
<script src="//api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>ymaps.ready(function () {
var myMap = new ymaps.Map("ymap", {
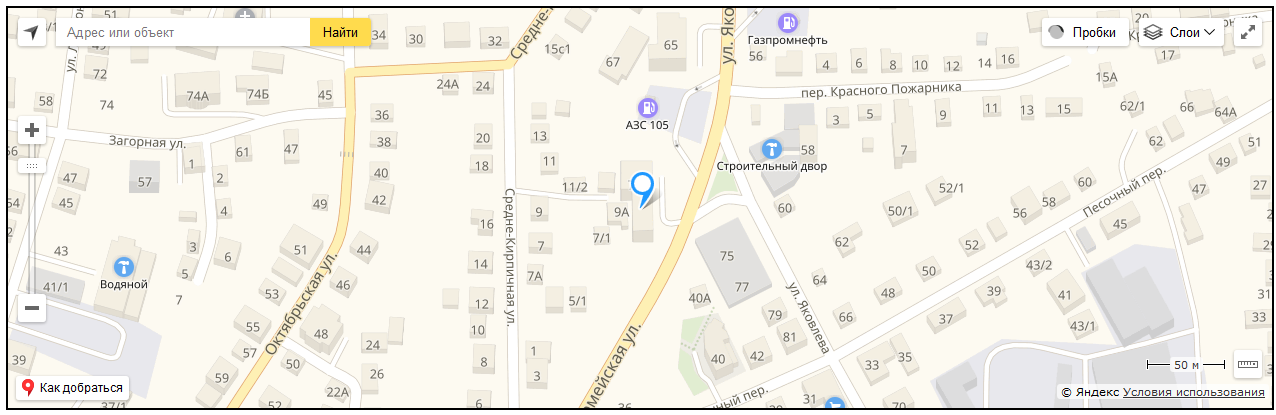
center: [56.489291, 84.968917],
zoom: 17
}),
myPlacemark = new ymaps.Placemark([56.489291, 84.968917], {
balloonContentHeader: "",
balloonContentBody: ""
});
myMap.geoObjects.add(myPlacemark);
myMap.behaviors.enable('scrollZoom');
});<div id="ymap" style="width:100%; height:400px; border:2px solid #000;"></div>