div>
<div class="warp">
<div>Яндекс деньги</div>
<div><input type="text"></div>
<div></div>
</div>
<div class="warp">
<div>телефон</div>
<div><input type="text"></div>
<div></div>
</div>
<div class="warp">
<div>телефон</div>
<div><textarea></textarea></div>
</div>
<div class="warp">
<div>капча</div>
<div><input type="text"></div>
<div><img></div>
</div>
<div class="warp">
<div>текст текст тексттекст текст тексттекст текст тексттекст текст тексттекст текст текст</div>