Здравствуйте!
1) По-хорошему вам стоит отредактировать не только стили, но и шаблон. Подправить вложенность html тегов. Но с учетом ваших знаний в этой сфере, можно обойтись при помощи правки css.
Указанный ниже css код нужно добавить в файл стилей style.css (Внешний вид -- редактор - style.css или подключитесь по фтп и найдите .../wp-content/themes/university-hub/style.css )
article a img {
display: inline-block !important;
float: left !important;
margin-right: 10px !important;
}
Результат:
https://screenshots.firefox.com/slZgYmlN82gJjKiD/i...
Если вы хотите, как на вашем скрине (скрыть синий блок с датой), то добавьте:
article .custom-entry-date {
display: none !important;
}
Результат:
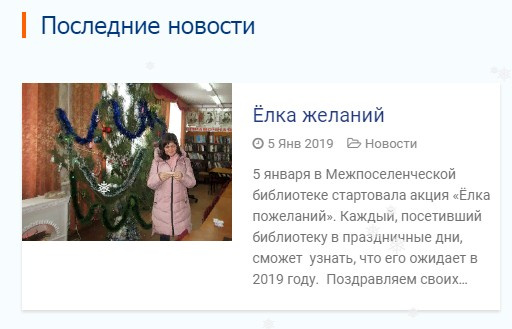
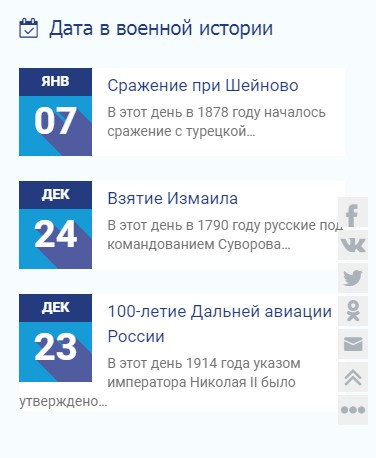
https://screenshots.firefox.com/oHgJ29UrS1A21khd/i...2. В теме заложено отображение даты создания записи в виде картинки. (на первом изображении имеющийся формат даты, на втором - желаемый). Мне бы хотелось, чтобы отображение даты было обычным, кроме определенных рубрик, где отображение с картинкой уместно (скриншот ниже).
Тут уже надо залезть в шаблон и отредактировать вывод даты. Вы хотите в зависимости от категории (рубрики) отображать дату либо в виде "картинки" (блока), либо в виде строки.
Если вкратце, то надо в шаблоне / шаблонах (archive.php, category.php и др.) найти часть кода, который выводит дату и сделать примерно следующее:
<? if(is_category(array(1,2,3))): // Вместо 1,2,3 укажите ID категорий, где нужно выводить БЛОК с датой ?>
<!-- Здесь, блок с датой (тот, который у вас имеется в шаблоне) -->
<? endif; ?>
А так как "строка с датой" у вас должна выводится в другом месте, а именно, где выводятся рубрики (термины записи), то туда надо вставить другой рнр код:
<? if(is_category(array(6,7,8))): // Вместо 6,7,8 укажите ID категорий, где нужно выводить СТРОКУ с датой ?>
<!-- Здесь, СТРОКА с датой -->
<? echo get_the_date('n-j-Y'); ?>
<? endif; ?>
https://wp-kama.ru/function/get_the_date
В шаблоне ищите строку
entry-footer Это блок, где выводятся рубрики записи