Есть структура, где в одном файле сам модуль, а в другом вспомогательные функции и плагины.
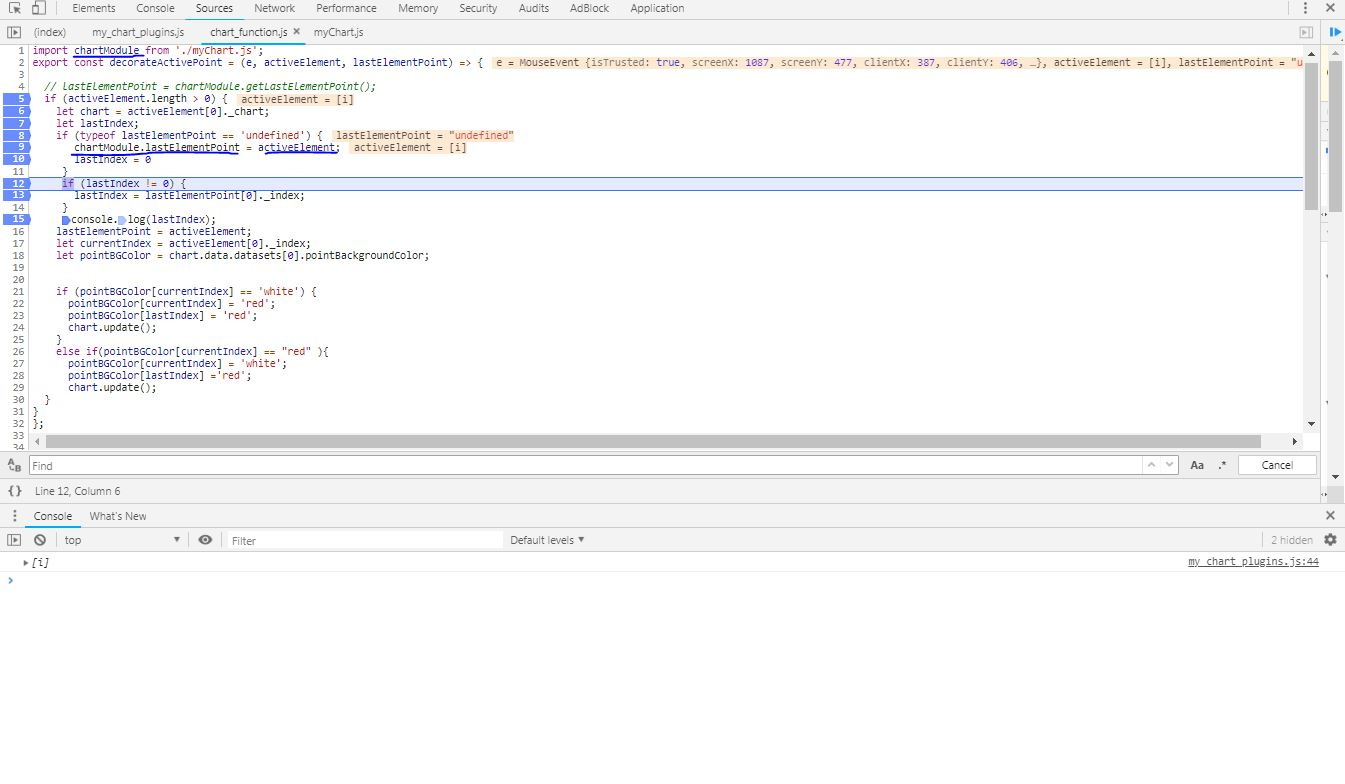
У меня не получается заset'ить свойство в импортируемый модуль, чтобы потом брать оттуда последний кликнутый элемент. Скрин прилагается.
// myChart.js
import weather from '../weatherModule/weather.js';
import './my_chart_plugins.js';
import {decorateActivePoint, getColorsArr} from './chart_function.js'
export const chartModule = {
getCurrentResponse(){
return this.currentResponse;
},
destroy(chart) {
if (typeof this.currentChart != 'undefined') {
this.currentChart.destroy();
}
},
getLastElementPoint() {
return this.lastElementPoint;
},
setLastElementPoint(point){
this.lastElementPoint = point;
console.log(chartModule);
},
};
//my_chart_plugins.js
import chartModule from './myChart.js';
import weather from './../weatherModule/weather.js'
import {decorateActivePoint} from './chart_function.js';
Chart.plugins.register({
name: "WeatherfromDots",
afterDatasetsDraw: function(chart) {
try {
document.getElementById('myChart').onclick = function(e) {
let activePoint = chart.getElementsAtEvent(e);
console.log(activePoint);
if (activePoint.length > 0) {
decorateActivePoint(e, activePoint, chartModule.getLastElementPoint()); //вызывается она здесь
weather.showWeatherData(chartModule.getCurrentResponse(), activePoint[0]._index);
}
};
} catch (e) {
console.log(e);
}
},
});
//chart_function.js
import chartModule from './myChart.js';
export const decorateActivePoint = (e, activeElement, lastElementPoint) => {
// lastElementPoint = chartModule.getLastElementPoint();
if (activeElement.length > 0) {
let chart = activeElement[0]._chart;
let lastIndex;
if (typeof lastElementPoint == 'undefined') {
chartModule.lastElementPoint = activeElement;
lastIndex = 0
}
if (lastIndex != 0) {
lastIndex = lastElementPoint[0]._index;
}
console.log(lastIndex);
lastElementPoint = activeElement;
let currentIndex = activeElement[0]._index;
let pointBGColor = chart.data.datasets[0].pointBackgroundColor;
if (pointBGColor[currentIndex] == 'white') {
pointBGColor[currentIndex] = 'red';
pointBGColor[lastIndex] = 'red';
chart.update();
}
else if(pointBGColor[currentIndex] == "red" ){
pointBGColor[currentIndex] = 'white';
pointBGColor[lastIndex] ='red';
chart.update();
}
}
};