Вот мой код блока:
https://codepen.io/anon/pen/bzXPaM
Есть несколько проблем, которые я не могу решить:
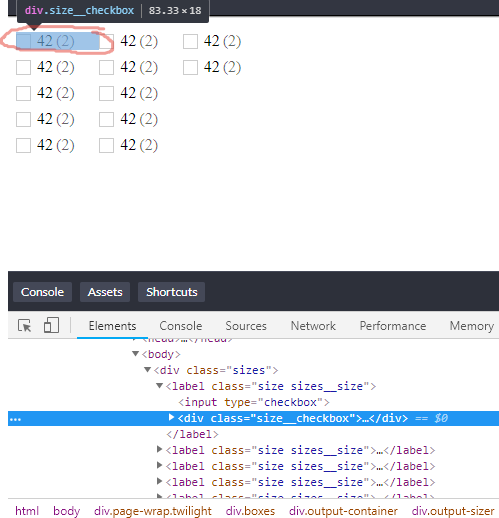
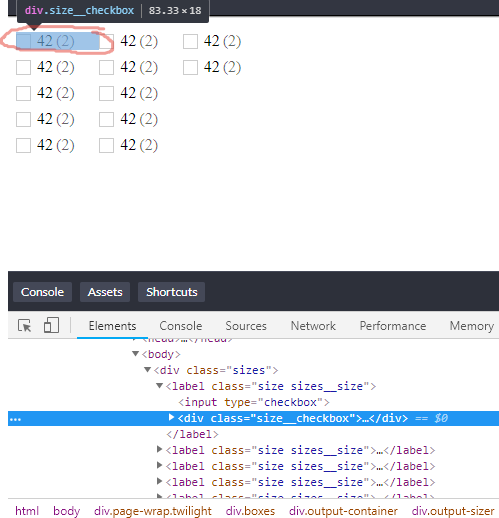
1) Так как flex растягивает элементы, чтобы занять все место контейнера, то при нажатие на пустое пространство активируется input, а хотелось бы, чтобы только на видимую часть срабатывала. flex-shrink не помогает, все равно растягивается.

2) align-items не помогает, видно что текст немного выше, как это исправить?
Помогите, пожалуйста, такое ощущение что из-за верстки все так работает. Спасибо за ответ!