Нужно сверстать 5 колонок (без адаптации под мобильные устройства):

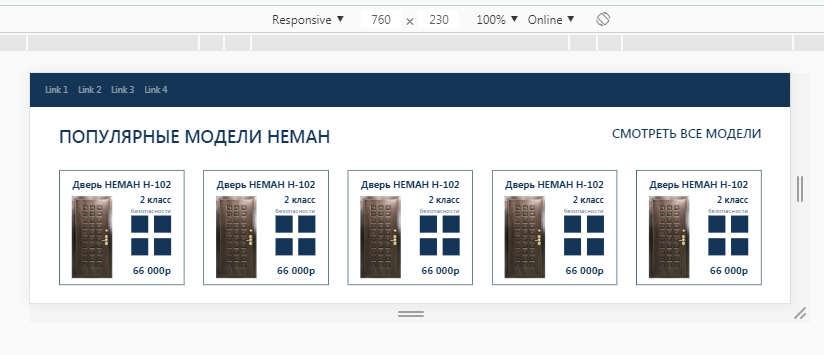
Вроде у меня получилось, но при уменьшении окна браузера всё сбивается:

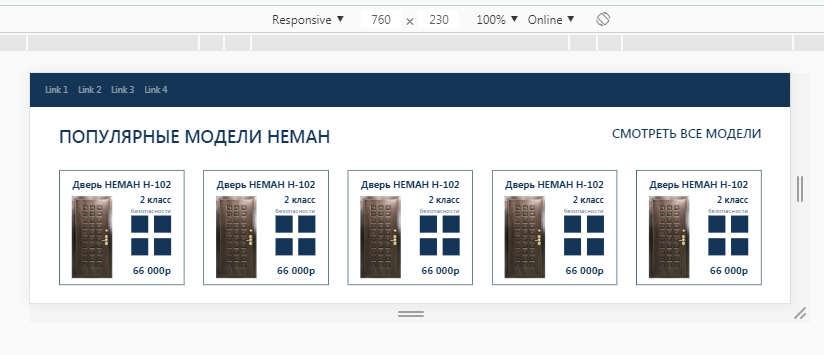
А при уменьшении окна в браузере всё нормально:

Там явно применяются какие-то медиа запросы, но я поставил минимальную ширину страницы 1201 пиксель (в бутстрапе медиа запросы не более 1200 пикселей, насколько мне известно), мне нужно, чтобы при уменьшении страницы просто появлялся скролл снизу, и ничто не менялось на странице.
<div class="container mb40">
<div class="row justify-content-between mb30">
<div class="col-auto"><h3>ПОПУЛЯРНЫЕ МОДЕЛИ НЕМАН</h3></div>
<div class="col-auto"><h5>СМОТРЕТЬ ВСЕ МОДЕЛИ</h5></div>
</div>
<div class="row">
<div class="col">
<div class="object_popular">
<b>Дверь НЕМАН Н-102</b>
<div class="row">
<div class="col-6"><img src="img1/n21.jpg" alt="" class="auto"></div>
<div class="col-6 info">
<div class="data"><b>2 класс</b><br />безопасности
<img src="img1/micro.png" alt="">
</div>
<div class="price"><b>66 000р</b></div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="object_popular">
<b>Дверь НЕМАН Н-102</b>
<div class="row">
<div class="col-6"><img src="img1/n21.jpg" alt="" class="auto"></div>
<div class="col-6 info">
<div class="data"><b>2 класс</b><br />безопасности
<img src="img1/micro.png" alt="">
</div>
<div class="price"><b>66 000р</b></div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="object_popular">
<b>Дверь НЕМАН Н-102</b>
<div class="row">
<div class="col-6"><img src="img1/n21.jpg" alt="" class="auto"></div>
<div class="col-6 info">
<div class="data"><b>2 класс</b><br />безопасности
<img src="img1/micro.png" alt="">
</div>
<div class="price"><b>66 000р</b></div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="object_popular">
<b>Дверь НЕМАН Н-102</b>
<div class="row">
<div class="col-6"><img src="img1/n21.jpg" alt="" class="auto"></div>
<div class="col-6 info">
<div class="data"><b>2 класс</b><br />безопасности
<img src="img1/micro.png" alt="">
</div>
<div class="price"><b>66 000р</b></div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="object_popular">
<b>Дверь НЕМАН Н-102</b>
<div class="row">
<div class="col-6"><img src="img1/n21.jpg" alt="" class="auto"></div>
<div class="col-6 info">
<div class="data"><b>2 класс</b><br />безопасности
<img src="img1/micro.png" alt="">
</div>
<div class="price"><b>66 000р</b></div>
</div>
</div>
</div>
</div>
</div>
</div>
.object_popular {
font-size: 15.2px;
padding: 5% 10%;
text-align: center;
border: 1px solid #153557;
}
.object_popular>.row {
margin-top: 5%;
}
.object_popular>.row>.info>.data>img {
max-width: 100%;
height: auto;
}