Доброго вечера.
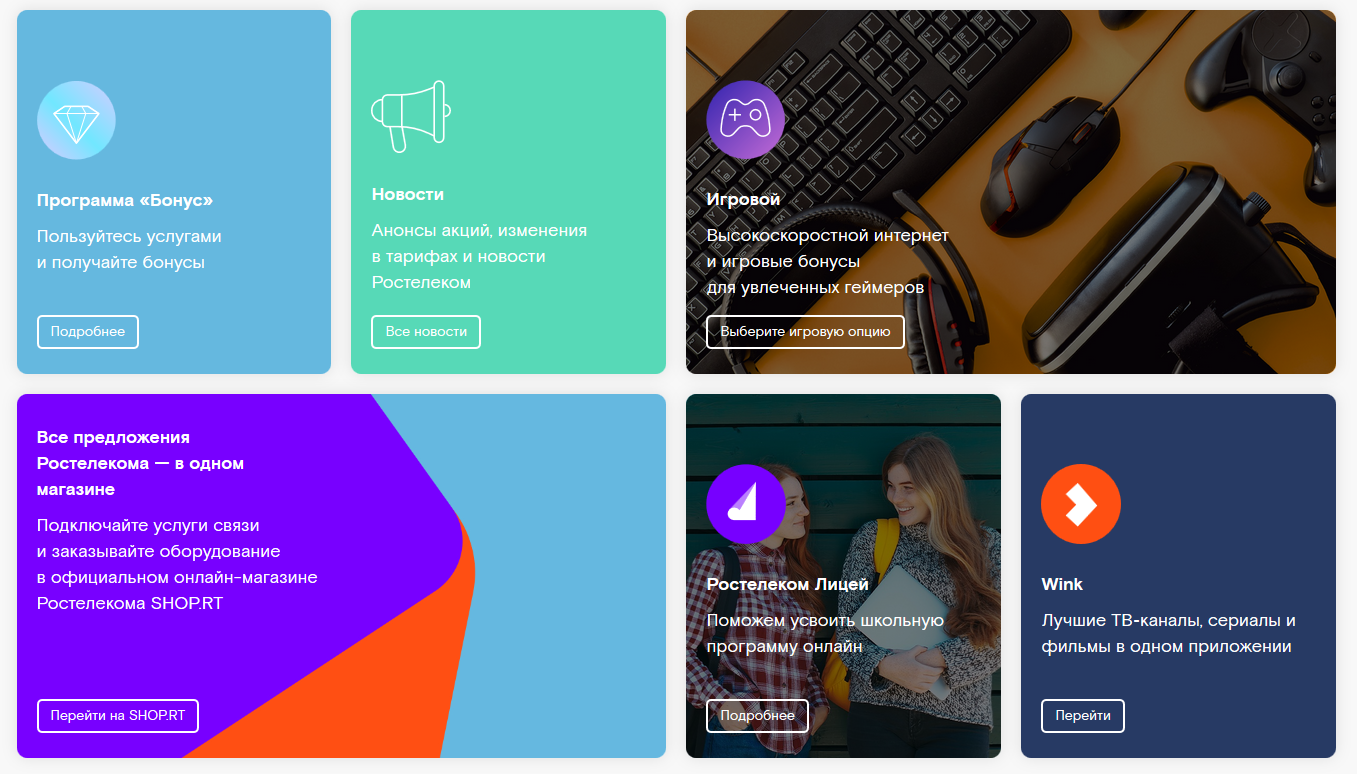
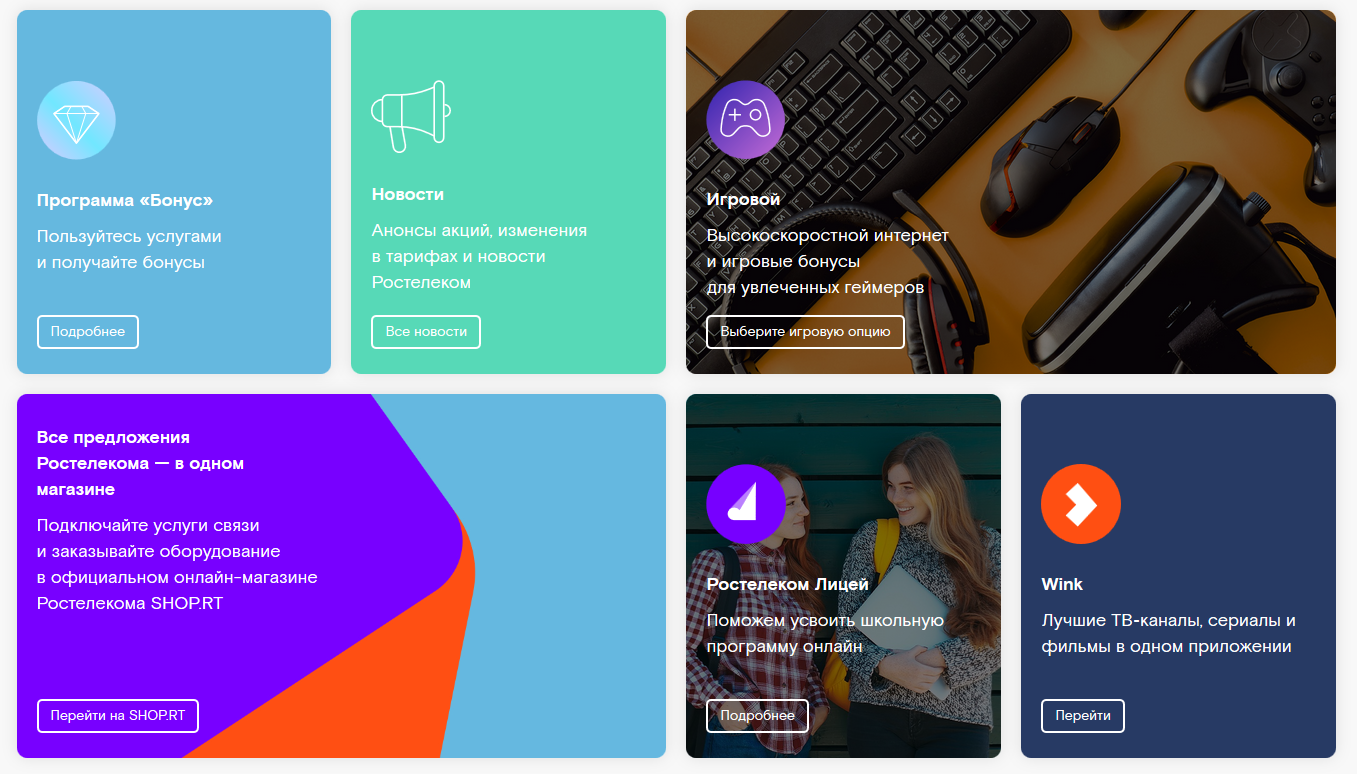
Подскажите, пожалуйста, как подобное сверстать используя флекс и чтобы блоки при этом были резиновые.

Указал flex-direction: row; flex-wrap: wrap; но как только дошло до flex: 0 0 25% и flex: 0 0 50% для соответствующих блоков, то при попытке добавить margin большие блоки сразу переносятся на следующую строку, как добавить эти несчастные отступы, я, определенно, чего-то недопонимаю.
Заранее спасибо.