Всем привет! Подскажите пожалуйста вот что?

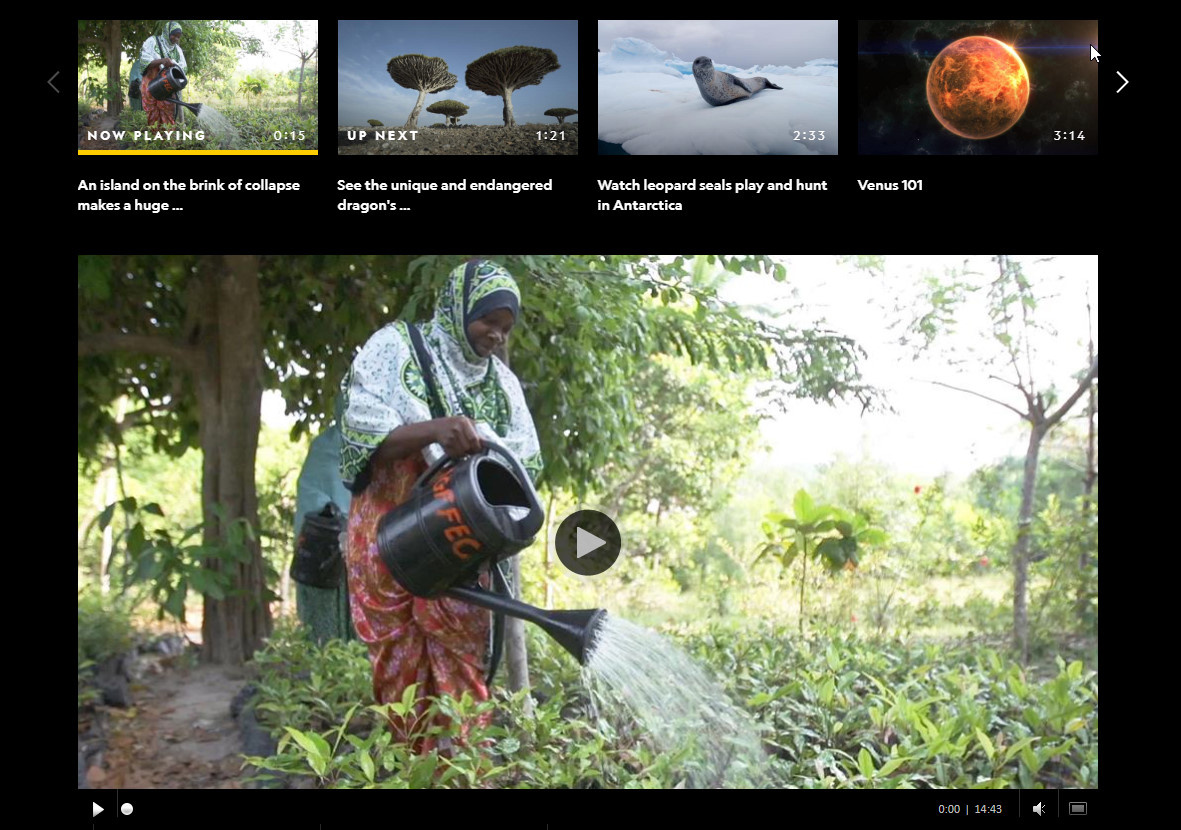
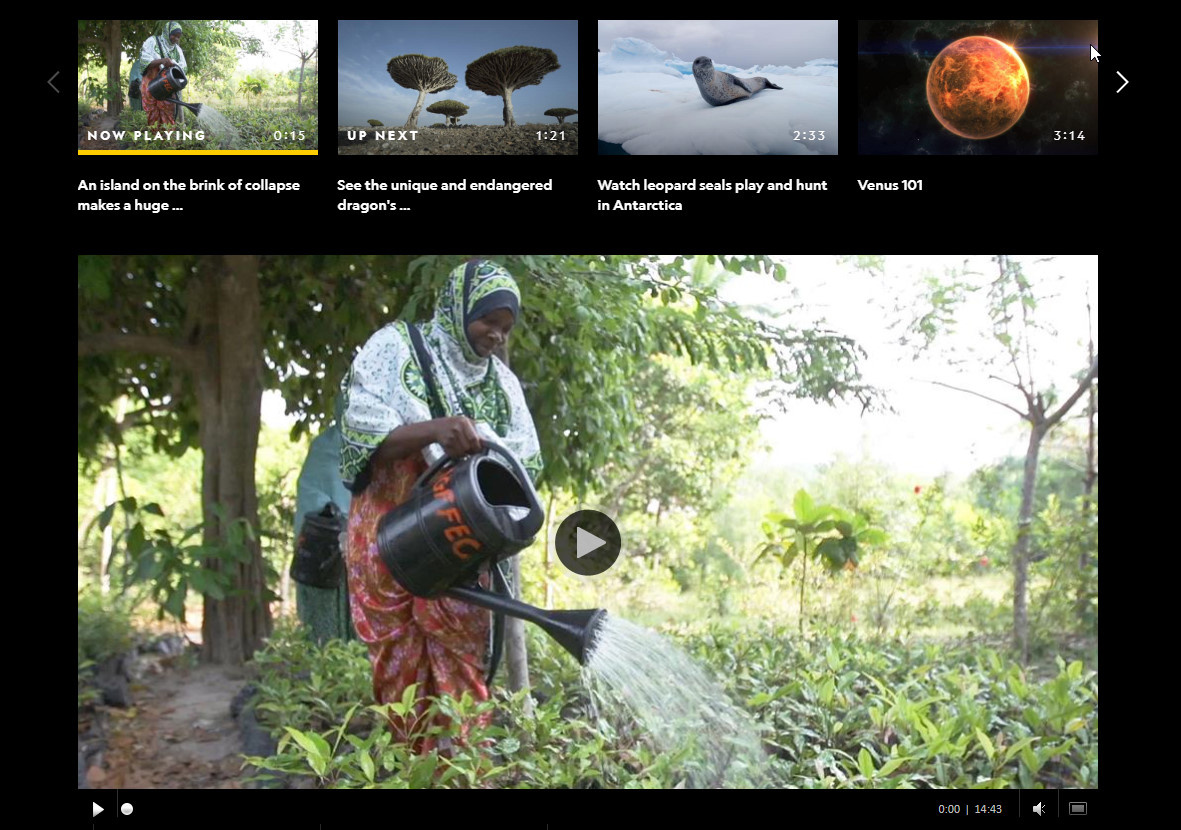
Есть такая карусель как на картинке. Карусель и видео не проблема, а проблема заключается в JQ. Так как я в нем не силен, прощу помощи!
Вот что нужно:
Слайдер
div class="slider"
a href="путь к видео-1" class="video-1">Сдержимое</a<br>
a href="путь к видео-2" class="video-2">Сдержимое</a<br>
a href="путь к видео-3" class="video-3">Сдержимое</a<br>
a href="путь к видео-4" class="video-4">Сдержимое</a<br>
a href="путь к видео-5" class="video-5">Сдержимое</a<br>
/div
div class="video"
Блок с выводом видео
/div
Так вот, нужно что бы при нажатии на ссылку в карусели, в блоке с видео прописывался путь к видео и запускалась, без перезагрузки страницы. И показывала активное видео в карусели!
Нужен именно код JQ или JS.
Заранее спасибо!