Привет! Если еще актуально.
Нашел подобный вопрос на официальном сайте Figma, тут у человека
похожая проблема, чтобы не заходить внутрь, цитирую ответ команды Figma:
Если шрифт OpenType включает в себя должным образом разработанные super и subscripts, они будут работать. Соответствующие скрипты super / sub оптимизированы по весу, поэтому они хорошо сочетаются с весом полноразмерного глифа. Текущая реализация использует возможности OpenType с использованием определенных символов в шрифте. Как объяснял Эндрю в нескольких постах ранее, Figma в настоящее время не уменьшает символы для шрифтов, которые не определили номера супер / субскриптов, но похоже, что это на радаре команд разработчиков. Я также хотел бы видеть faux sub / super / italics / bold в качестве опции в Figma! Мы будем держать всех в курсе!
Переведено с помощью Google Translate
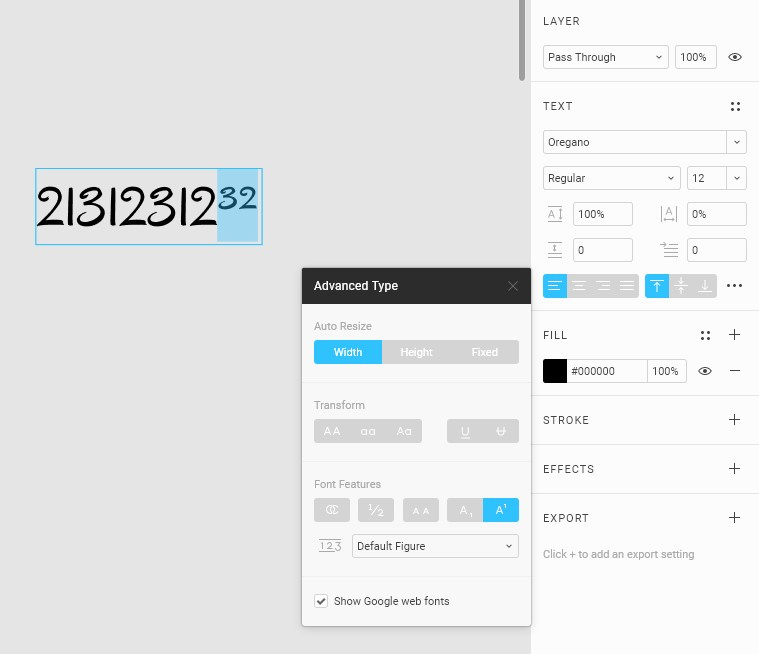
Также я проверил его версию, действительно, на некоторых шрифтах данная функция не работает, вот на примере шрифта
Oregano, на нем она работает:
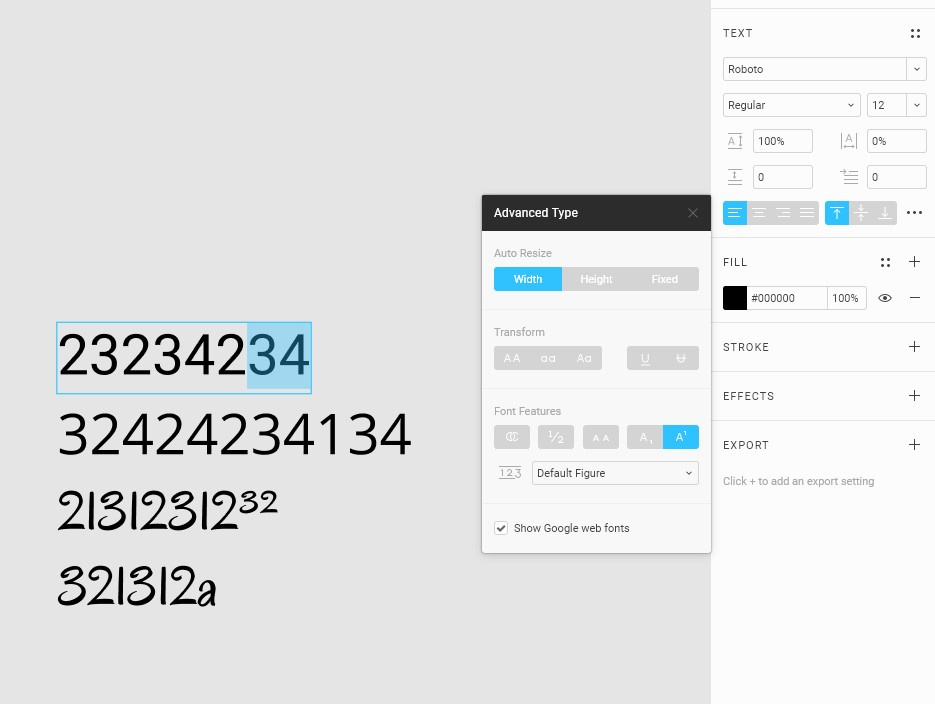
А вот на OpenSans и Roboto ситуация плаченая:
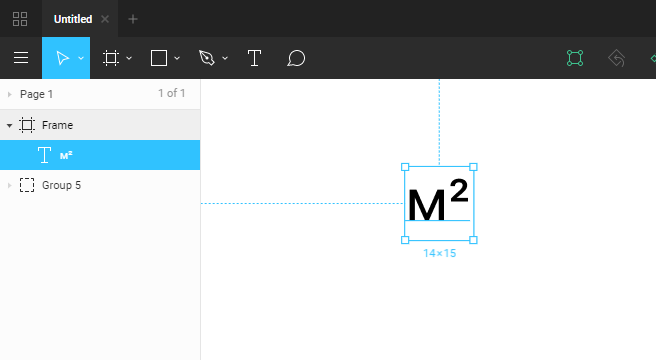
 Как сделать текст в верхнем и нижнем индексе в Figma? Почему то не работает? Может глючит?
Как сделать текст в верхнем и нижнем индексе в Figma? Почему то не работает? Может глючит?