Доброго времени суток.
Проблема в том что на сайте в целом несколько каруселей, все они подключены отдельно и работают слажено. Но вот последняя карусель, начала как-то не логически показывать все слайды которые доступны для просмотра.
HTML-карусели
<section id="reviews">
<div class="container">
<h3>Reviwes</h3>
<div class="reviwes-carousel owl-carousel">
<div class="reviwes-box">
<div class="reviwes-user-box_img">
<img class="reviwes-user_img" src="img/5.png" alt="">
</div>
<p class="reviwes-info_txt">text</p>
<p class="reviwes-user_txt">text</p>
</div>
</div>
<div class="add-comment">
<form action="POST">
<textarea placeholder="Почніть вводити ваш відгук тут"></textarea>
<input type="submit" class="add-reviews" value="Залишити відгук">
</form>
</div>
</div>
</section>
Javascript
$('.reviwes-carousel').owlCarousel({
items:1,
dots:false,
nav:true,
});
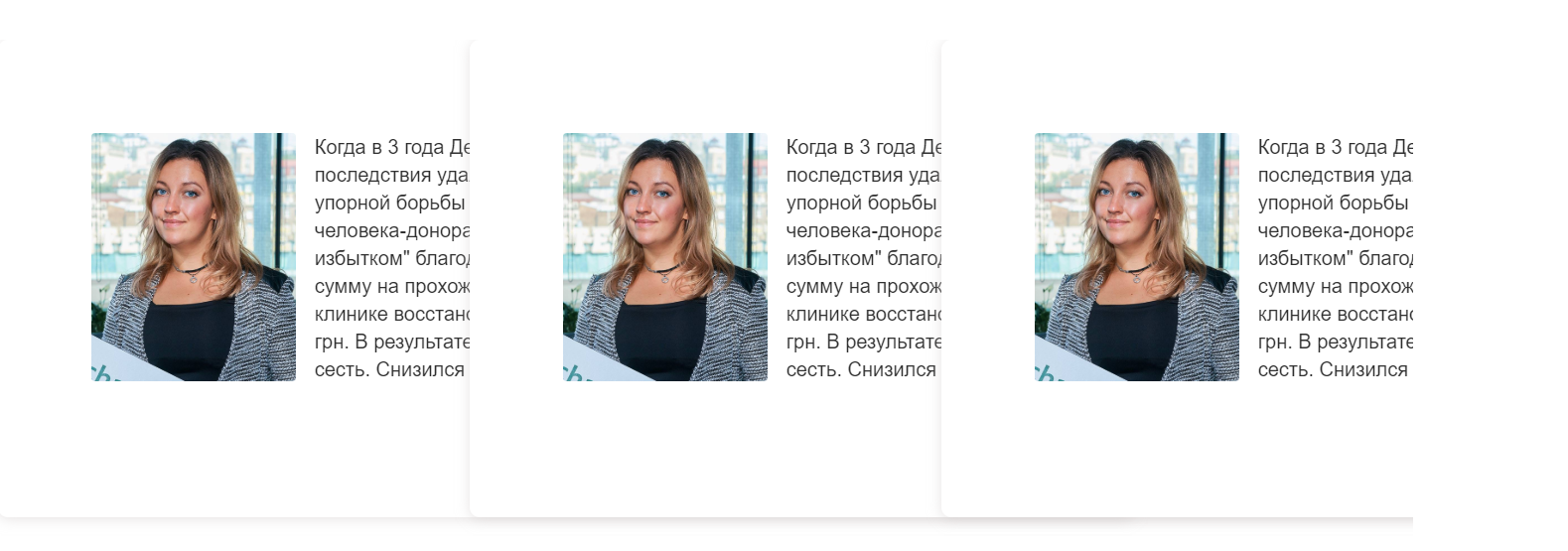
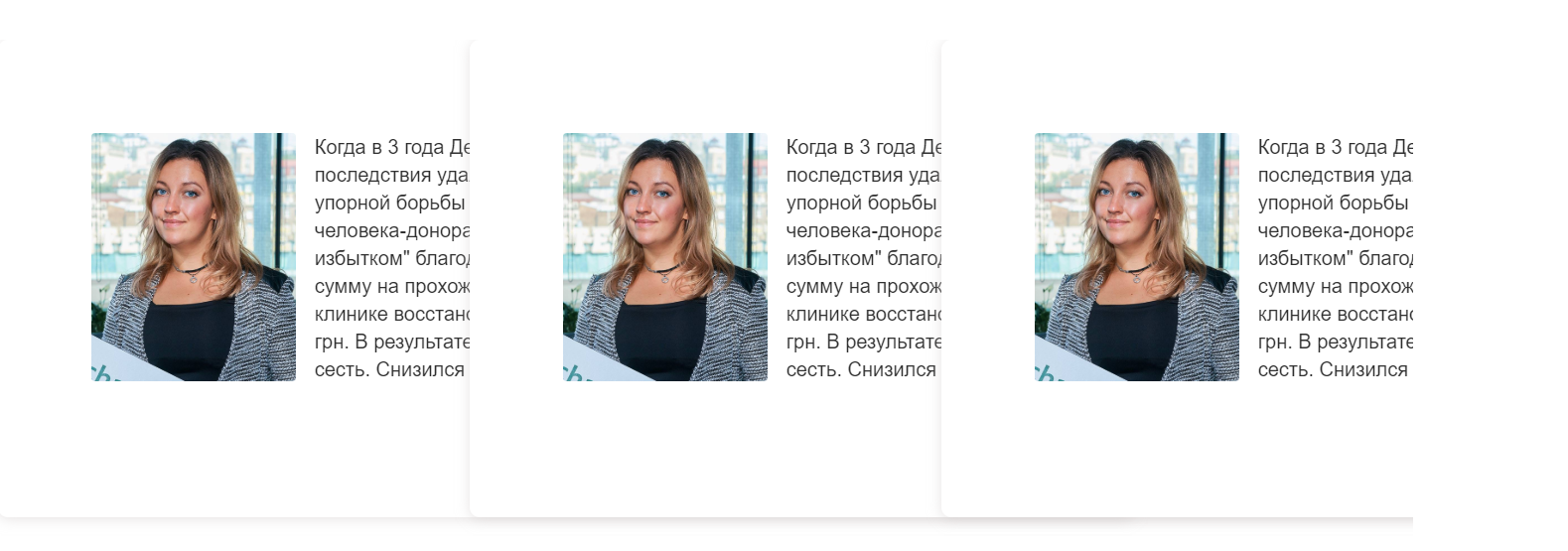
Скриншот, самой карусели

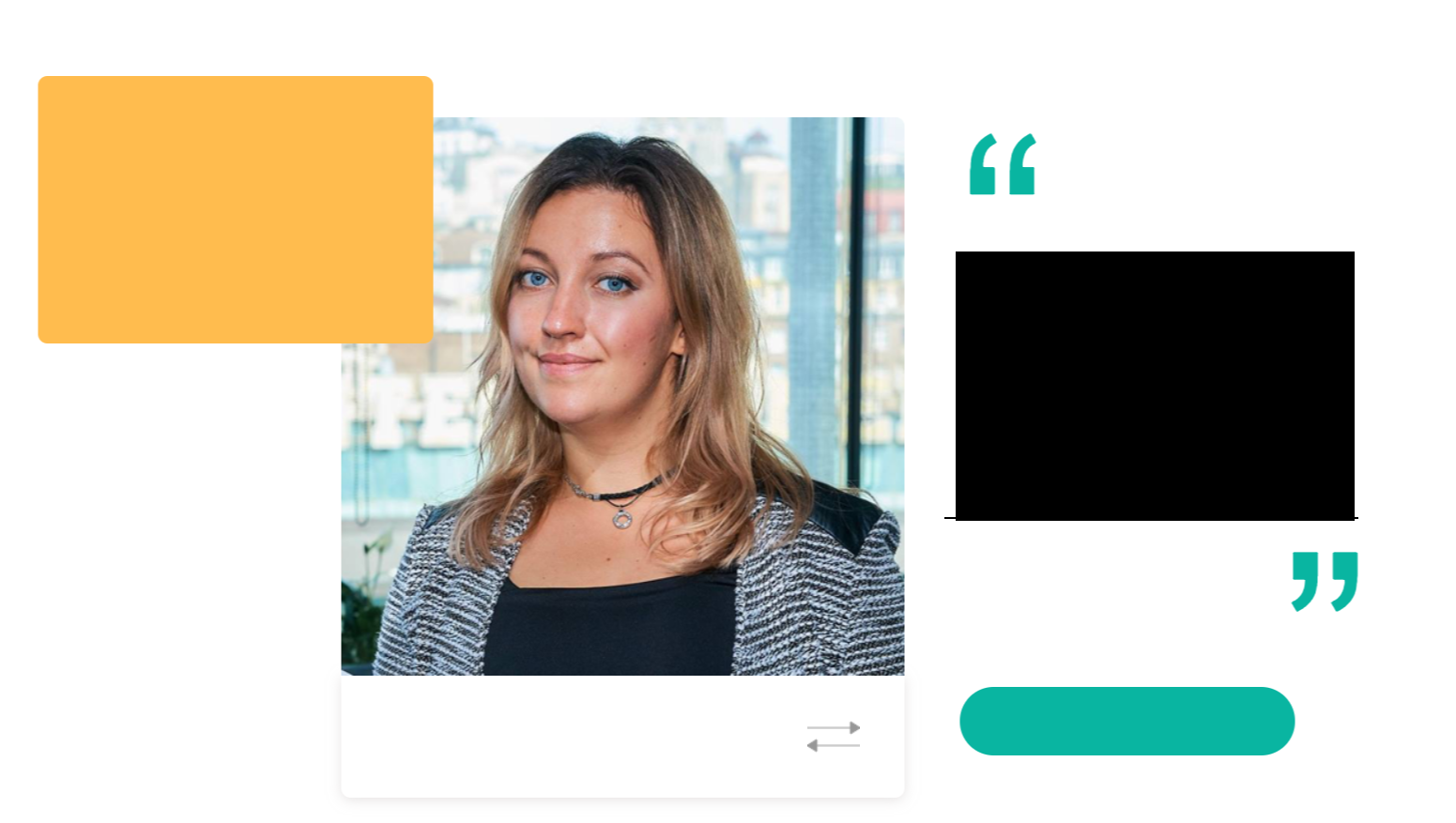
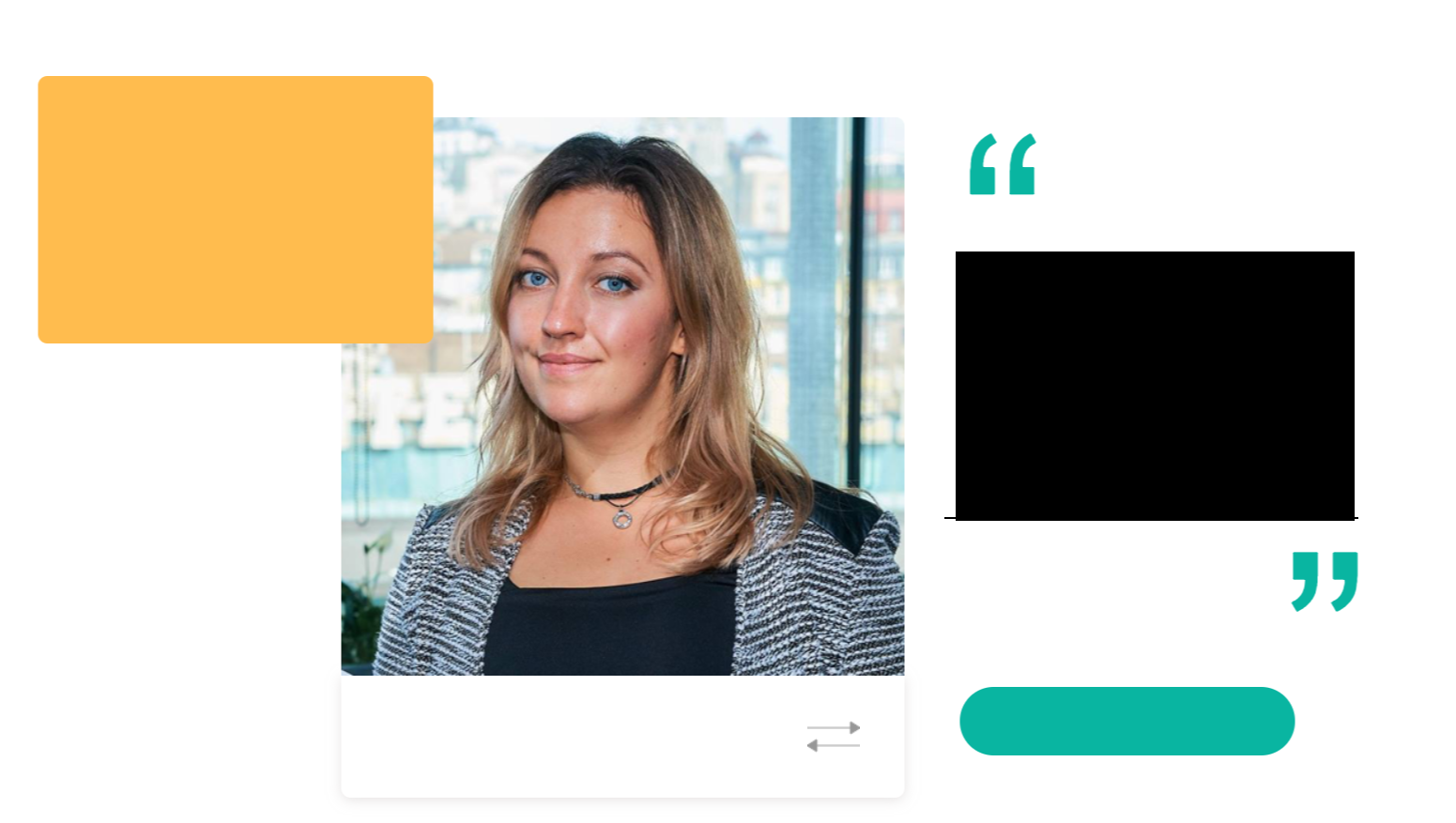
Скриншот другой карусели, которая нормально себя ведёт

Код других каруселей не как не отличается от других
Код других каруселей$('.partners-slider').owlCarousel({
