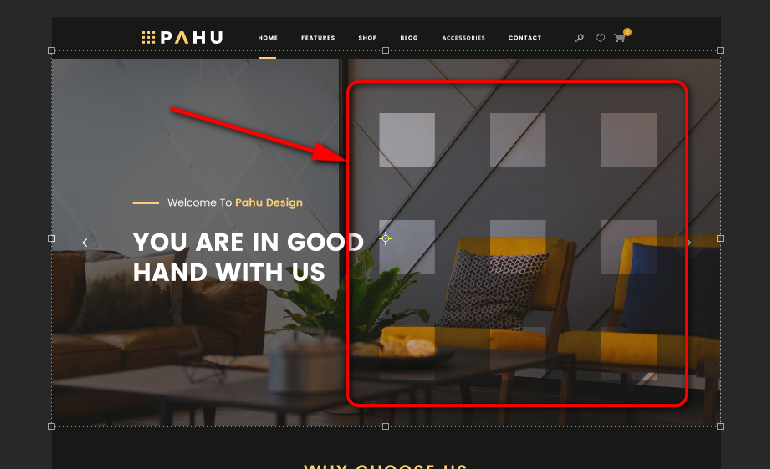
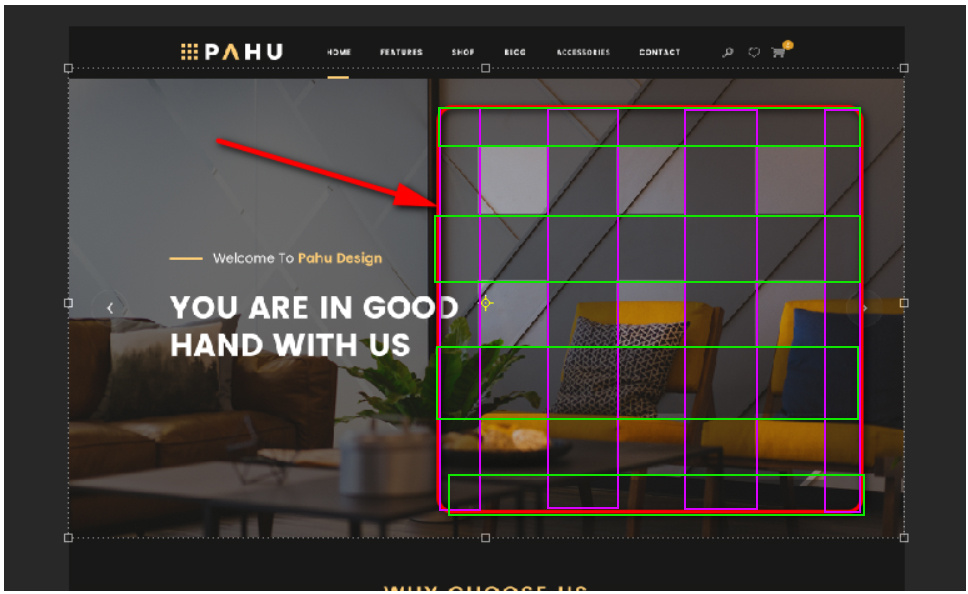
например
UPD. Используем элемент path, есть внешний контур, покрывающий весь svg, и множество внутренних - для вырезания дырок. Чтобы дырки вырезались, их надо рисовать в направлении, обратном тому, в котором рисовалась основная фигура. То есть, контур рисуется против часовой стрелки:
rectPath = `M0 0 v${vert} h${horz} v${-vert} h${-horz}`
От (0, 0) сначала движемся вниз (v - вертикальное смещение), затем вправо (h - горизонтальное), далее вверх, и наконец обратно горизонтально (вернулись в (0, 0)).
А дырки по часовой стрелке:
cellPath = ([ x, y ]) => `M${offset(x)} ${offset(y)} h${side} v${side} h${-side} v${-side}`
Сначала смещаемся в горизонтальном направлении вправо, затем вниз, потом обратно влево, и обратно вверх.