Никак.
Точнее можно попытаться, но вообще нужно смирится с тем что визуальный редактор XAML в студии часто глючит, тормозит и иногда отображает неверно результат.
Через годик практики визуальный редактор уже скорее мешает, смотря на код уже видно что и как.
Как можно попытаться починить
1) верный подход это использовать Blend for Visual Studio, там редактор поустойчивее + есть дополнительные панельки для стейтов анимаций и прочих плюх, вобщем студия для C# бленд для XAML
2) иногда помогает перекомпилировать проект, сделав перед этим очистку (Clean Progect)
3) установка свойств d:DesignHeight d:DesignWidth и остальных "d:"помогают редактору реже падать
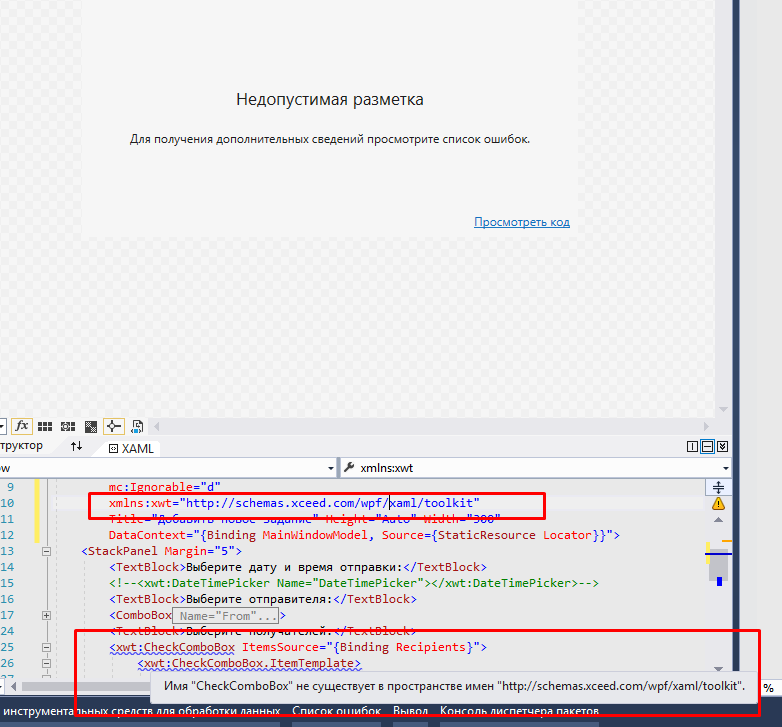
4) если при создании контрола было не учтено создателем DesignView, то как правило редактор просто падает.
xceed те еще говнокодеры, и врят ли у них учтен визуальный редактор в коде контролов, глюки - неизбежны.
из пакетов лучше всех с этим у Telerik, хотя тоже раз на раз.
5) чем выше версия студии тем стабильнее редактор, это факт.
6) чем больше размер проекта тем чаще падает и больше тормозит редактор - тоже факт, поэтому мы его просто отключаем например.
А теперь секрет, как можно на самом деле делать XAML вкусно и с удовольствием
Написав кусок XAML кода поздоровее запускаете проект без дебагера (CTRL+F5)
Запускаете утилиту Snoop
https://github.com/cplotts/snoopwpf
И уже через нее смотрите все ли хорошо, на лету изменяя свойства и код добиваясь нужного результата - внося изменения в проект.
Точно так же работают HTML верстальщики над сайтом, используя инстументы разработчика браузера через "F12"
Подобная практика ускорит работу и позволит работать с реальным окном приложения как "что вижу, то и получаю".