Привет, делаю что-то вроде диалогового окна. Есть форма с textarea и кнопкой, по нажатию на кнопку в окно выше добавляется "диалоговое сообщение" через append.
беру var guestText = $('textarea').val(); и добавляю $('.dialogue-window__msgs').children().children().last().children().first().text(guestText);
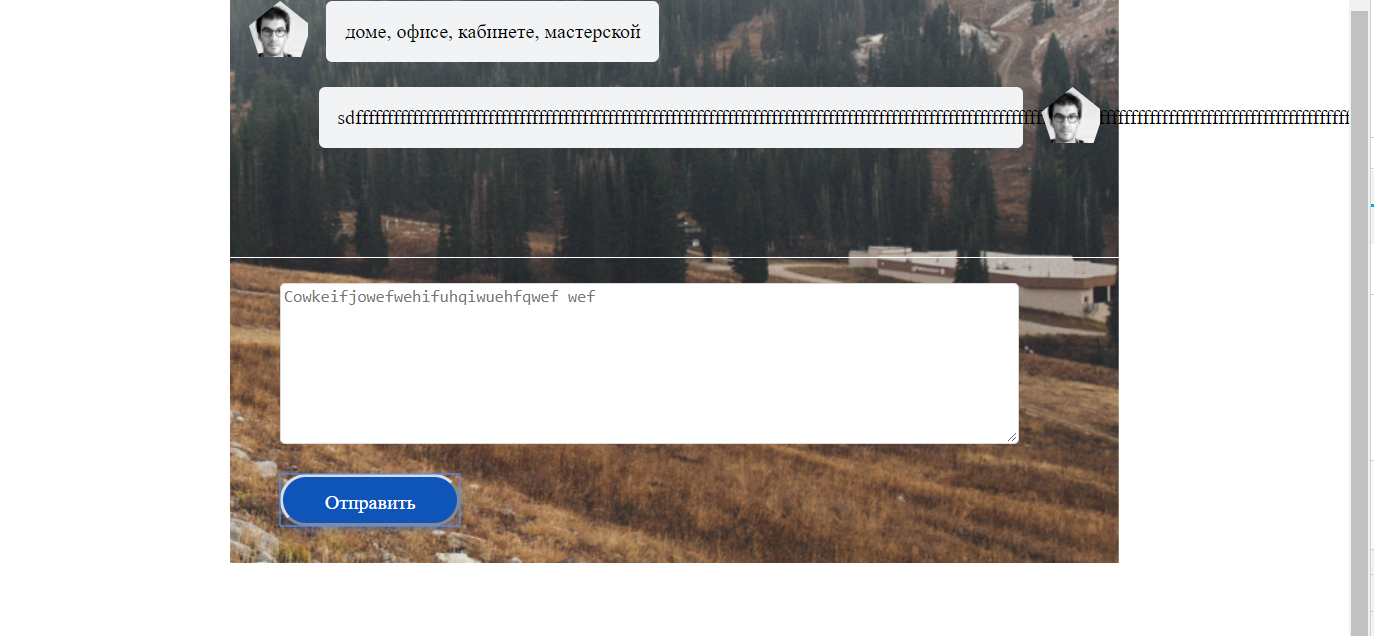
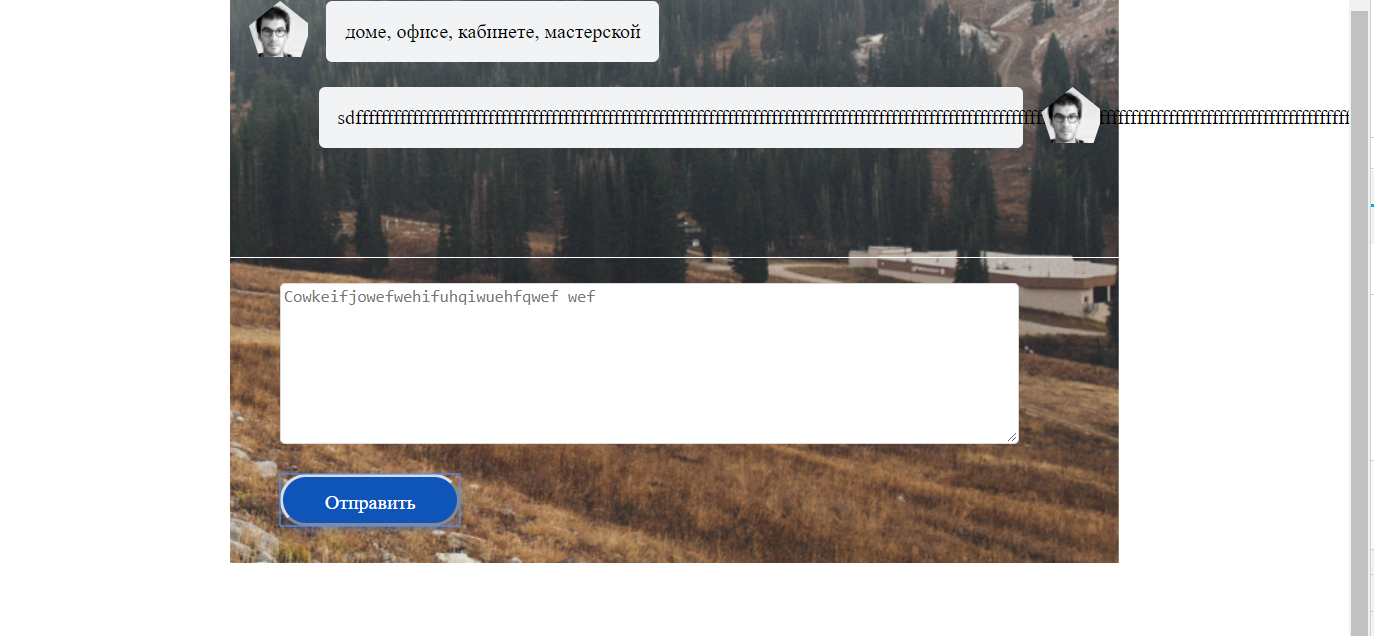
НО если ввести много символов, они выходят за пределы div как на скрине.
Хотя если пишешь это в html он делает перенос строки.
Ширина у дива с текстом задана как width: 75%;
Почему он не реагирует на ширину?