https://webpack.js.org/configuration/resolve/
+
https://github.com/timarney/react-app-rewired#how-...
+
https://www.npmjs.com/package/react-app-rewire-aliases
+
файл
config-overrides.js (там же где и package.json)
const rewireAliases = require("react-app-rewire-aliases");
const { paths } = require("react-app-rewired");
const path = require("path");
module.exports = function override(config, env) {
config = rewireAliases.aliasesOptions({
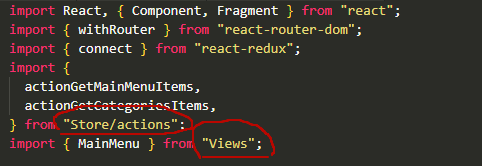
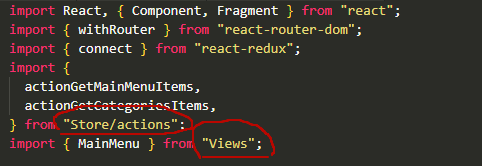
Views: path.resolve(__dirname, `${paths.appSrc}/templates/default/views`),
Components: path.resolve(__dirname, `${paths.appSrc}/controllers`),
Store: path.resolve(__dirname, `${paths.appSrc}/controllers/store`),
Config: path.resolve(
__dirname,
`${paths.appSrc}/controllers/services/Config`
),
})(config, env);
return config;
};
=