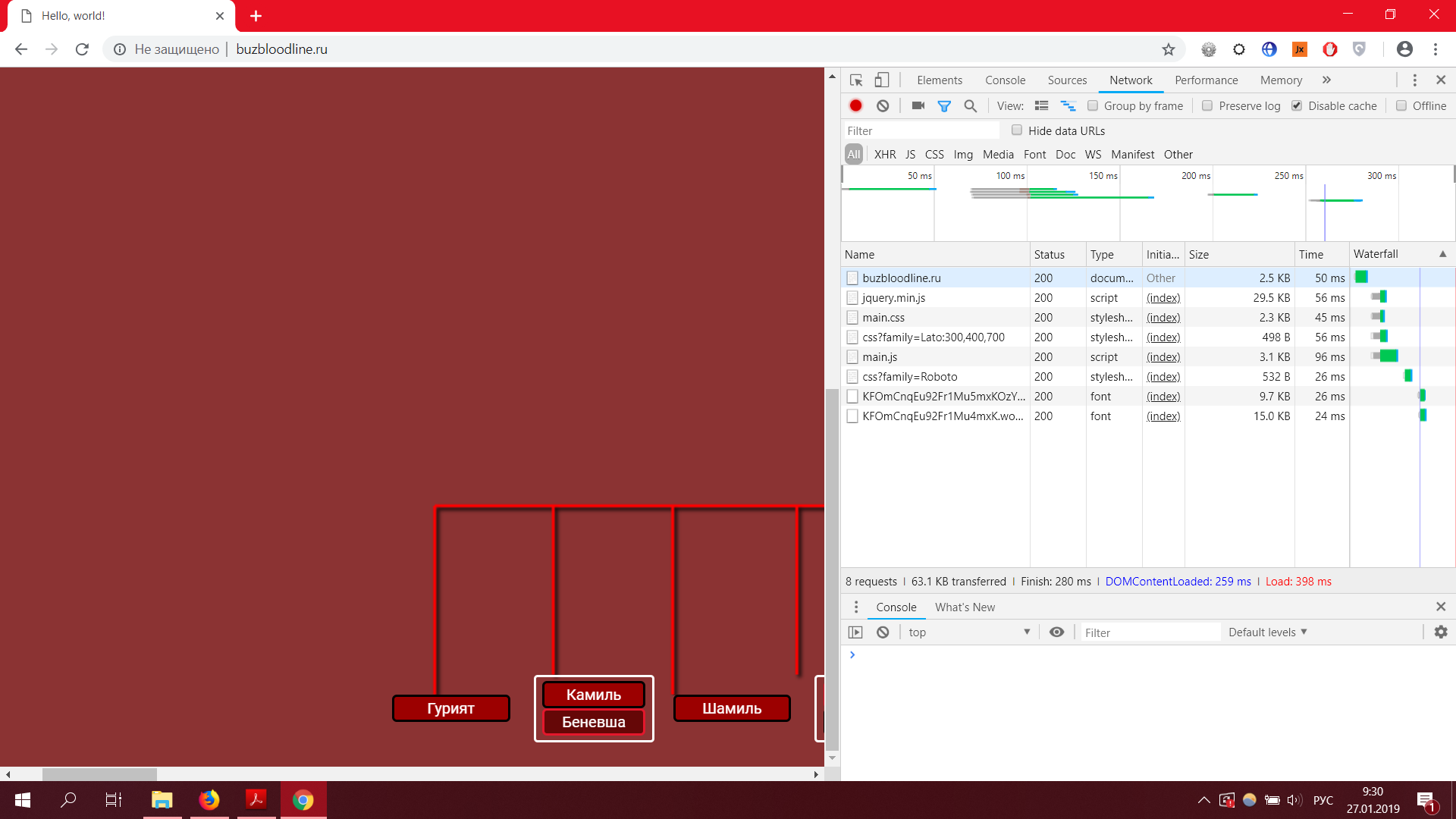
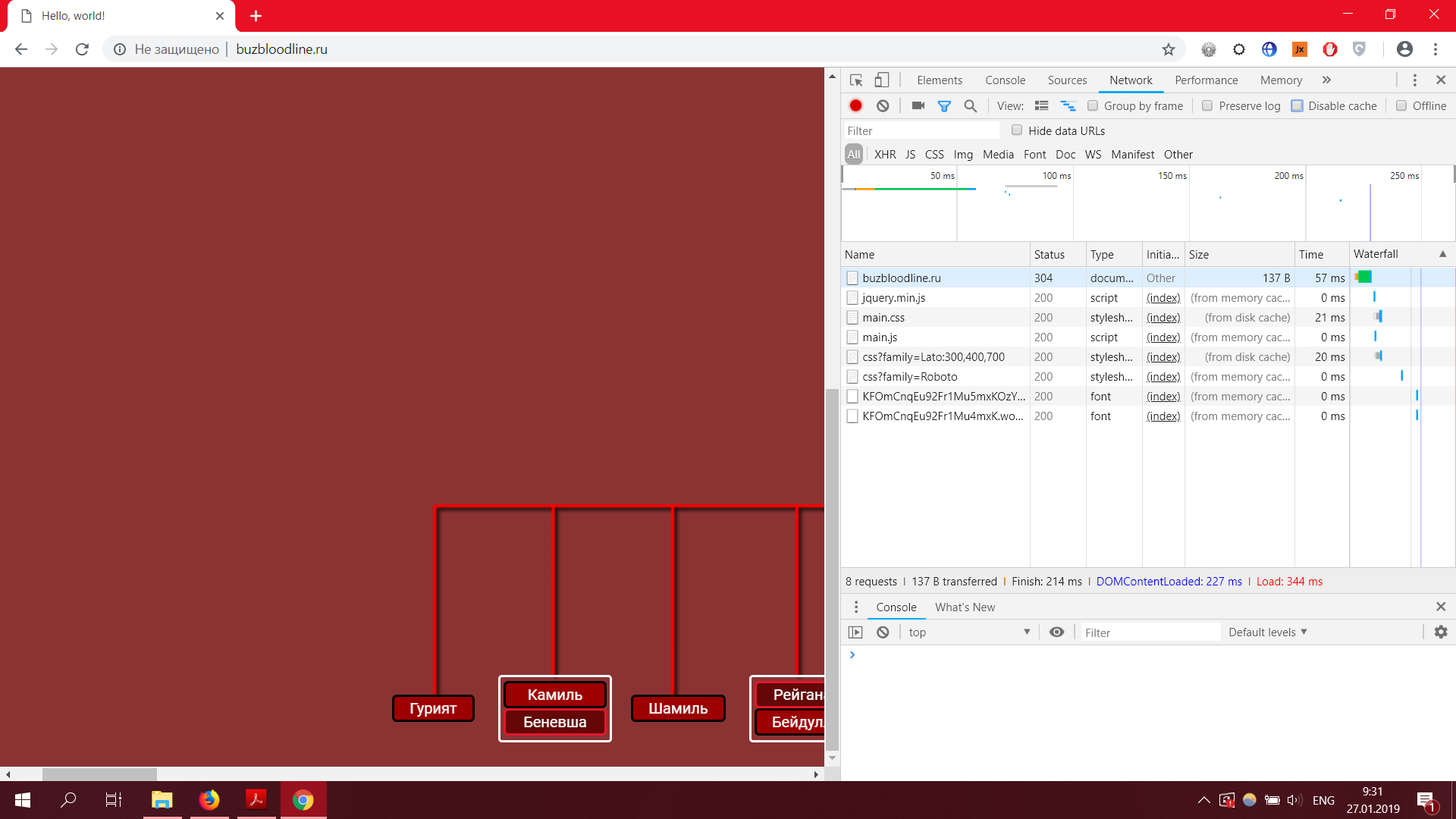
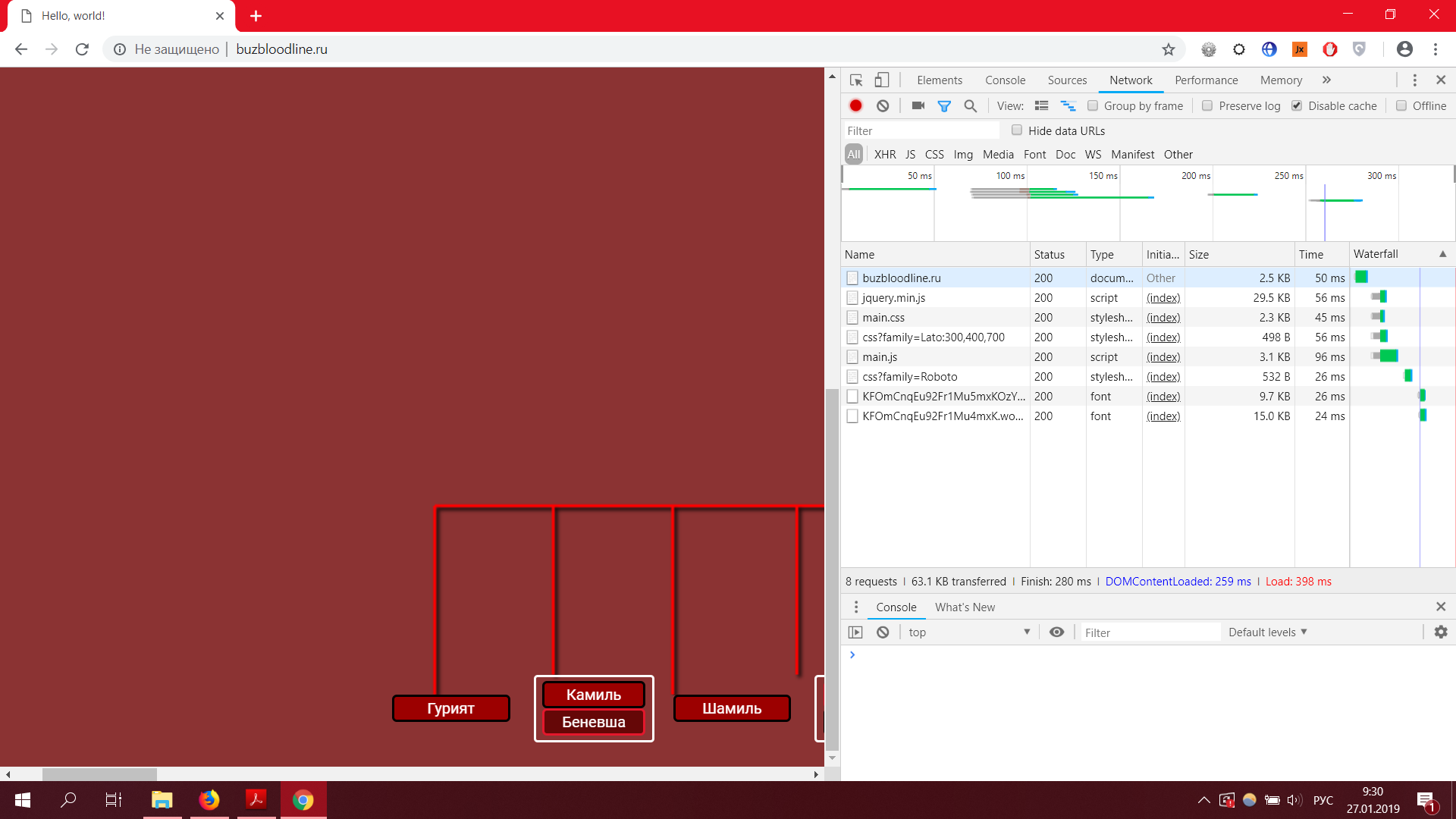
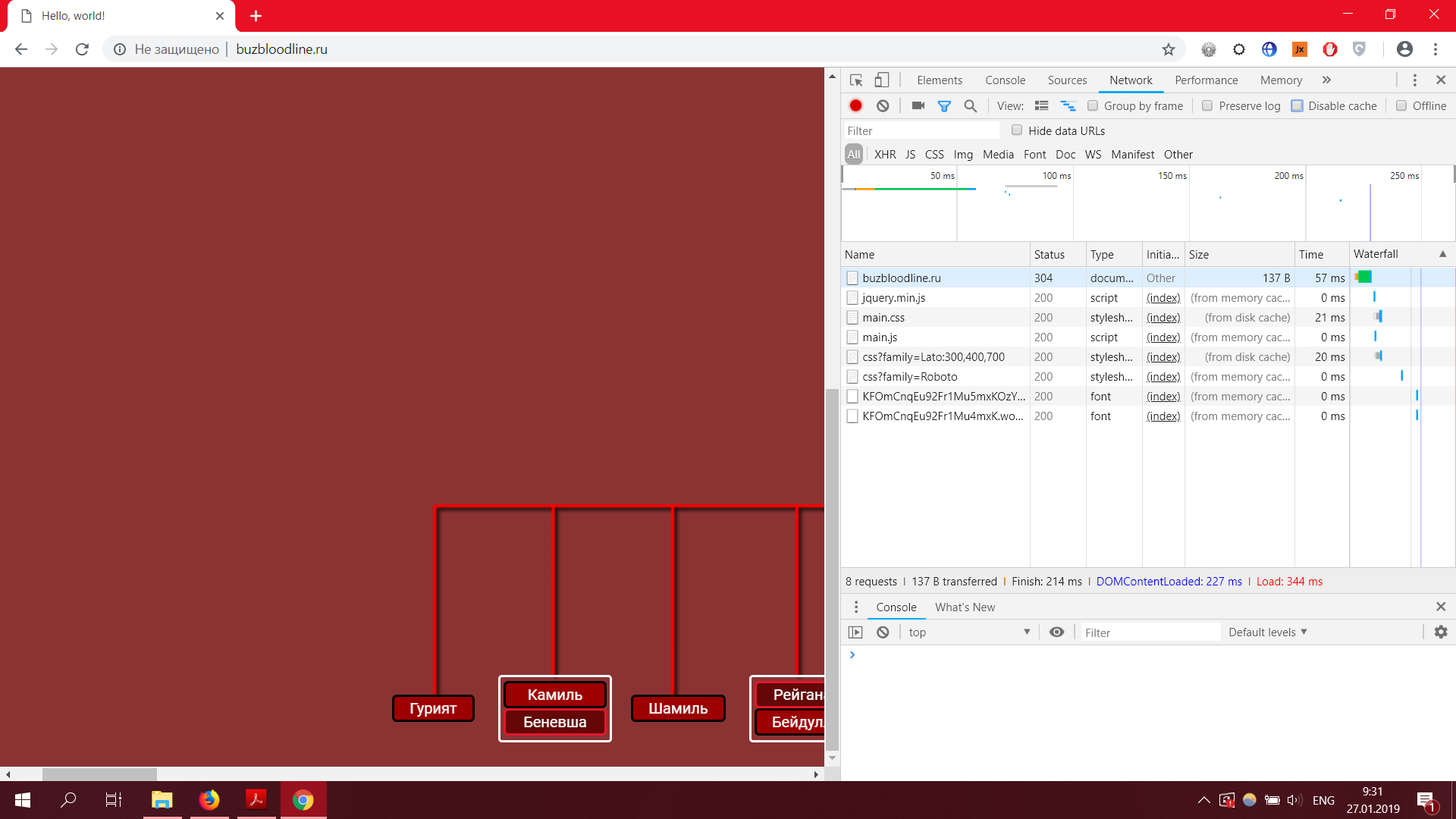
Сайт с генеалогическим древом, линии на canvas нарисованы. На firefox все отлично работает. При первой загрузке в Chrome линии не совпадают с блоками, однако достаточно перезагрузить страницу как все становится на свои места. В инструментах разработчика, в Network если активировать Disable cach, то сайт даже при перезагрузке остается кривым. $(window).load(function(){ }) добавил, может оно не срабатывает?!
на изображениях отображение с включенным Disable cach и выключенным