items:3,
});
$('.universal-slider').owlCarousel({
items:1,
dots:false,
nav: true,
navText:["<div class='semicircle-left'><div class='arrow-left'></div></div>","<div class='semicircle-right'><div class='arrow-right'></div></div>"]
});
$('.education_wrapper').owlCarousel({
items:1,
});
$('.carousel-orphan').owlCarousel({
items:1,
dots:false,
navText:["","<img src='img/orphan-right.png'>"],
nav:true,
});
$('.festivals-carousel').owlCarousel({
items:1,
dots:false,
nav: true,
navText:["<div class='semicircle-left'><div class='arrow-left'></div></div>","<div class='semicircle-right'><div class='arrow-right'></div></div>"]
});
$('.team-slider').owlCarousel({
items:1,
loop:true,
dots:false,
nav:true,
navText: ['','<img src="img/all-arrows.png">'],
});
var owl = $('.owl-carousel');
owl.owlCarousel();
owl.on('translate.owl.carousel', function(event) {
$('.team-slider .owl-nav').toggle();
})
owl.on('translated.owl.carousel', function(event) {
$('.team-slider .owl-nav').toggle();
});
$('.reviwes-carousel').owlCarousel({
items:1,
dots:false,
nav:true,
});
Я не знаю в чем может быть проблема странно все это.
Если я не все скинул, укажите пожалуйста добавлю.
Буду рад любой помощи, спасибо.