Здравствуйте.
Пока только учусь фронтенду.
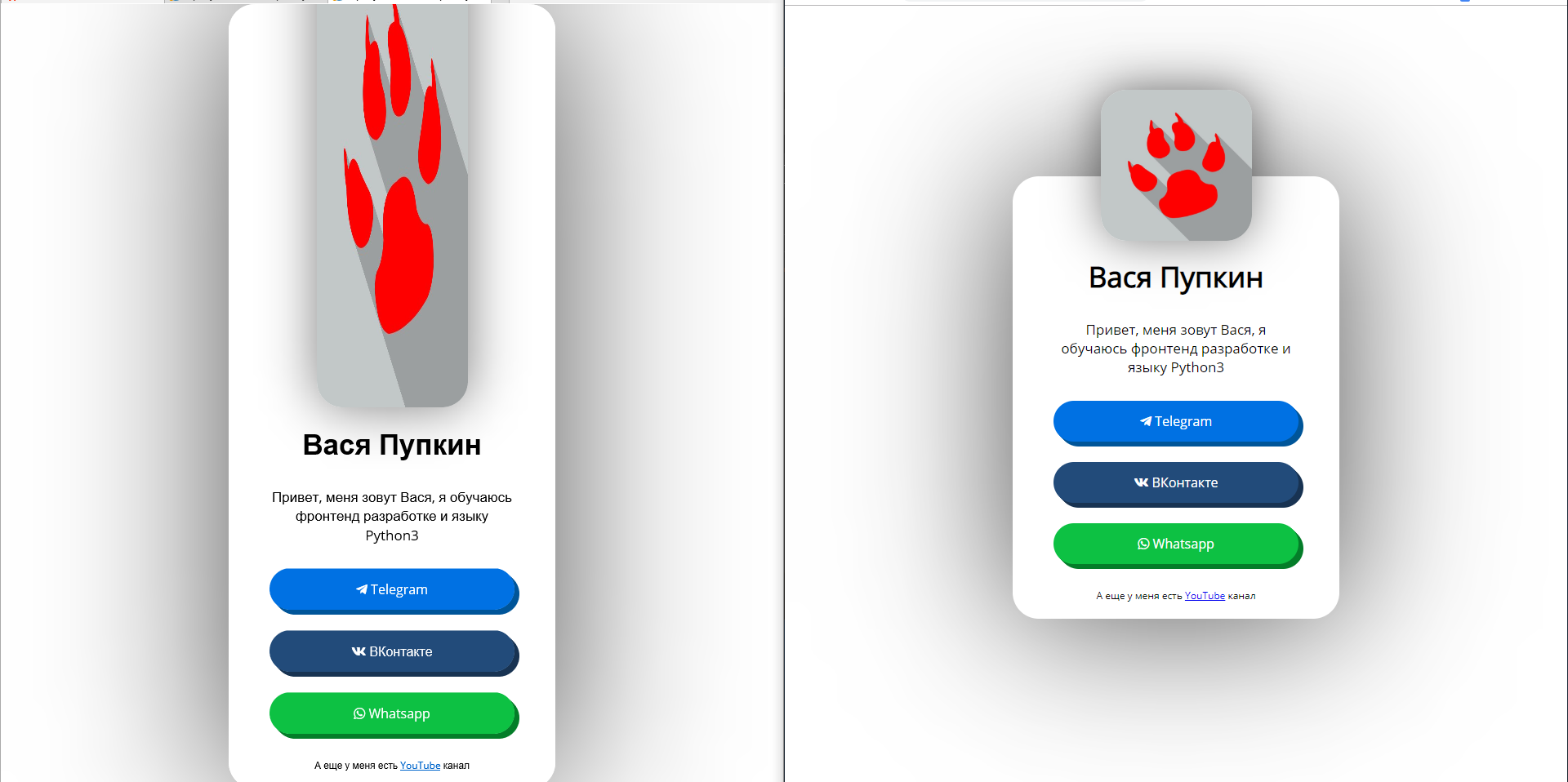
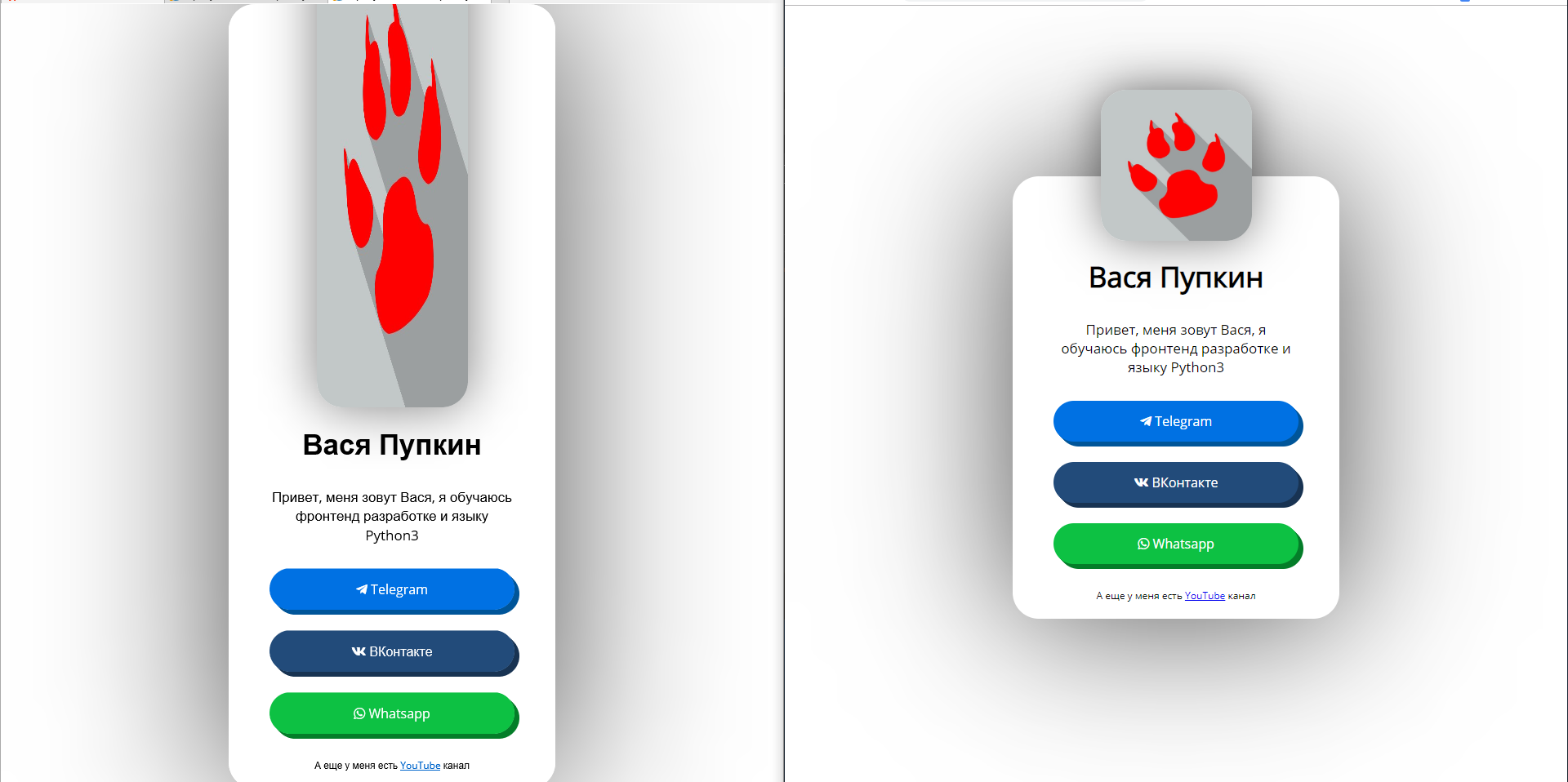
Сверстал карточку на codepen, экспортировал код, открыл в Chrome - все норм. Решил открыть в IE11, а там она почему-то растянута по вертикали.

Возник вопрос, как готовый css файл проверить на совместимость с определенным браузером или версией браузера?
То есть, есть ли такой сервис, в который можно загрузить .css файл (или вставить текст) и этот сервис проанализирует текст/код и выдаст отчет о том какие браузеры и их минимальные версии поддерживают данные свойства, а какие минимально возможные версии поддерживают использование этих свойств, но с префиксами.
Гуглить вручную каждое свойство в caniuse или где-нибудь еще, как вы понимаете, крайне неудобно.
Про autoprefixer для PostCSS слышал, но вопрос в другом.