Доброго времени! Настраиваю api для своего приложения которое создаю на vue js и потом монтирую через cordova в apk и ipa. Создал для теста на удаленном сайте php файл обработчик который принимает запросы (пока простые чисто для теста) и выдает ответ. такого содержания acore.php:
header('Access-Control-Allow-Origin: *');
header("Content-type: application/json; charset: utf-8");;
$v['id'] ='11'; $v['nn']='22';
echo json_encode($v);
а вот так уже в приложении я посылаю туда запрос:
var request = new XMLHttpRequest();
request.open('GET', 'http://www.****.com/hyst/acore.php', false);
request.onload = function() {
if (request.status >= 200 && request.status < 400) {
var data = JSON.parse(request.responseText);
alert(data.id);
} else {
alert(request.status+' error');
}
};
request.send();
Проблема в том что, когда тестирую приложение в разобранном виде в браузере - всё работает, запрос уходит и ответ возвращается ко мне, но после того как собираю всё это cordova в apk и устанавливаю на телефон и пробую там, мне выдает 404 error алвертом который я прописал выше.
так же тестировал на указывая это сервис
https://jsonplaceholder.typicode.com/todos/1
та же самая история, что наталкивает на мысль что дело в самой, кордове, что при сборке надо выствалять у самого приложения какие то разрешения на html запросы к сторонним сайтам
подскажите кто знает как это решить?
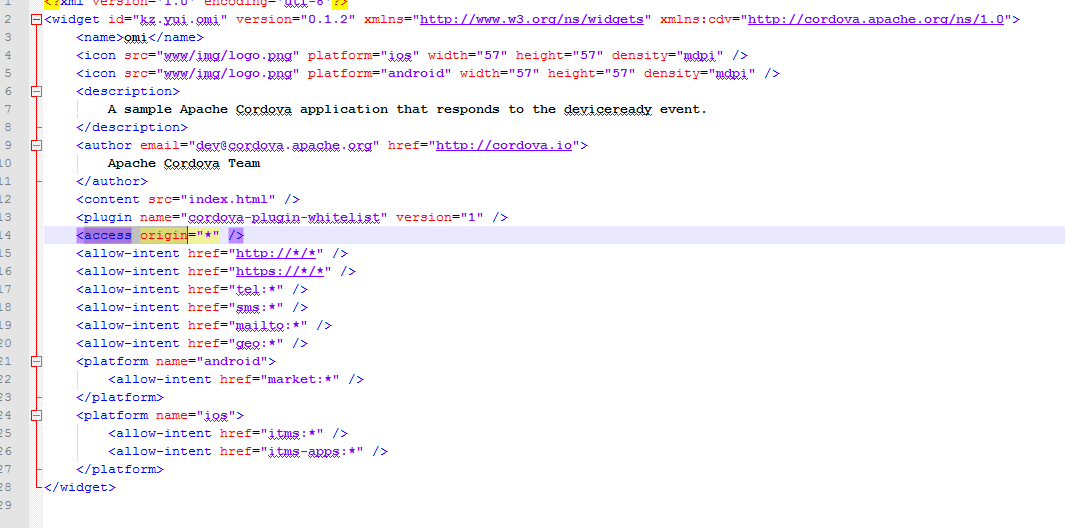
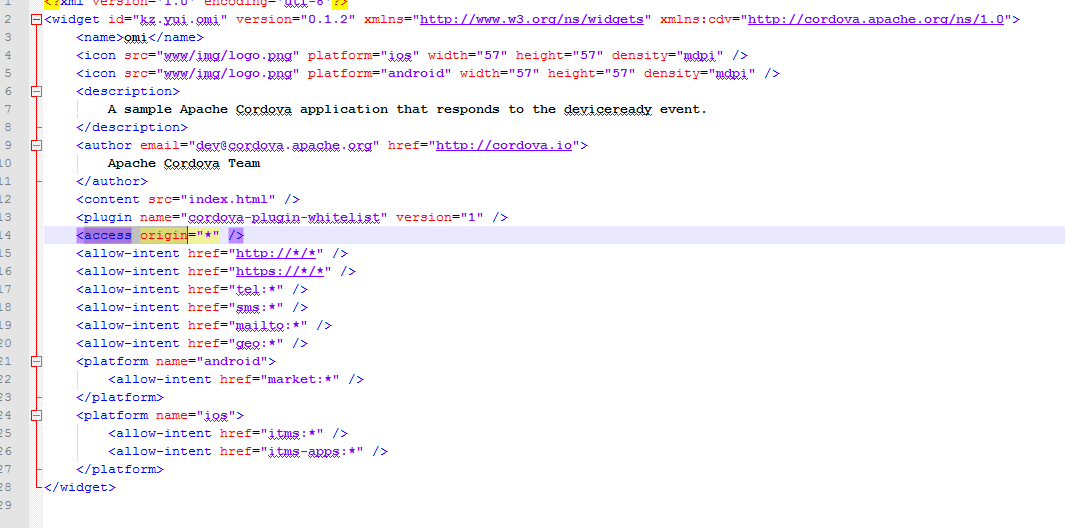
вот что у меня стоит в config.xml в корне приложения