


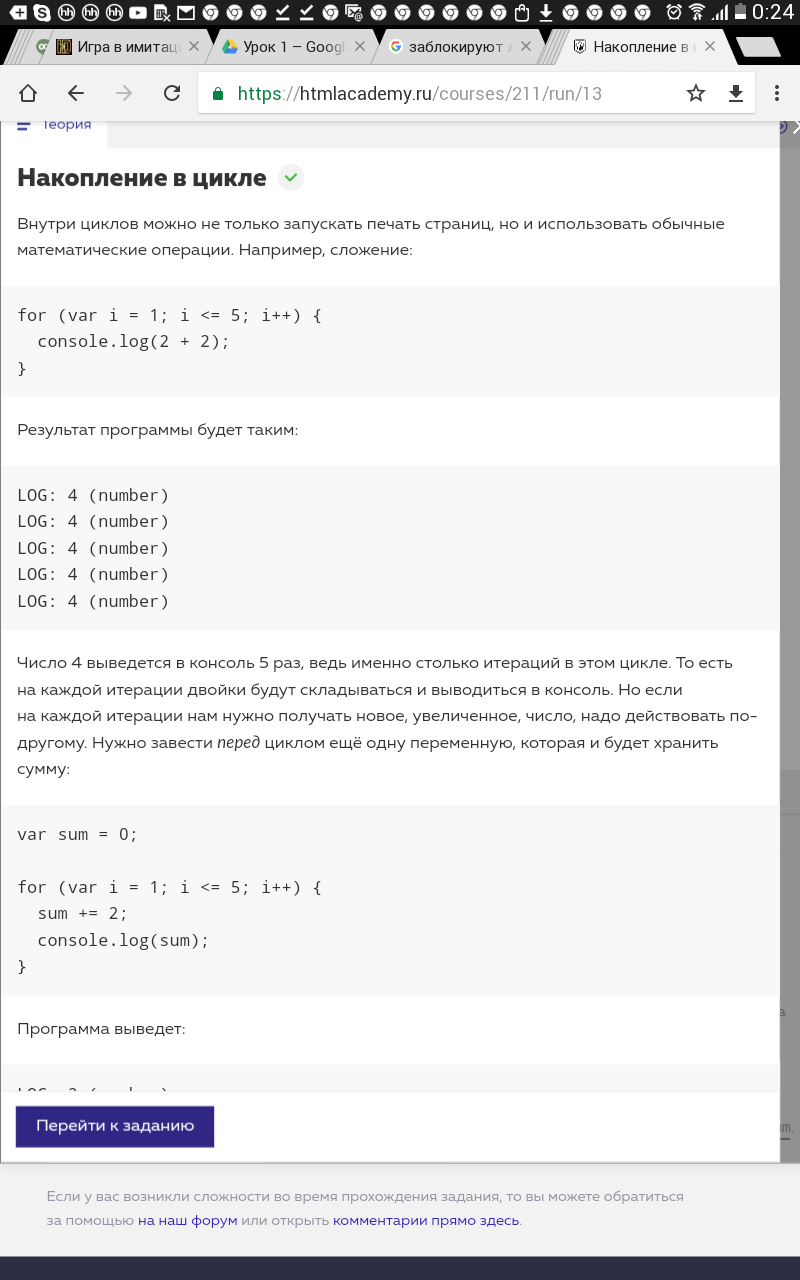
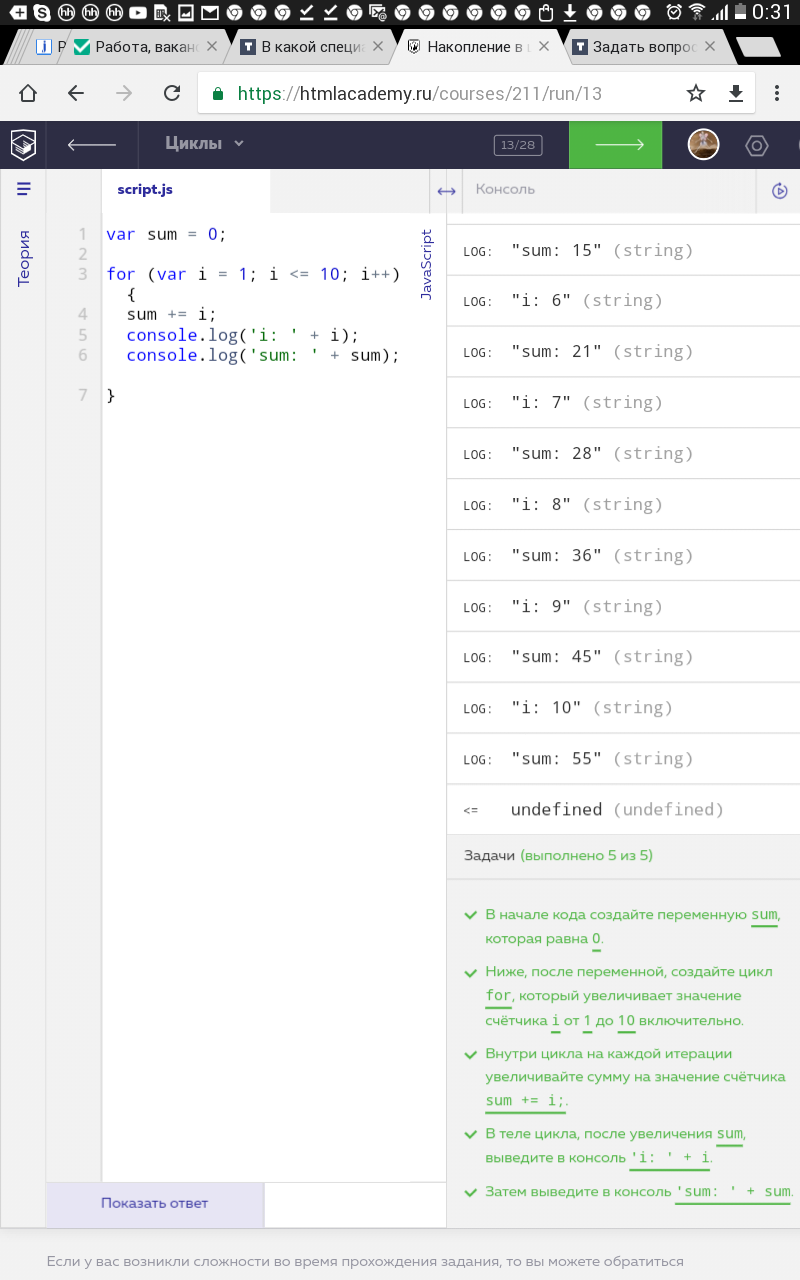
Почему" sum+=i " , что это значит(это sum=sum+i , если так, то зачем ?)Все верно, это операторы присваивания
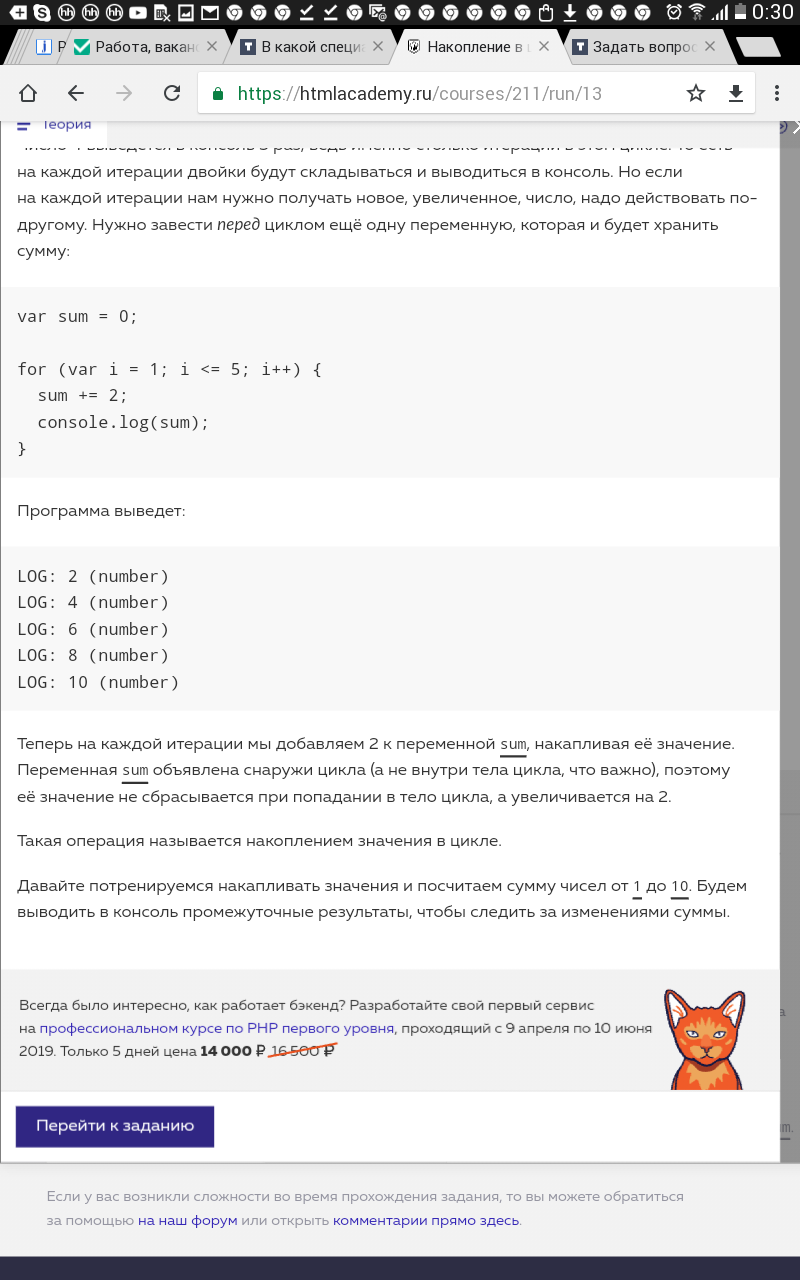
Зачем в console.log писать "i:" + i и "sum:"+ sum?В данном случае, чтобы объеденить строку "i:" с числом и вывести в консоль.
if(a > 10)
{
b = "little";
}
else
{
b="big";
}b=(a>10) ? "little" : "big";