Добрый день!
есть такая страница:
https://businesses.hiya.com/lookup/1/2486309021
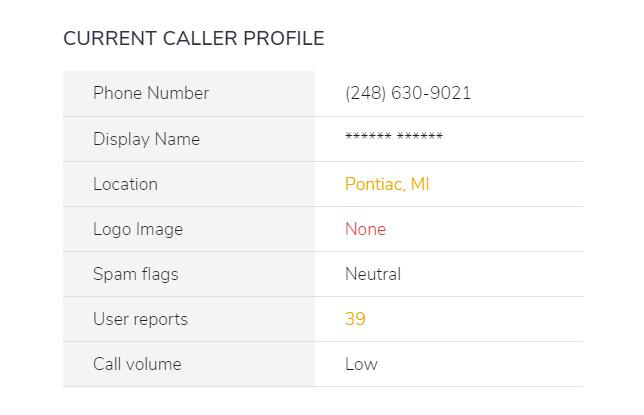
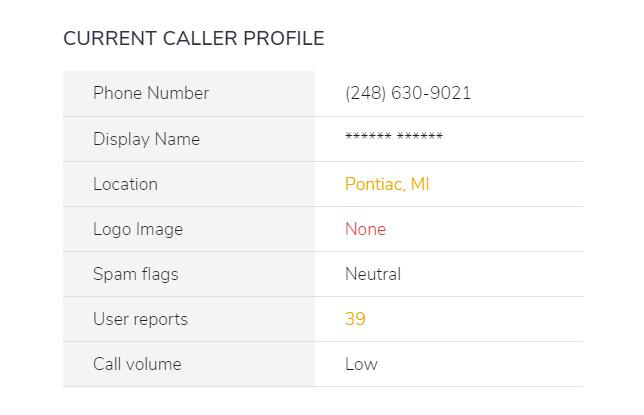
при загрузке страницы reactjs скрипт отправляет запрос к серверу и получает данные по номеру телефона, которые затем отображаются в таблице:

Вопрос, как спарсить эти данные?
Изначально сделал через phantomjs и все работало. Но затем стала возникать ошибка:
- string(95) "Unhandled promise rejection TypeError: undefined is not an object (evaluating 'e.data.message')"
- string(42) "
https://businesses.hiya.com/bundle.js:16"
и данные никак не получается получить.
Может есть какой-то другой способ или кто-нибудь сталкивался уже с подобной ошибкой?