Психанул и сдуру обновил пакеты на ubuntu 16.04.. apt-get update && apt-get upgrade..
Перестал работать gulp, не устанавливаются пакеты при создании нового шаблона.
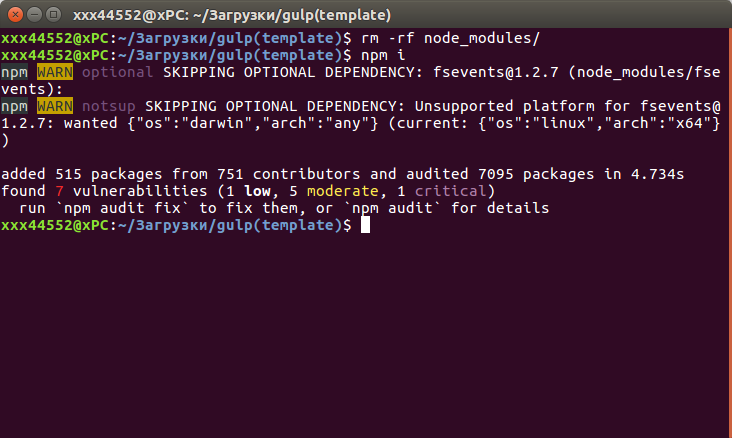
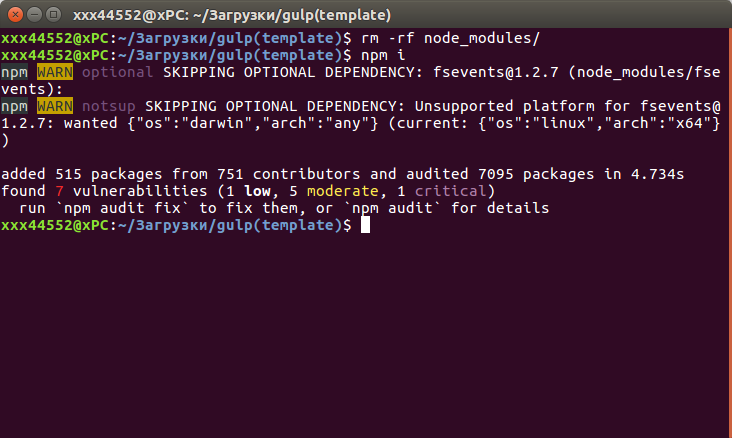
Устанавливаю с помощью npm i

gulpfile.js
var gulp = require('gulp');
var less = require('gulp-less');
var browserSync = require('browser-sync');
var del = require('del');
var autoprefixer = require('gulp-autoprefixer');
var autoprefixBrowsers = ['> 1%', 'last 10 versions', 'firefox >= 4', 'safari 7', 'safari 8', 'IE 8', 'IE 9', 'IE 10', 'IE 11'];
var tinypng = require('gulp-tinypng');
var jsmin = require('gulp-jsmin');
let cssmin = require('gulp-cssmin');
gulp.task('less', function(){
return gulp.src('app/less/*.less')
.pipe(less())
.pipe(browserSync.reload({stream: true}))
.pipe(gulp.dest('app/css'))
});
gulp.task('minify-css', () => {
return gulp.src('app/css/**/*.css')
.pipe(cssmin())
.pipe(gulp.dest('dist/css'));
});
gulp.task('autoprefixer', function() {
return gulp.src('app/css/*css')
.pipe(autoprefixer())
.pipe(gulp.dest('dist/css'));
});
gulp.task('minify-js', function() {
return gulp.src('app/js/**/*js')
.pipe(jsmin())
.pipe(gulp.dest('dist/js'));
});
gulp.task('browser-sync', function() {
browserSync({
server: {
baseDir: 'app'
},
notify: false
})
});
gulp.task('tinypng', function() {
return gulp.src('app/img/**/*')
.pipe(tinypng(***'))
.pipe(gulp.dest('dist/img'))
});
gulp.task('del', function() {
return del.sync('dist');
});
gulp.task('build', ['del', 'less', 'minify-css', 'autoprefixer', 'minify-js'], function() {
var buildHTML = gulp.src('app/**/*.html')
.pipe(gulp.dest('dist/'))
var buildAll = gulp.src('app/**/*.php')
.pipe(gulp.dest('dist'))
var favicon = gulp.src('app/favicon.ico')
.pipe(gulp.dest('dist'))
var buildFonts = gulp.src('app/fonts/**/*')
.pipe(gulp.dest('dist/fonts'))
});
gulp.task('watch', ['less', 'browser-sync'], function(){
gulp.watch('app/less/*.less', ['less']);
gulp.watch('app/**/*.html', browserSync.reload);
gulp.watch('app/**/*.js', browserSync.reload);
});
package.json
{
"name": "new",
"version": "1.0.0",
"description": "New",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Kudaev Artur",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.24.4",
"del": "^3.0.0",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^5.0.0",
"gulp-cssmin": "^0.2.0",
"gulp-jsmin": "^0.1.5",
"gulp-less": "^3.5.0",
"gulp-tinypng": "^1.0.2"
}
}
Дело в несовместимости? Как пофиксить?