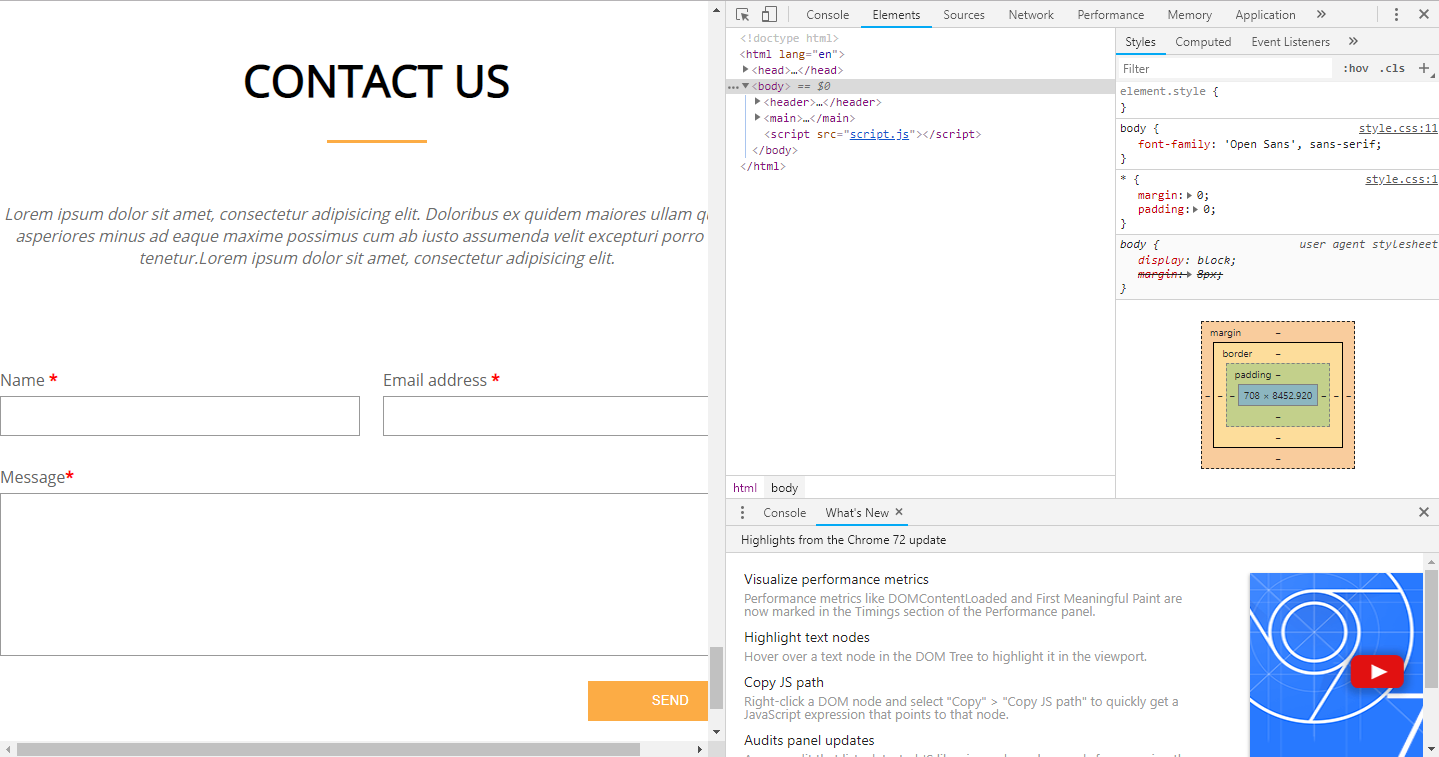
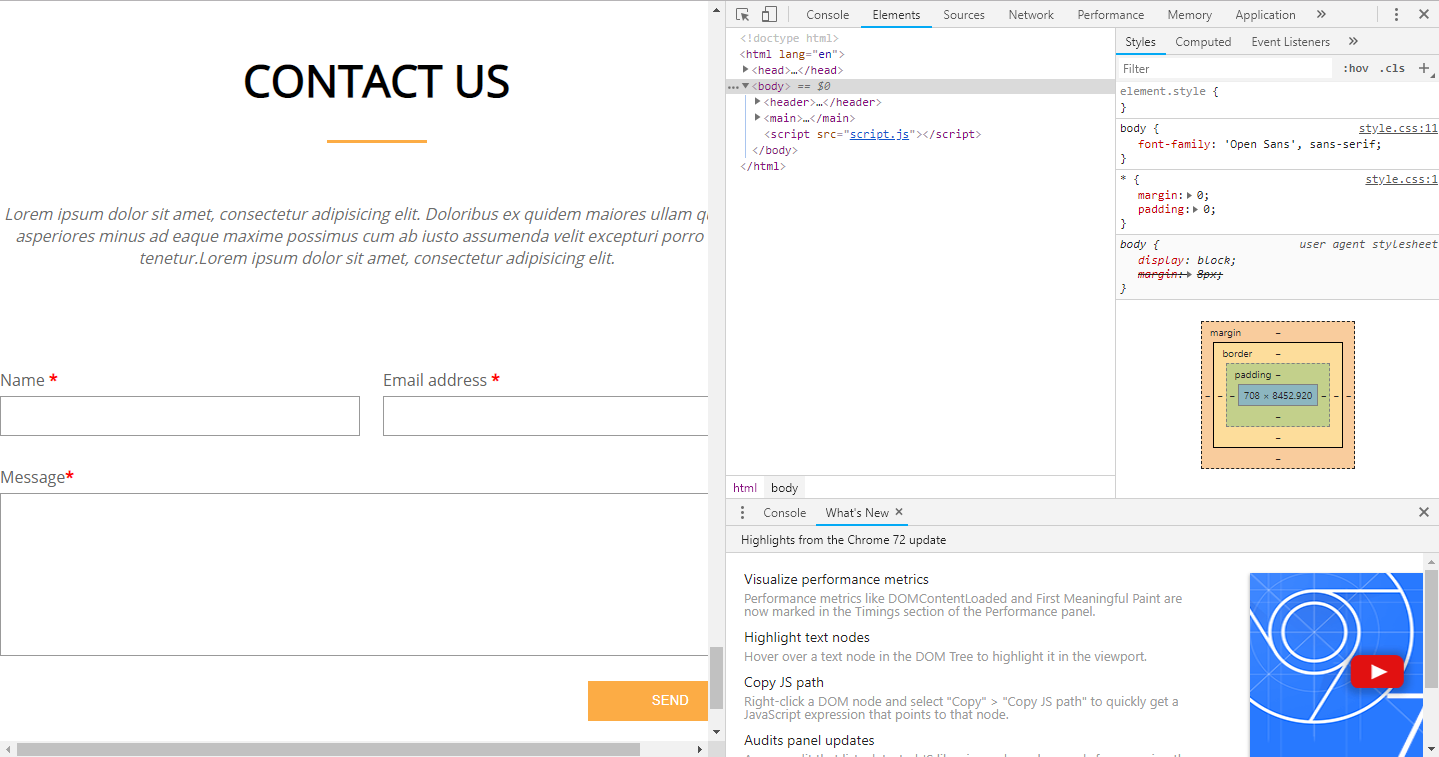
Учусь верстать, делаю простой адаптивный сайт. Все блоки задавал в процентах и адаптировать их было просто. Добавил на сайт блок с формой с фиксированной шириной, но адаптировать никак не получается. Помогите советом.


html блока:
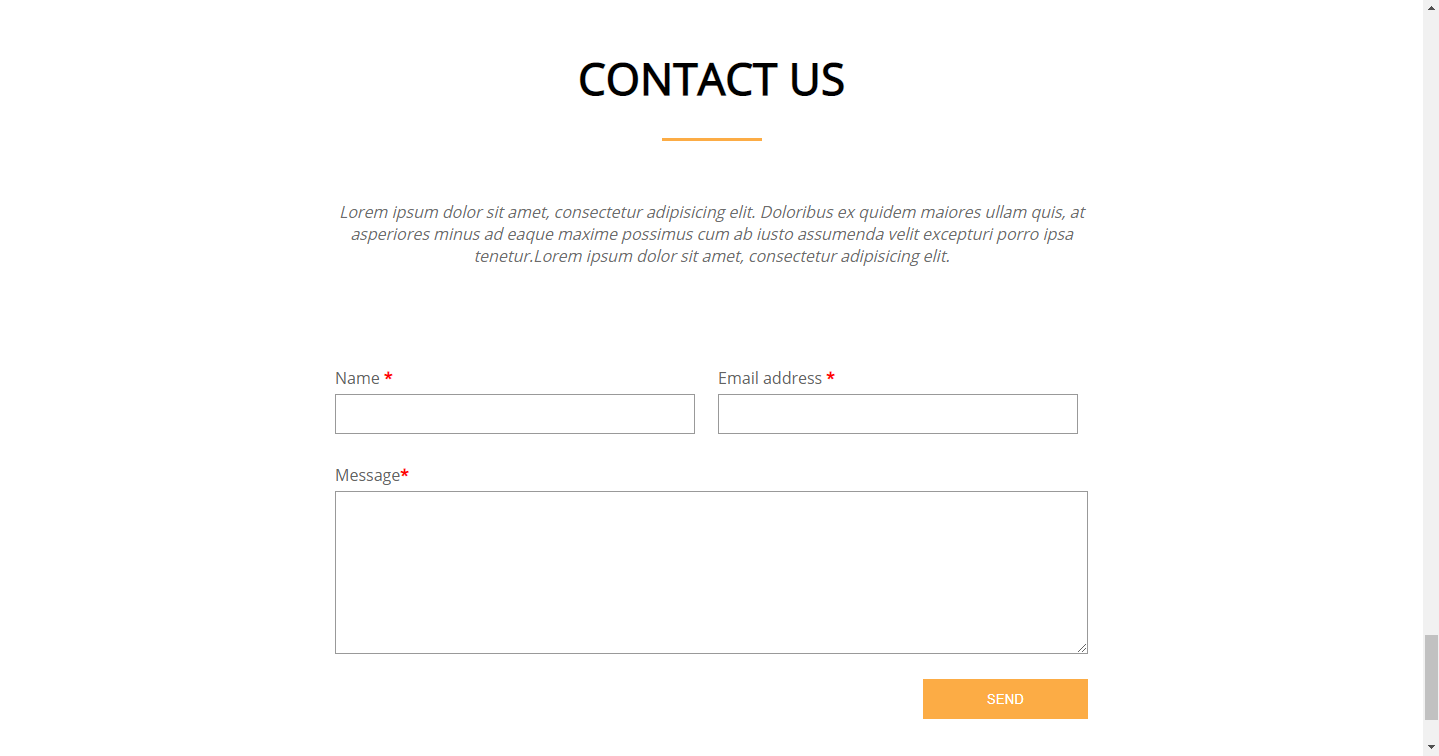
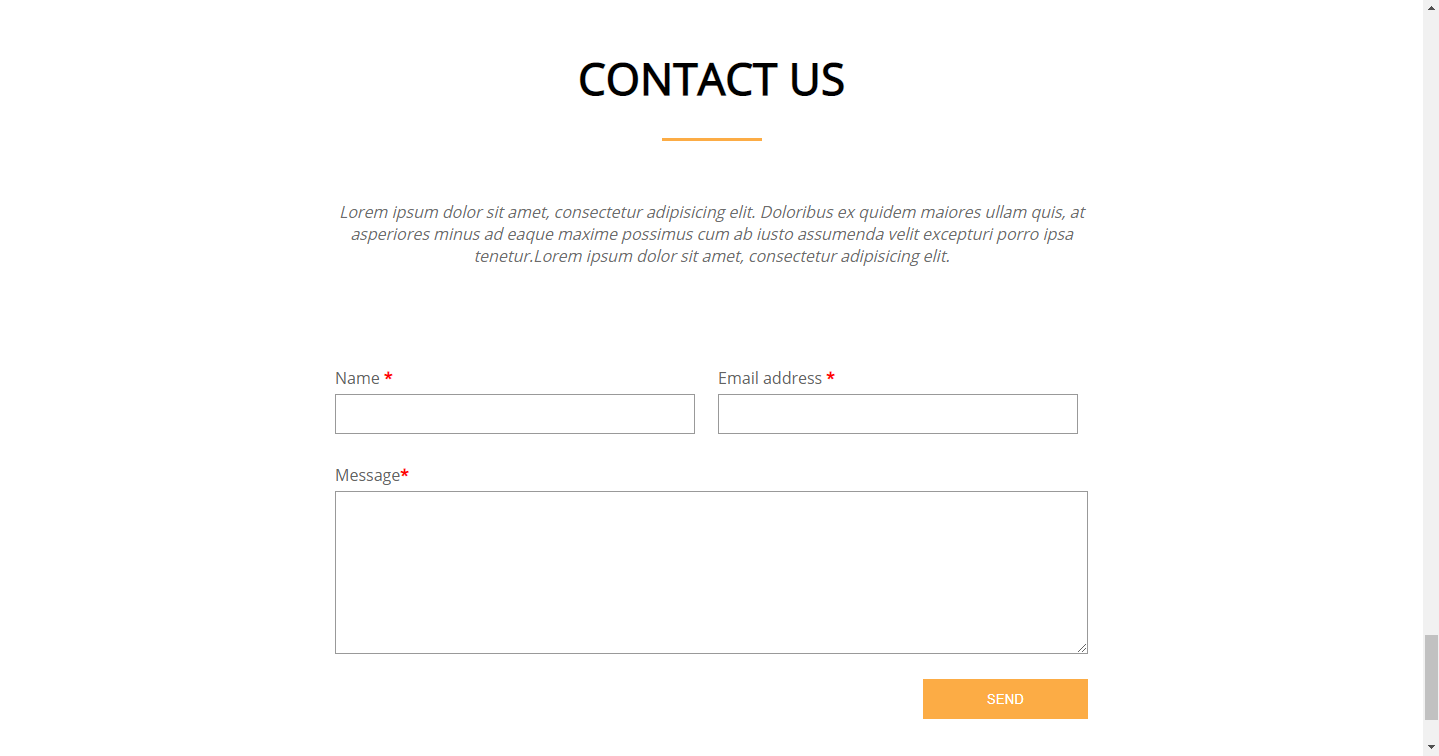
<section class="contact__form">
<div class="contact__wrapper">
<h2>CONTACT US</h2>
<p class="lorem"><i>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus ex quidem maiores ullam quis, at asperiores minus ad eaque maxime possimus cum ab iusto assumenda velit excepturi porro ipsa tenetur.Lorem ipsum dolor sit amet, consectetur adipisicing elit.</i></p>
<form action="#" name="newform" method="post">
<div class="form__inputs">
<p>Name <span class="red">*</span><br><input type="text"></p>
<p>Email address <span class="red">*</span><br><input type="text"></p>
</div>
<div class="textarea">
<p>Message<span class="red">*</span></p>
<textarea name="text"></textarea>
</div>
<div class="button__block">
<input type="submit" value="SEND">
</div>
</form>
</div>
</section>