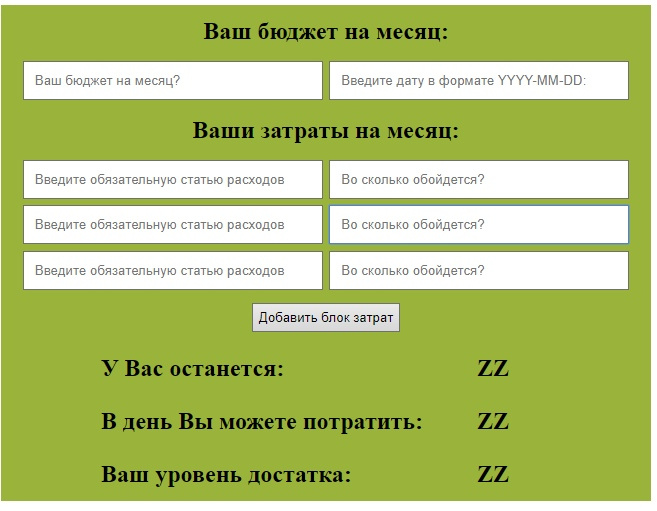
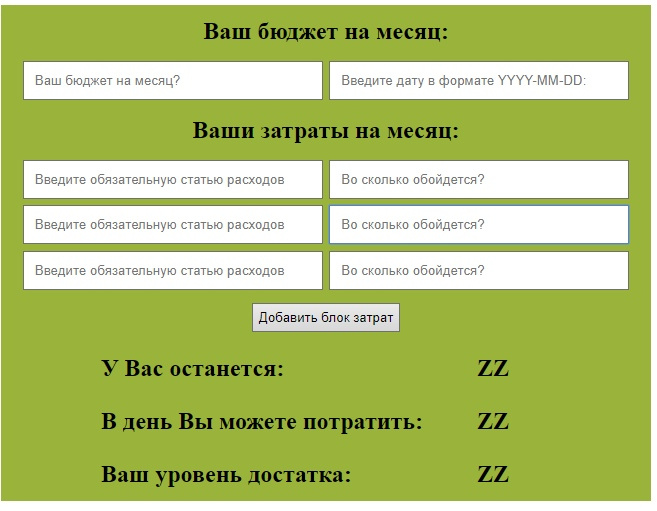
Есть форма:

при клике "добавить блок затрат" появляются дополнительные инпуты :

при этому правых инпутов один класс ".howMuch".
При попытке получить массив из инпутов с классом ".howMuch":
var inputHowMuch = document.getElementsByClassName('howMuch');
console.log(inputHowMuch);
Показывает следующее:

Оставляю закрытым в консоли HTMLCollection [input.howMuch], добавляю несколько элементов, а потом раскрываю:

Все корректно отображается, ок.
Если открываю сначала HTMLCollection [input.howMuch] и потом добавляю элементы, то в консоли они не появляются:

Почему так? Как исправить?
https://jsfiddle.net/e36ho07b/