Его удобно было бы написать на react, но тоже самое можно сделать и на ваниле.
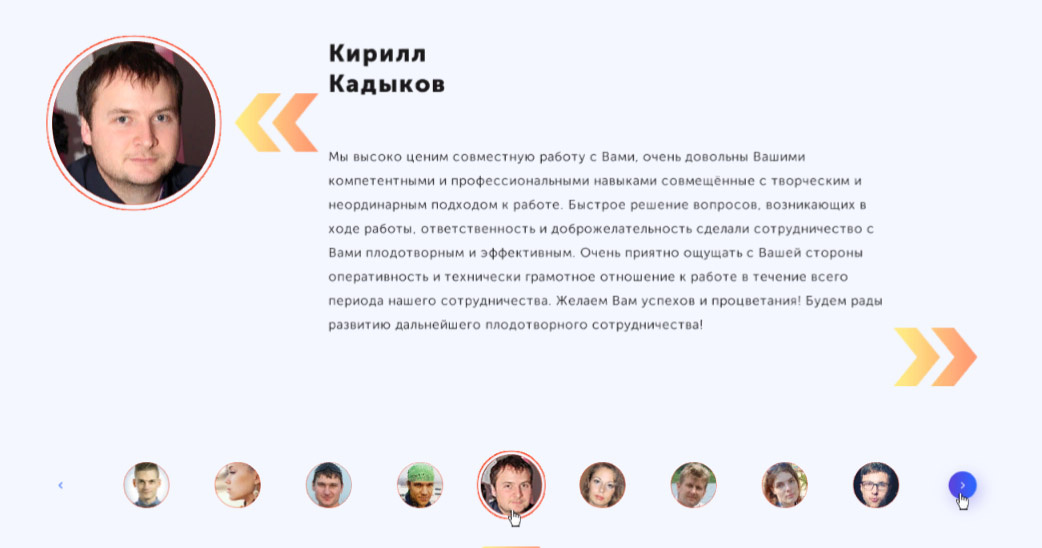
Рендеришь нижние картинки и присваиваешь им идентификторы типа kadikov.
Данные хранишь в формате
{
'kadikov': {
name: 'Кирилл',
surname: 'Кадыков',
imgSrc:'https//blablabla.ru'
comm:'bla bla bla'
}
}
При клике по нижней картинке получаешь ее ID (kadikov) и рендеришь инфу из главного объекта
-data[e.target.id].name
-data[e.target.id].surname
-data[e.target.id].imgSrc
-data[e.target.id].comm