Я давно знал, что убогий dreamveaver лучше вообще обходить стороной. Но так и не успел перейти на phpstorm. Проблемы были всегда. Сегодня снова. Кажется редактор запорол код css, теперь на сайте все стили из за этого слетают. В редакторе подсвечивает ошибку. Если удаляю эту строку, ошибка появляется на другой схожей строке
media. В чем может быть проблема? Вчера все было отлично. Сегодня добавил новый класс, и вдруг пошло такое.
Еще заметил что если копировать эту строку в другое место выше подсвеченной ошибки, в ней уже никаких ошибок редактор не видит. В редакторе wordpress никаких ошибок не видит, но на сайте слетели все стили. Еще только что заметил, что та строка которую я сегодня добавлял, и после чего пошли баги, исчезла. Будто я вообще ничего сегодня не делал. Но ошибки стали возникать не просто так.
Подозреваю что dreamveaver своим очередным багом засрал весь файл. Еще год назад была такая же проблема с другим сайтом, но я не придал ей значение. Проблема в том что у меня нет копий. Или может проблема в коде? Тогда почему ошибка начала возникать везде?
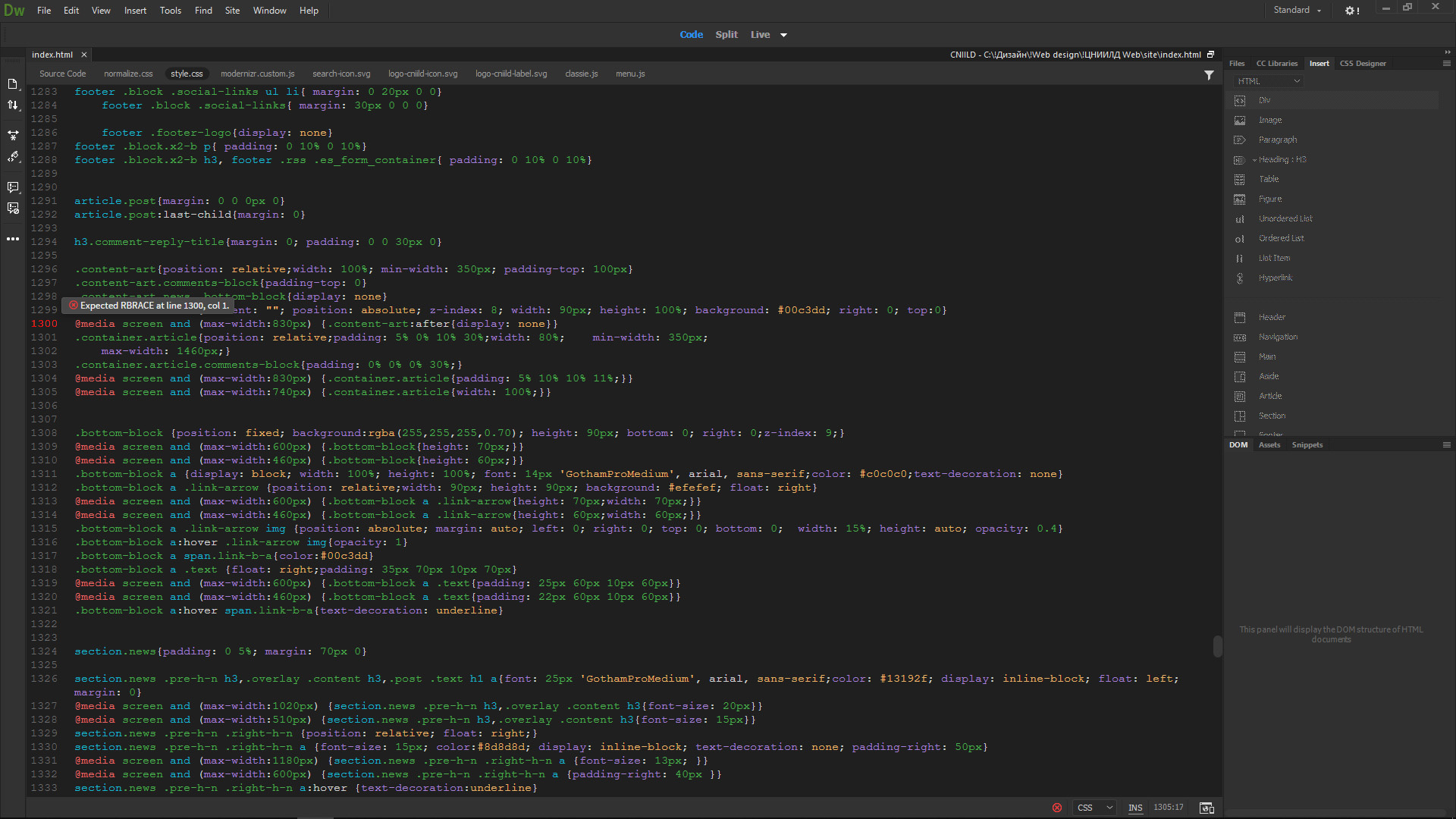
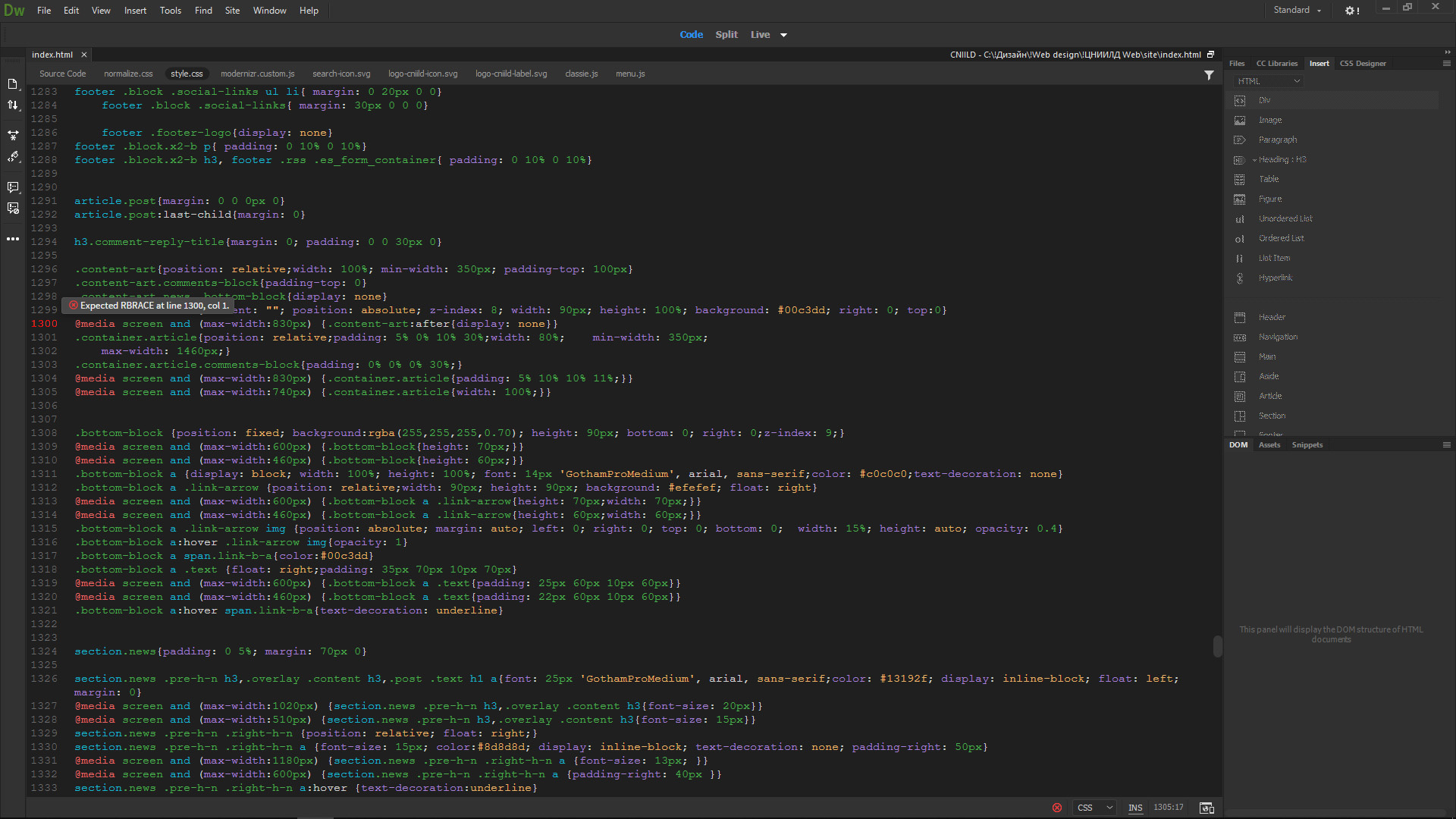
До удаления

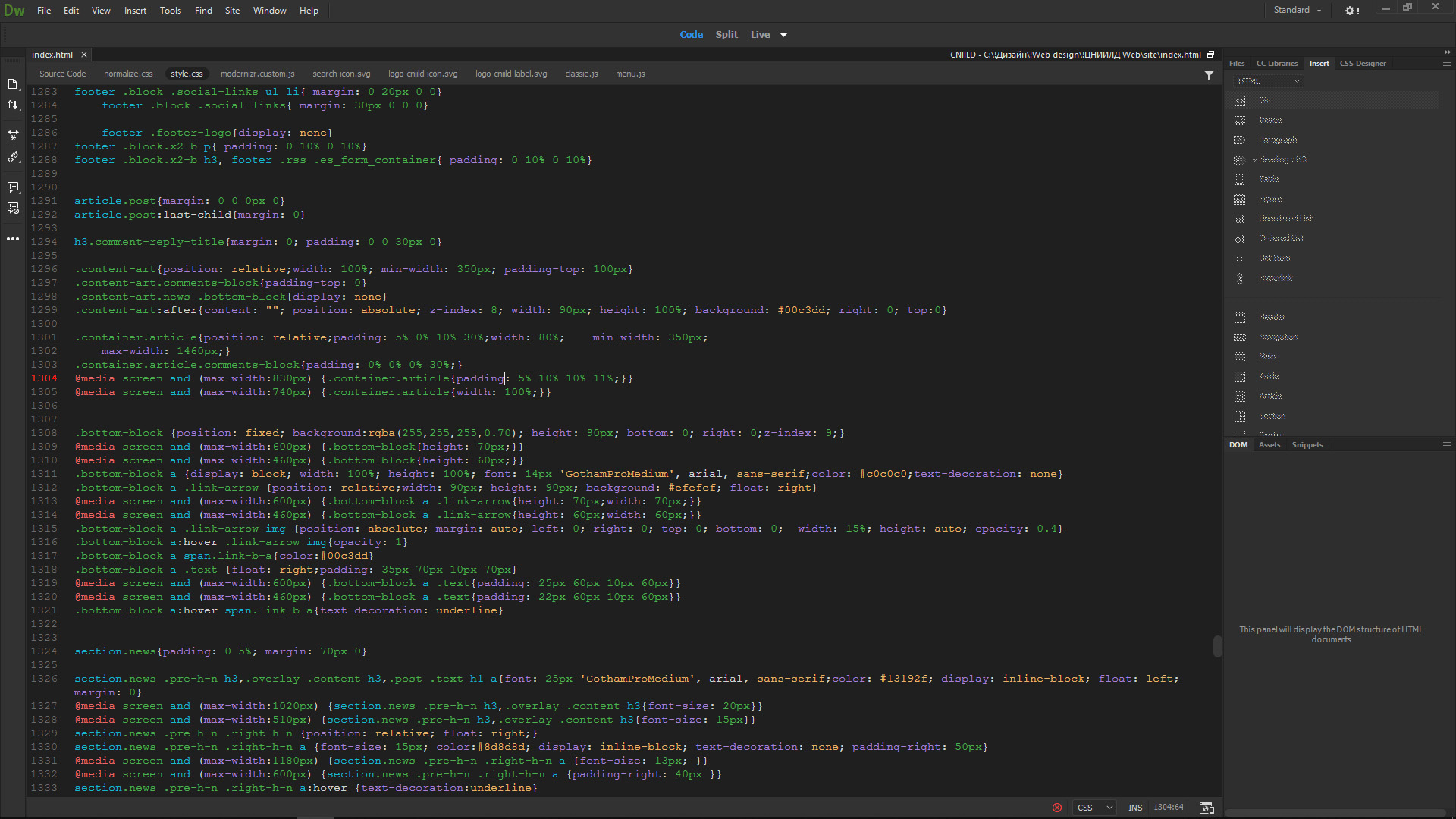
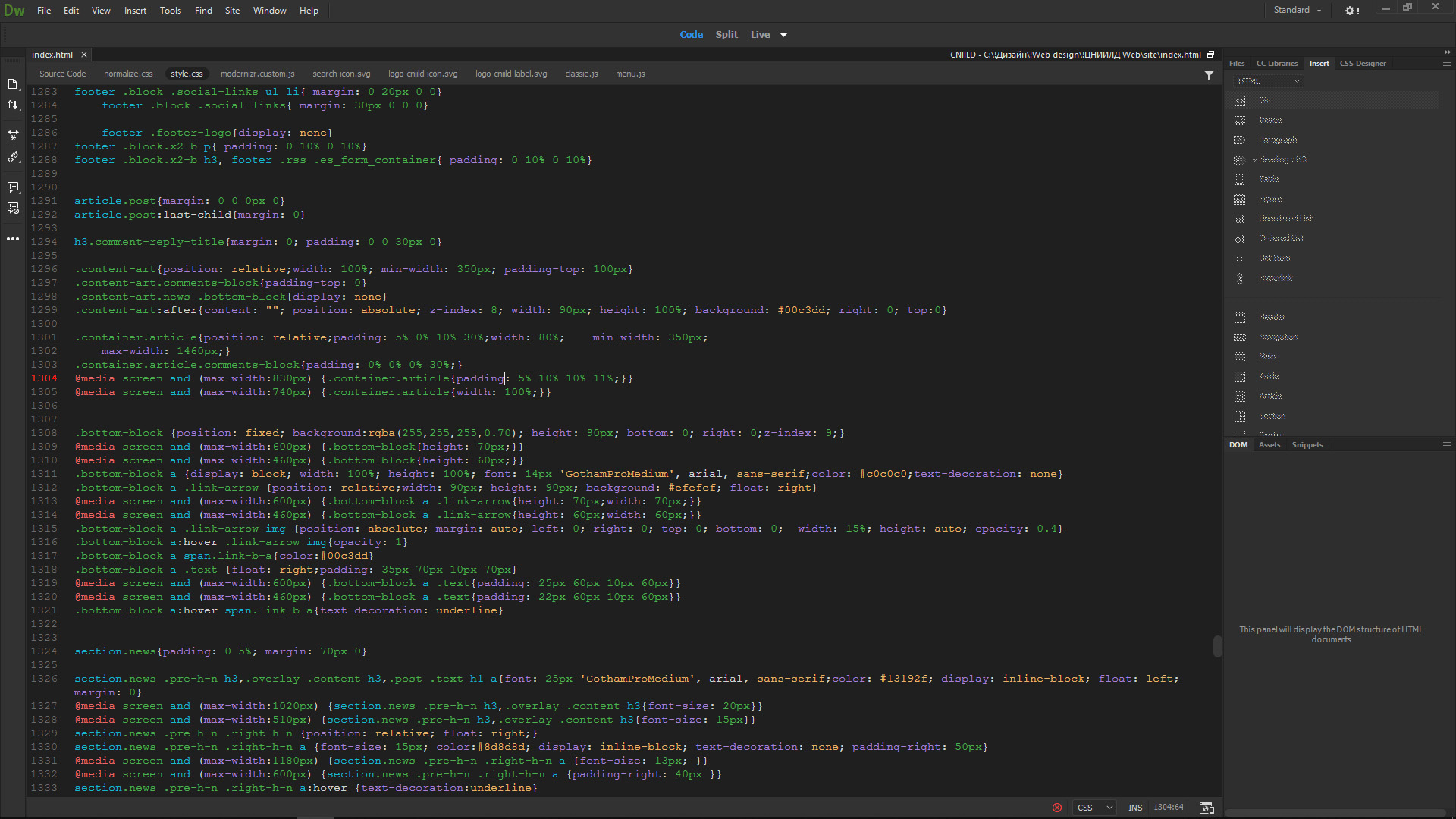
После

@media screen and (max-width:830px) {.content-art:after{display: none}}
.container.article{position: relative;padding: 5% 0% 10% 30%;width: 80%; min-width: 350px;
max-width: 1460px;}
.container.article.comments-block{padding: 0% 0% 0% 30%;}
@media screen and (max-width:830px) {.container.article{padding: 5% 10% 10% 11%;}}
@media screen and (max-width:740px) {.container.article{width: 100%;}}
.bottom-block {position: fixed; background:rgba(255,255,255,0.70); height: 90px; bottom: 0; right: 0;z-index: 9;}
@media screen and (max-width:600px) {.bottom-block{height: 70px;}}