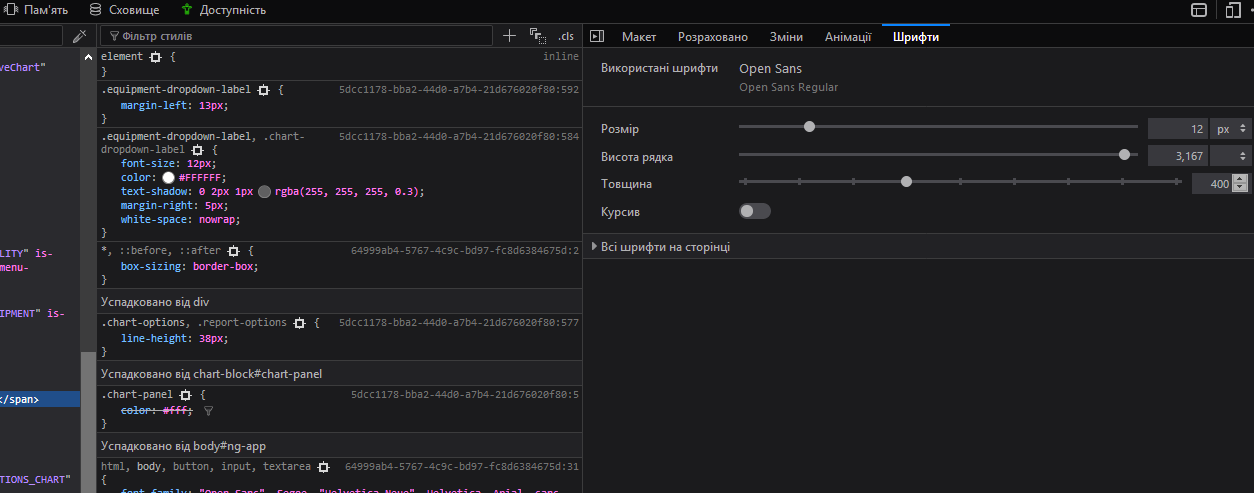
Суть в том, что на действующей версии сайта шрифт отображается так, как нужно. Я переношу эту версию сайта на другую сборку и точно такой же шрифт отображается с чуть более тонким начертанием, хотя все стили идентичны, шрифты тоже. В чем может быть причина? Прикладываю скриншоты отображения шрифтов
Так отображается у меня на новой сборке

Так отображается на действующей версии сайта

Сборщик webpack, способ подключения шрифтов идентичен. Шрифт CorpidE1sSCd(начертания Bold, regular, light)
Кусок кода из конфига webpack`a (как видно он их просто загружает, ничего с ними не делает)
// font loader
{
test: /\.(eot|ttf|woff|woff2)$/,
exclude: /node_modules/,
use: {
loader: 'file-loader',
options: {
name: '[path][name].[ext]',
context: 'src/',
},
},
},
],
},