Подскажите как исправить, уже весь мозг сломал

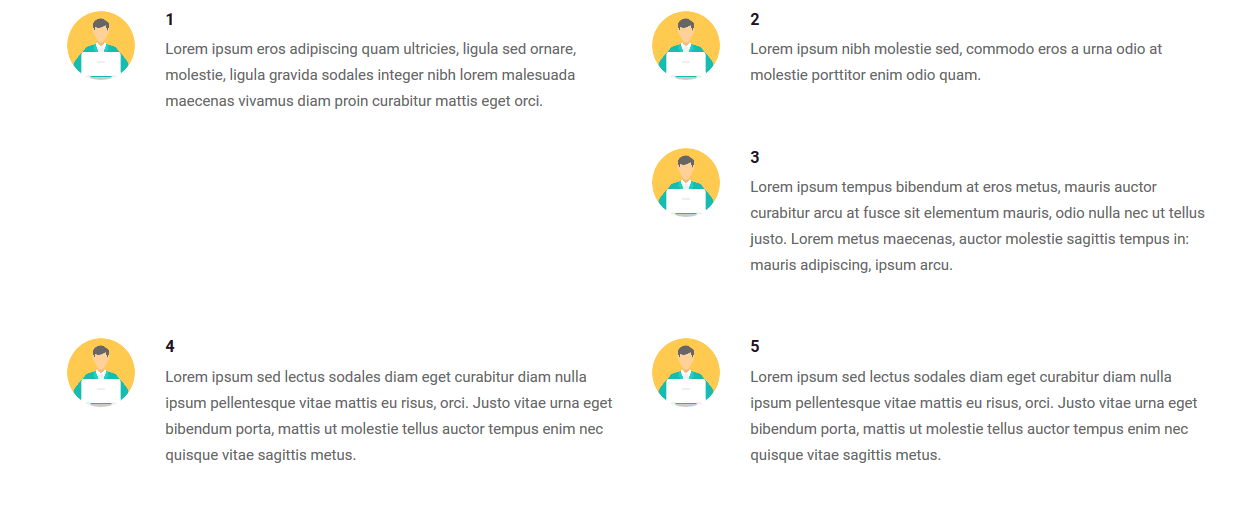
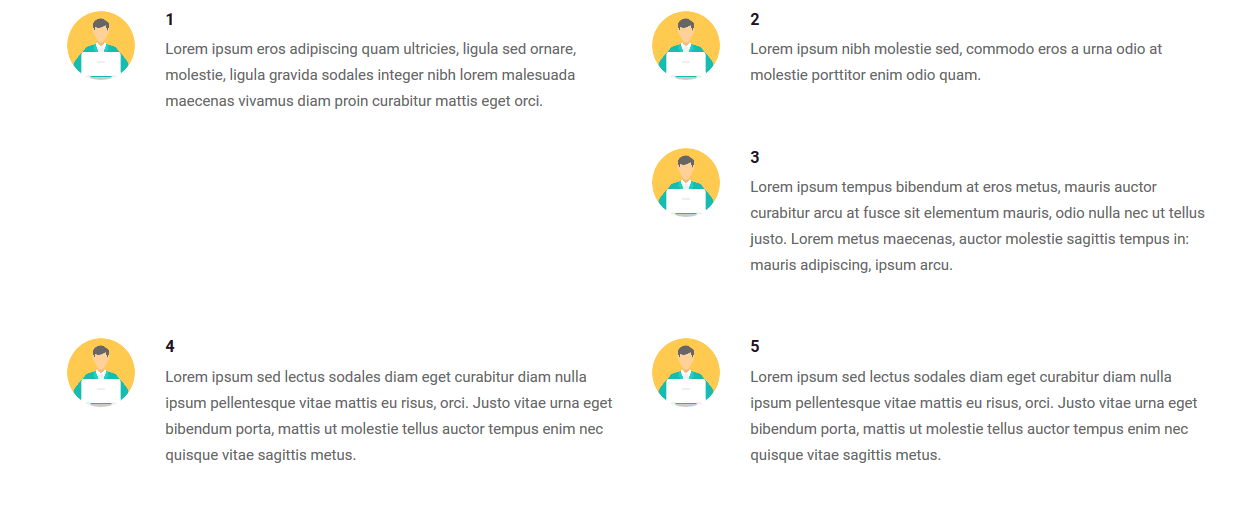
на скрине видно, что третий комментарий вывелся под вторым, а должен был под первым, а уже четвёртый под вторым и т.д.
<div class="col-md-6">
<div class="testimonial-section-box">
<div class="row">
<div class="col-md-2 col-sm-2 col-xs-2"><img src="{foto}" class="img-responsive img-circle" alt="testimonial1"></div>
<div class="col-md-10 col-sm-10 col-xs-10">
<h5 class="client-name">{author}</h5>
<div class="client-text">{comment}</div>
</div>
</div>
</div>
.testimonial-section-box {
margin-bottom: 40px;
margin-left: -8px;
}
.client-name {
font-weight: bold;
text-transform: uppercase;
margin-bottom: 8px;
}
.client-text {
font-size: 15px;
margin: 0 0 20px;
line-height: 26px;
}
.col-md-6 {
width: 50%;
float: left;
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.row {
margin-right: -15px;
margin-left: -15px;
}