Сделал.
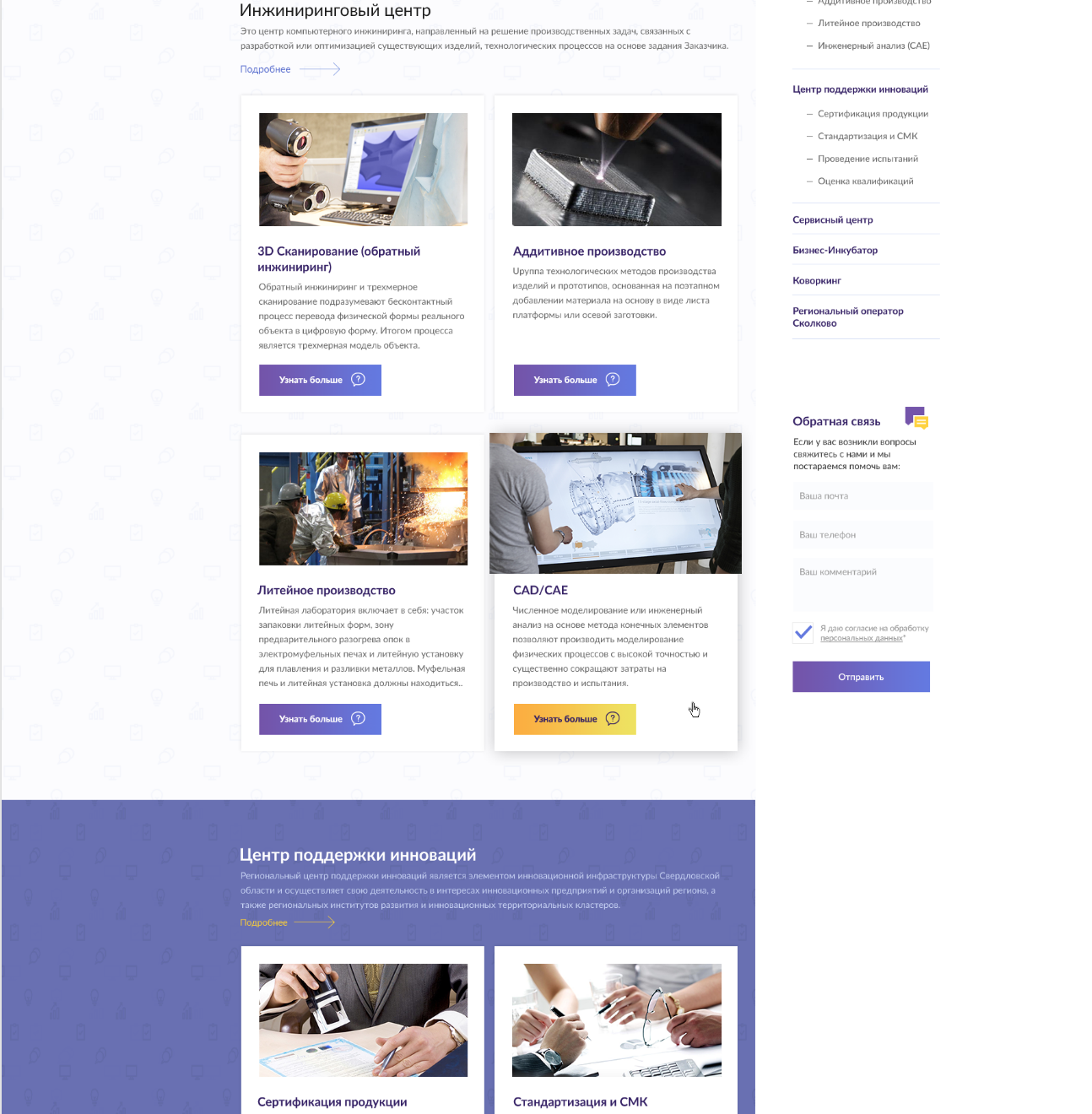
Картинки 2, одна на фоне всей страницы, другая на фиолетовых блоках.
Сайдбару я дал белый фон и ::after шириной 100vw позиционировал от левого края сайдбара.
Секциям я сделал ::before и поставил фиолетовую картинку на фон, псевдоэлемент будет 100vw и позиционирован от правого края левой части - контентной.
.page {
background-image: url('../images/inner-content-bg.png');
background-repeat: repeat;
&__content {
width: 75%;
padding: 0 30px 70px 0;
background-image: url('../images/inner-content-bg.png');
}
&__sidebar {
width: 25%;
}
Еще нужно сайдбару сделать внутренний контейнер, который будет перекрывать превдо-элемент. Внутрь контейнера нужно положить все элементы сайдбара.
.sidebar {
padding-top: 130px;
background-color: #fff;
position: relative;
&::after {
content: '';
position: absolute;
z-index: 1;
left: 0;
top: 0;
display: block;
width: 100vw;
height: 100%;
background-color: #fff;
}
&__container {
z-index: 10;
position: relative;
padding-left: 50px;
}
}
Код фиолетового блока
.purple-block {
position: relative;
color: #fff;
&__container {
z-index: 20;
position: relative;
}
&::after {
content: '';
display: block;
width: 100vw;
height: 100%;
z-index: 1;
position: absolute;
top: 0;
right: -30px;
background-image: url('../images/purple-bg.png');
}
}
Html структура
<div class="page">
<div class="page__container page__container--inner container">
<div class="page__content">
<div class="purple-block"></div>
</div>
<aside class="page__sidebar sidebar">
<div class="sidebar__container"></div>
</aside>
</div>
</div>