UPD:
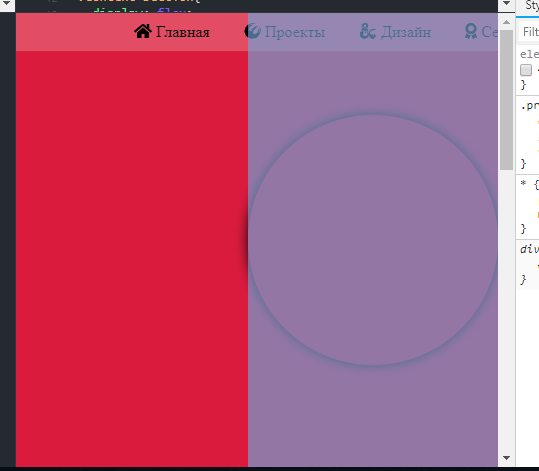
content-section содержит в себе 2 блока, которые занимают по половине ширины, поэтому profile только на второй половине
Как пример можно так (но всё зависит от того как использовать):
#particles-js {
flex: 0;
/*или сделать его position: absolute;*/
}
.profile {
width: 100%;
flex: 1;
}