Добрый вечер!
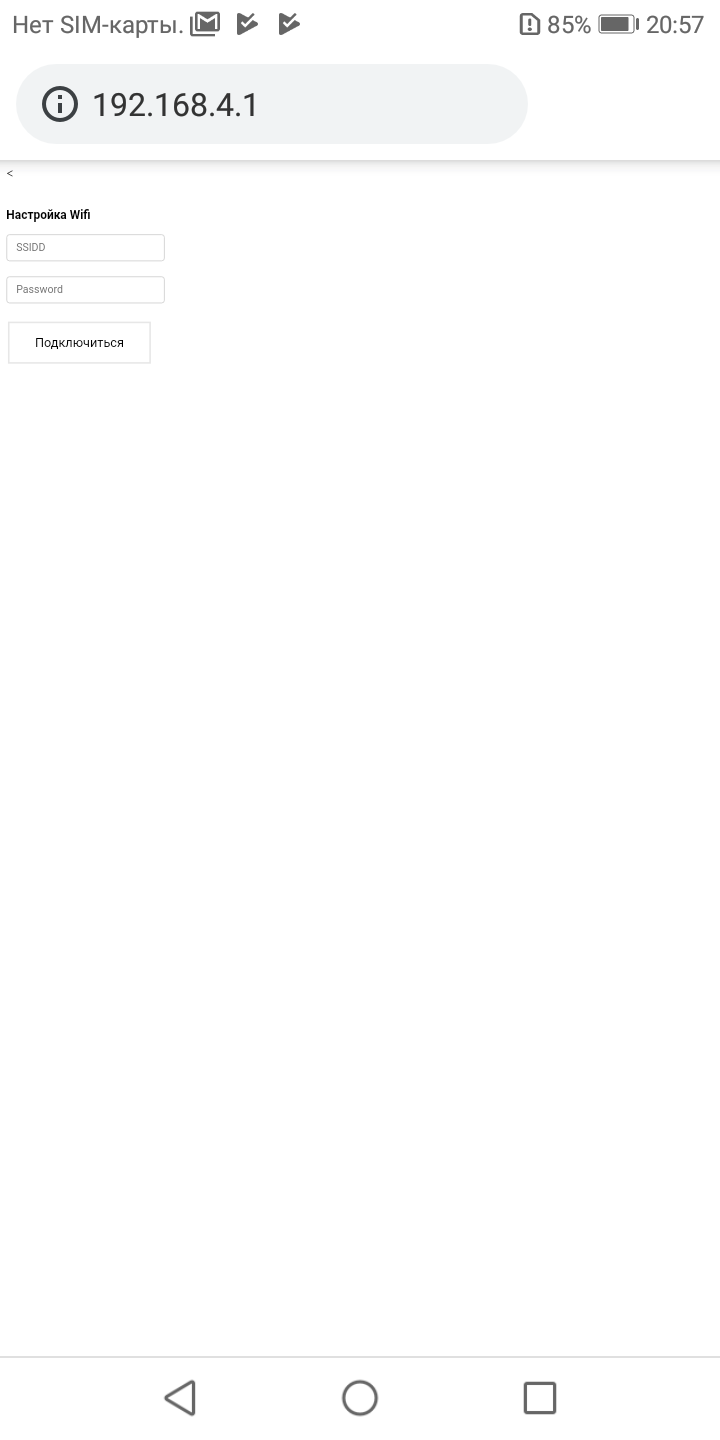
Пишу страницу конфигурации, столкнулся с тем, что на телефоне элементы отображаются в маленьком размере:
Код:
<html>
<head>
<title>Settings Portal</title>
<meta charset='utf-8'>
<style>
.button {background-color: white; border: 2px solid #e7e7e7; color: black; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px;}
.textheader {font-family: Verdana, sans-serif; font-size: 15px;}
.input {border: none; border: 1px solid #ccc; border-radius: 4px; display: inline-block; box-sizing: border-box; padding: 8px 8px;}
</style>
</head>
<body>
<br><br>
<h3 class='textheader'>Настройка Wifi</h3>
<form method='get' action='a' class='formwifi'>
<input name='ssid' class='input' length=32 placeholder=' SSIDD'>
<br><br>
<input name='pass' class='input' length=64 placeholder=' Password'><br><br>
<input type='button' class='button' value='Подключиться'>
</form>
</body>
</html>
Как я могу увеличить масштаб? Спасибо!