Разбираю
пример с ленточками на чистом css, стал непонятен 1 момент.
Вывел то, что непонятно в отдельный pen
https://codepen.io/Drovosek/pen/gERmKW .

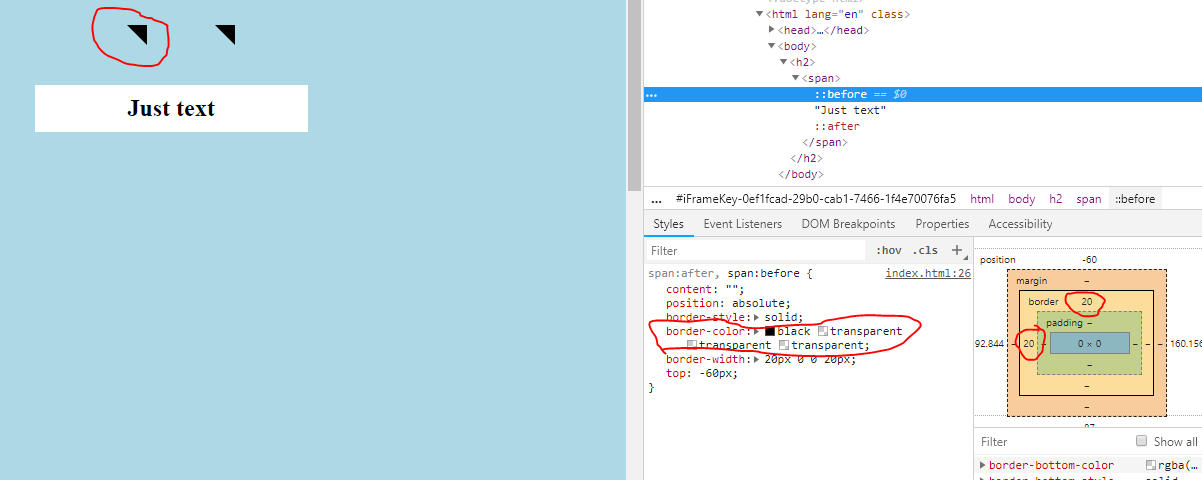
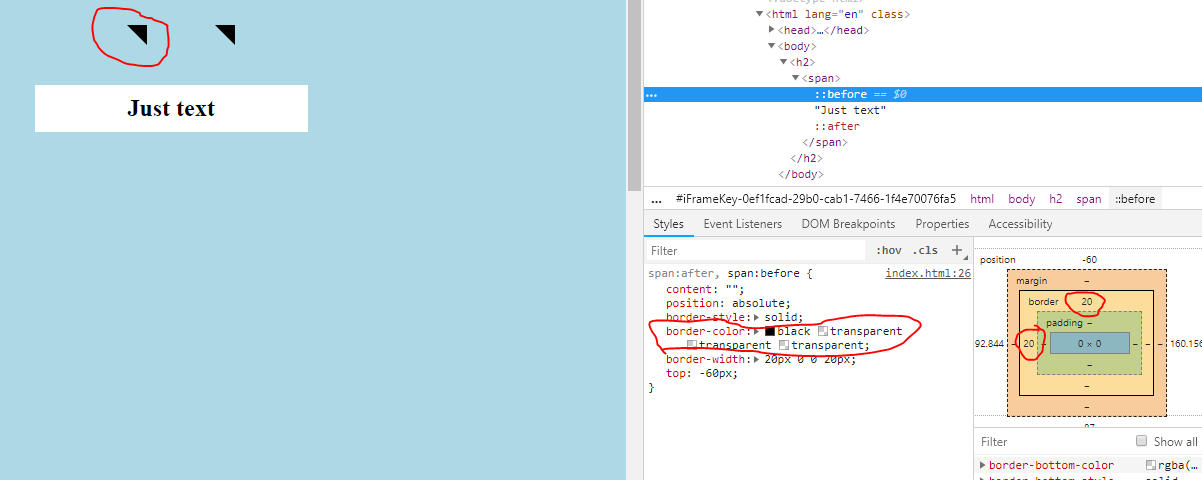
В коде задан border-color так, что только верхняя часть границы будет черной, остальные 3 границы будут прозрачные, значит должен получиться перевернутый черный треугольник.
Еще задана ширина верхней и левой границы в 20 пикселей (т.к. border не может быть трапецией, то и противоположные стороны должны были принять такой же размер, почему нет?) и за счет этого перевернутый черный треугольник увеличился по высоте и обрезался на половину.
Если выставить
border-width: 20px 20px 20px 20px; то треугольник будет отображаться "логически правильно" относительно border-color.
Почему так происходит?