Приветствую) Почему не перерисовывается компонент?
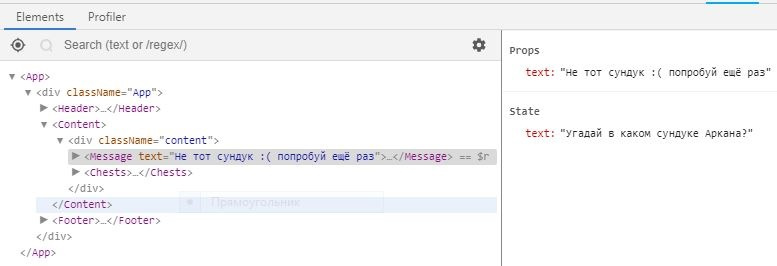
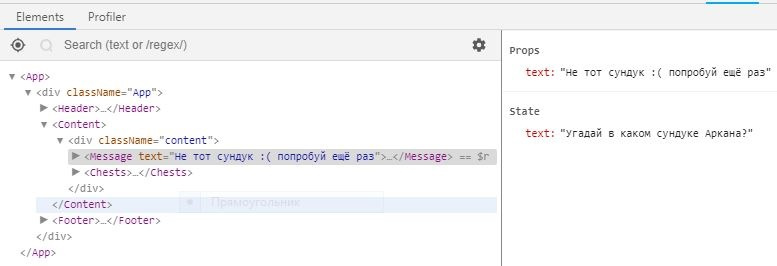
В консоли видно что при нажатии на сундук меняется state родительского компонента
"Content", так же видно что меняется
props.text дочернего компонента
"Message" , но не меняется его состояние
state.text ... Почему, что не так? Помогите плиз

import React, { Component } from 'react';
class Message extends Component {
constructor(props){
super(props);
this.state = { text: this.props.text }
}
render() {
return (
<div className="message">
<p className="message__text">{this.state.text}</p>
</div>
);
}
}
class Chests extends Component {
state = {
not: "Не тот сундук ",
yes: "ОТличная интуиция! "
}
render() {
return (
<div className="chests">
<div className="chest" onClick={()=>{this.props.changeMesagge(this.state.not)}}>
сундук1
</div>
<div className="chest" onClick={()=>{this.props.changeMesagge(this.state.not)}}>
сундук2
</div>
<div className="chest" onClick={()=>{this.props.changeMesagge(this.state.yes)}}>
сундук3
</div>
</div>
);
}
}
class Content extends Component {
state = {
text: "Угадай в каком сундуке Аркана?"
}
changeMesagge = (value)=>{
this.setState({ text: value })
}
render() {
let { text } = this.state
return (
<div className="content">
<Message text={ text } />
<Chests changeMesagge={ this.changeMesagge } />
</div>
);
}
}
export default Content;