Не так давно начал изучение JS. И только сейчас столкнулся с непонятной для меня ситуацией:
Код пишу в программе Sublime Text 3. Пример кода следующий
var name = 'MyName';
console.log(name);
Сохраняю этот код и проверяю в браузере - все работает отлично и в консоли отображается значение моей переменной.
После этого, я удаляю 1 строчку и сохраняю файл, остается только
console.log(name);
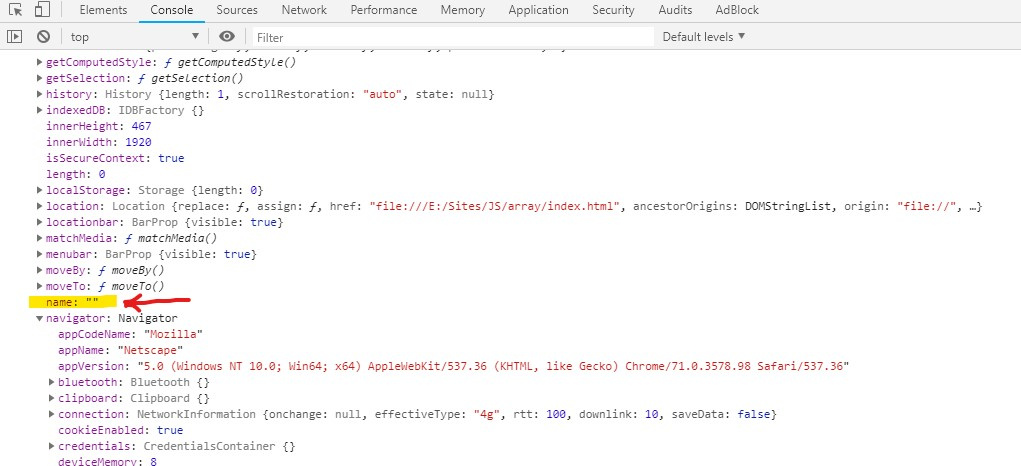
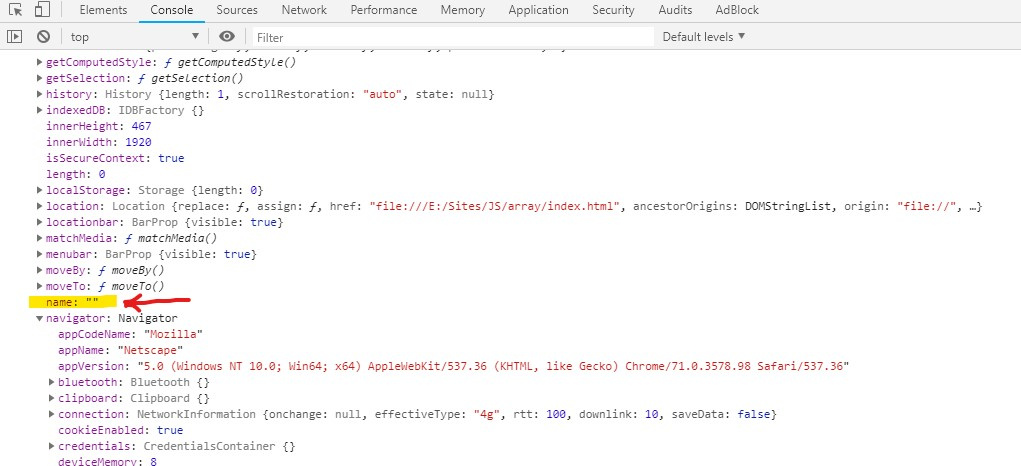
console.log(this);
В консоли нет ошибки, что переменная не определена, просто пустая строка.
Тоже самое происходит со всеми переменными, которые были определены с помощью ключевого слова var.
Если проделать тоже самое с помощью ключевых слов const и let - выдает ожидаемую ошибку ReferenceError.
Получается, что var как-то сохраняет переменную, и после удаления ее из кода, все равно остается, но с пустым значением?